Google AMP letteralmente sta per “Google Accelerated Mobile Pages”, ovvero Pagine Velocizzate per Mobile. Di che cosa si tratta? È un’iniziativa open-source realizzata da Google per creare uno standard (un po’ “troppo standard”, ndr) per velocizzare la fruizione delle pagine di un sito web su mobile. È cosa nota che i limiti di traffico e banda in diverse località siano ancora difficilmente superabili e che ridurre il consumo di queste risorse sia un bene per tutti (tranne che per i creativi, ma questo è un altro discorso 😉 ).
Ma a chi serve? Serve a chi possiede un sito di notizie/blog, che pubblica notizie con cadenza frequente.
Nasce quindi Google AMP e immancabili arrivano le soluzioni per utilizzarlo tramite WordPress.
Attivare Google AMP su WordPress: con 3 Plugin fai tutto
#1 AMP per WordPress
Step uno. Attiva la fruizione di Google AMP sul blog. Come? Tramite il plugin AMP di Automattic. Con il plugin attivato, dopo aver risalvato i permalink e svuotato la cache di WordPress, potrai visualizzare i tuoi post in formato AMP aggiungendo /amp/ all’url.
#2 PageFrog
Step due. Attivare PageFrog ti offre la possibilità di dare un minimo di stilizzazione alle tue notizie (per cambiare colore e logo) e di inserire i codici di Google Analytics e Google Adsense, sfruttando l’autenticazione diretta con Google. Un’accortezza: una volta attivato il plugin, in questo caso occorrerà specificare, raggiungendo dal menù di amministrazione la voce Mobile Formats -> Settings, su quali tipologie di post (articoli, pagine, altri custom post type) attivare la personalizzazione.
In pochi click il risultato è garantito. Mi raccomando, risalva i permalink e svuota la cache.
#3 Glue for Yoast SEO & AMP (opzionale)
Se hai installato l’immancabile plugin WordPress SEO by Yoast, affinchè vengano serviti correttamente i metadati sulle pagine AMP occorrerà attivare il plugin Glue for Yoast SEO & AMP. Gli stessi autori assicurano che nel giro di qualche mese questa funzionalità verrà integrata all’interno del famoso plugin. Niente opzioni da configurare, basta un click e il tuo sito è pronto per supportare il nuovo formato!
A Google l’onore
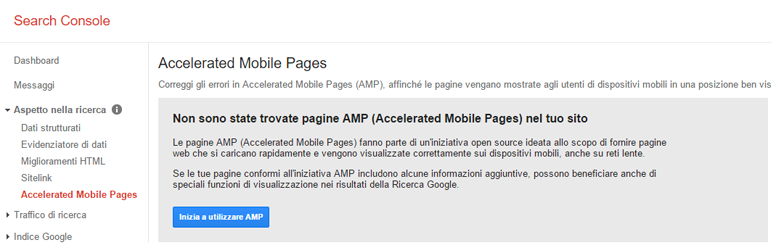
Tutto ciò che potevi fare è stato fatto, ora non resta che aspettare che Google si accorga della novità. Potrai controllare tu stesso se le nuove pagine sono state indicizzate, loggandoti negli strumenti per webmaster di Google e verificare lo stato dell’indicizzazione sotto Aspetto nella ricerca -> Accelerated Mobile Pages.
PS: se vuoi vedere il risultato in azione, visualizza questo post che hai appena letto in formato AMP al link seguente: https://www.webhouseit.com/google-amp-attiviamolo-su-wordpress/amp/
Buon divertimento!