In un precedente articolo ti ho spiegato come implementare al meglio le griglie grazie a una struttura solida e ben strutturata, che utilizza linee orizzontali e verticali nelle quali inserire i contenuti in una struttura ben precisa e organizzata. Questo metodo può essere implementato con una tecnica diversa dalle misure relative e, secondo me, migliore.
Questa tecnica utilizza la funzione css3 “Calc()”, che ti permette di fare dei calcoli ben precisi per determinare un valore: addizione, sottrazione, moltiplicazione e divisione.
I vantaggi di utilizzare questa proprietà dei css3 sono vari. Innanzitutto il calcolo di questa funzione si può fare combinando le diverse unità di misura. Nel nostro esempio effettuiamo un calcolo tra una misura relativa in percentuale e i pixel. Inoltre, ci permette di essere molto precisi. Vediamo come nel nostro esempio.
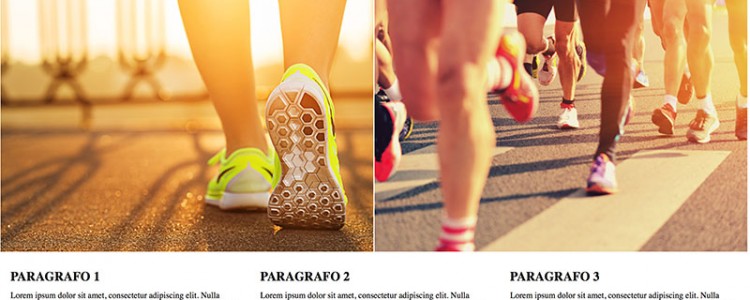
ESEMPIO 1
Costruiamo una griglia di 4 colonne inserite in un layout di 960px con un margine di 20px per colonna.
100 / 4 = 25
Ciò significa che ogni colonna sarà pari al 25% del contenitore con un margine di 20px. Per poter fare questo calcolo direttamente nel css scriviamo:
img {
float: left;
width: calc(25% - 20px);
margin: 10px;
}
Questo calcolo permette di inserire le immagini in griglie del 25% del suo contenitore padre meno il 20% del margine destro e sinistro. Aggiungendo un ulteriore margine di 10 px, centriamo perfettamente le immagini.
Puoi esprimere questo calcolo anche con una formula diversa e dire che ogni colonna rappresenta 1/4 del 100% del contenitore padre:
img {
width: calc (100% * 1 / 4 - 20px)
}
Molto importante è lasciare uno spazio tra il segno di divisione e le unità di misura, altrimenti la funzione cal() potrebbe non funzionare.
Con le media query in seguito possiamo modificare le proporzioni in base alla larghezza del viewport per rendere le griglie responsive a tutte le larghezze del sito web.
Il supporto dei browser della funzione calc () è molto elevato. Nel sito web caniuse puoi notare l’elevata compatibilità dei browser della funzione calc.
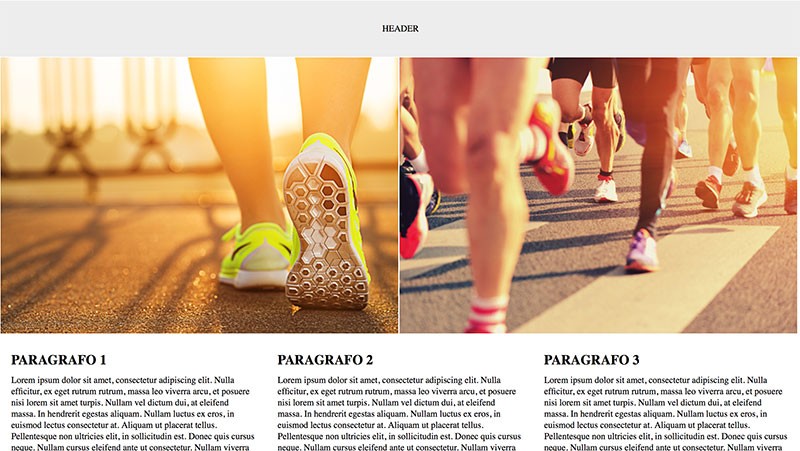
ESEMPIO 2
Nell’ultimo esempio ho realizzato un layout vero e proprio con le parti principali di un sito web (header, footer, sidebar) con la funzione calc(). Ho calcolato un sistema di 12 griglie suddiviso in un contenitore largo 1440px. Con il calcolo tradizionale sappiamo che 1 colonna è pari a 120px, che con misure relative (100% / 12 ) è pari all’ 8,3333333% del contenitore padre ( 1440px)
Anziché calcolare la larghezza relativa, conoscendo la larghezza di una colonna possiamo utilizzare la funzione calc():
1 colonna = 12/12
2 colonne = 11/12
3 colonne = 10/12
4 colonne = 9/12
5 colonne = 8/12
6 colonne = 7/12
7 colonne = 6/12
8 colonne = 5/12
9 colonne = 4/12
10 colonne = 3/12
11 colonne = 2/12
12 colonne = 1/12
In questo modo ho realizzato il mio esempio in griglie con 4 righe e all’interno delle righe ho inserito le colonne in base al tipo di contenuto da immettere. L’header e il footer rappresentano una sola colonna per prendere tutto il contenitore ( 1/12,) cioè il 100% moltiplicato 1 colonna su 12 .
Questo è un metodo molto semplice, preciso e intuitivo. Hai mai utilizzato questa proprietà dei css3 nello sviluppo del tuo sito web? Scrivici nei commenti!