Adobe ha appena lanciato un nuovissimo strumento per chi si occupa di web design e app: Experience Design CC, abbreviato anche come Adobe XD per comodità. Ancora in fase Preview ma già disponibile nella suite Creative Cloud, l’abbiamo provata subito.
L’obiettivo di Adobe XD è creare uno strumento ottimizzato per il design di app e UX/UI, offrendo molte funzionalità specifiche per il prototype e il mockup. Scopriamolo insieme!
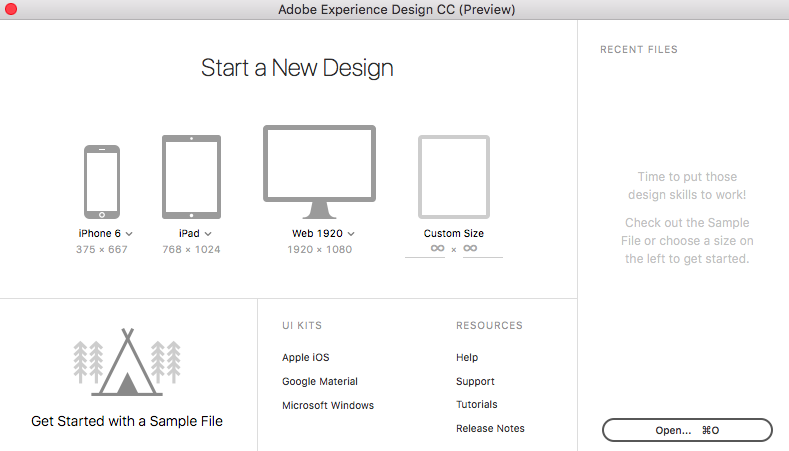
Questa è la prima schermata di avvio di Adobe XD: da qui crei un nuovo progetto, lo apri, oppure, per provare le novità, comincia con il file d’esempio (Sample File). Il bello di Adobe XD sono le risorse UI Kits per l’ambiente iOS, Google Material (Android) e Microsoft Windows. Intanto apriamo il Sample File!
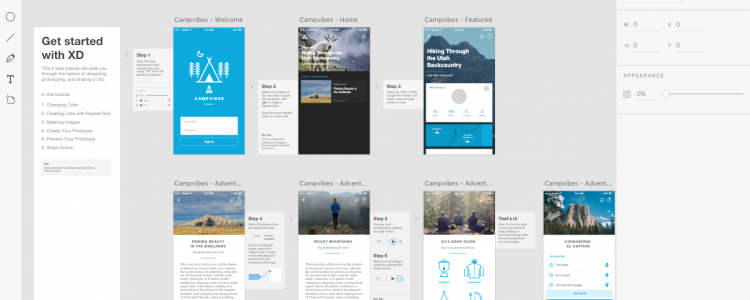
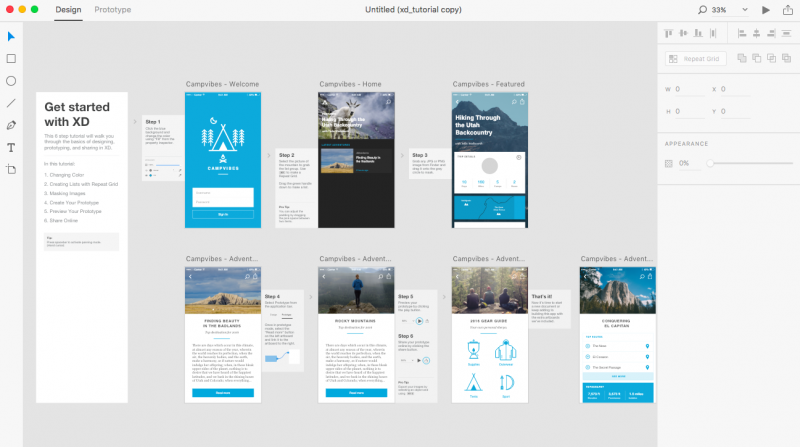
Come vedi il file d’esempio è ben fatto e spiega chiaramente come funziona Adobe Experience Design: ciascuna tavola da disegno si chiama Artboard e possiamo modificarla facendo uno zoom-in per vedere il dettaglio e lavorarci sopra. Ogni progetto può avere tutte le Artboards di cui hai bisogno, e si creano tutte dall’ultimo pulsante della colonna a sinistra.
Cliccato il pulsante Aggiungi Artboard sulla destra, potrai scegliere il formato (Apple, Google, Microsoft o Web) e anche l’orientamento portrait o landscape. Per aggiungere la tua grafica puoi trascinare le immagini direttamente nell’artboard, Adobe XD supporta anche le maschere di ritaglio: disegna una forma dal menu di sinistra, trascina un’immagine dentro ed Experience Design farà il resto, tutto da solo!
Le opzioni della colonna a destra variano in base allo strumento selezionato, per esempio testi, forme o artboard. Ti domanderai a cosa serve Repeat Grid: in pratica ripete l’immagine se ingrandita, come se fosse un pattern, oppure cliccandoci per cambiare modalità in Ungroup Grid ingrandisci/riduci l’immagine.
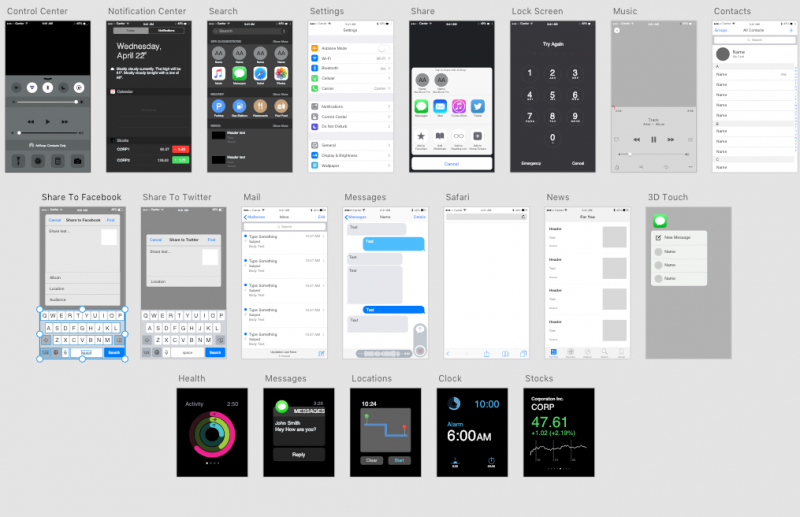
UI Kits
Lavorando a un progetto mobile, dovrai sempre tener conto dell’ambiente di lavoro e simulare tutti gli elementi di un dispositivo, per questo all’avvio scegli UI Kits per aprire il file contenente tutti gli elementi di design per iOS/Android o Microsoft.
Per portarli nel tuo file, seleziona la parte che ti interessa, ad esempio una tastiera, e incollale nel tuo progetto. Facile vero?
Vista Design e Prototype
Adobe XD ha due modalità di visualizzazione principali. In modalità Design crei e strutturi la tua interfaccia grafica, mentre in Prototype colleghi (se vuoi) più artboards tra di loro, imposti la Home e prepari tutto per la preview definitiva.
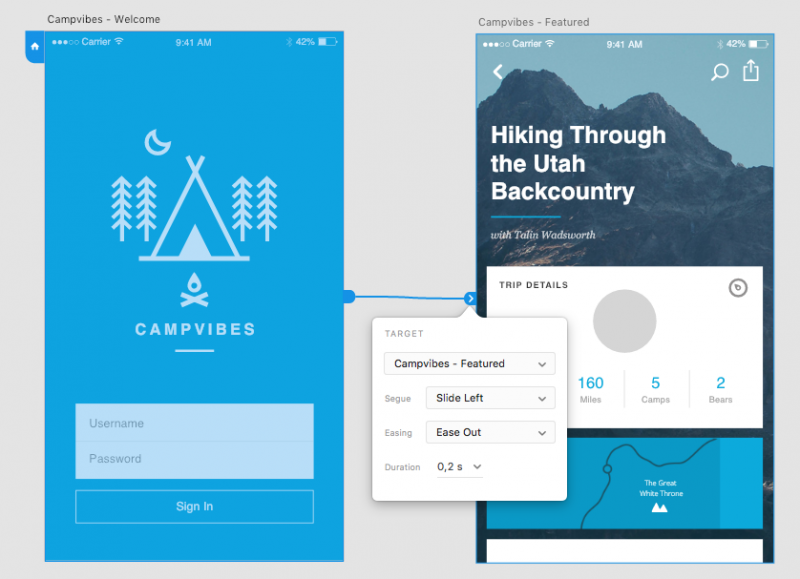
Collegare le artboards serve per simulare l’uso dell’app o web application provando la navigazione fra le varie “pagine”. Unisci due pagine trascinando la freccia che compare quando l’artboard è selezionata: apparirà il messaggio di conferma, dove puoi scegliere anche l’effetto di transizione e i tempi.
Adesso sei pronto per l’anteprima!
Preview
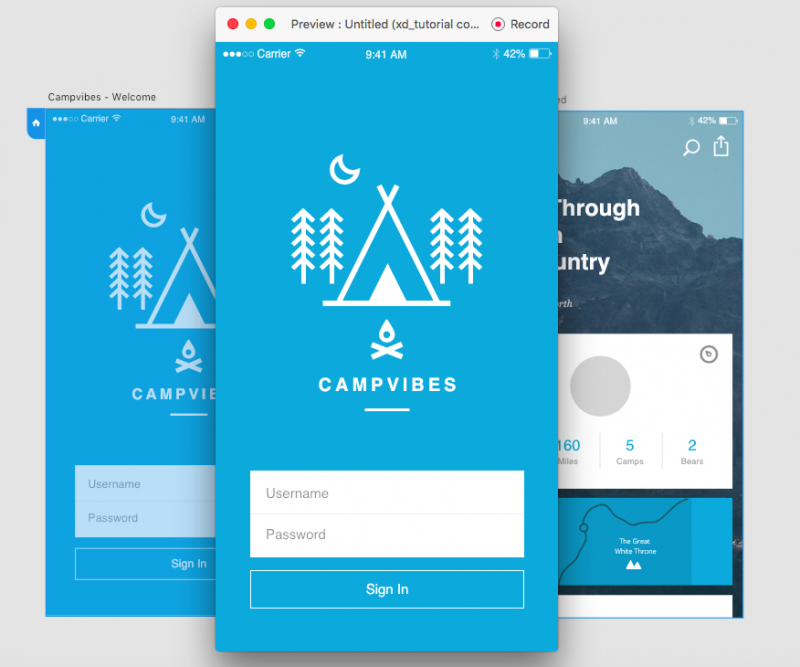
Puoi avviare l’anteprima di ciò che hai disegnato cliccando sul simbolo Play in alto a destra. Da qui puoi decidere anche di registrare la simulazione con un video e puoi scorrere fra le pagine collegate con un click o con le frecce della tastiera.
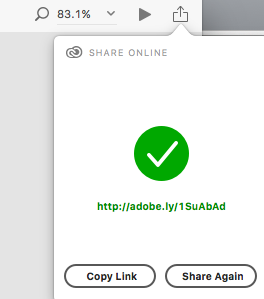
Accanto al simbolo Play per la preview puoi generare un link di condivisione per inviare direttamente la demo al cliente.
Davvero fantastico! Ora non ti resta che scaricarlo subito e provarlo. Scrivici nei commenti le tue opinioni!