Se il tuo obiettivo durante la progettazione di una form è quello di massimizzare le conversioni (tue o del tuo cliente), è bene accantonare ipotesi basate sulle sensazioni del momento e iniziare a fare degli interventi di miglioramento partendo da alcuni accorgimenti specifici.
Ci tengo a precisare, prima di proseguire oltre, come tuttavia, nulla possa avere una validità del 100% nel campo della web usability. Non ci sono ricette complete da prendere ed applicare, il contesto ed il target possono infatti dare esiti differenti di fronte a soluzioni simili, la cosa migliore infatti resta quella di effettuare dei test su campioni specifici, in modo da ottenere risultati più prossimi possibili alla realtà.
Premesso ciò, esistono tuttavia alcune direttive più o meno standard da seguire o alle quali fare riferimento. Vediamo quindi di seguito 5 suggerimenti, tratti dai risultati di studi scientifici che utilizzano per la maggior parte la tecnologia dell’eye-tracking, con l’obiettivo di studiare i comportamenti più diffusi tra gli utenti.
I layout della form
Uno studio recente realizzato in Svizzera, commissionato da Google, ha fatto emergere alcune linee guida utili a migliorare l’usabilità delle form di contatto, in particolare sono emersi 3 concetti abbastanza universali:
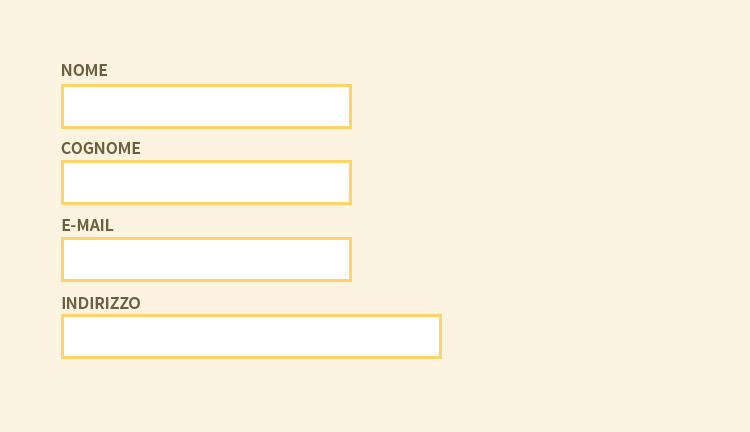
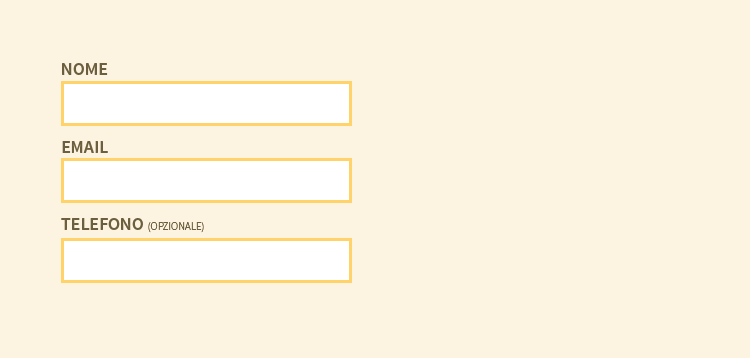
- Le etichette dei campi poste sopra di essi velocizzano la compilazione degli stessi
- È meglio chiedere un’informazione per volta, quindi un campo segue l’altro
- Le dimensioni del campo da compilare devono rispecchiare la lunghezza della risposta attesa
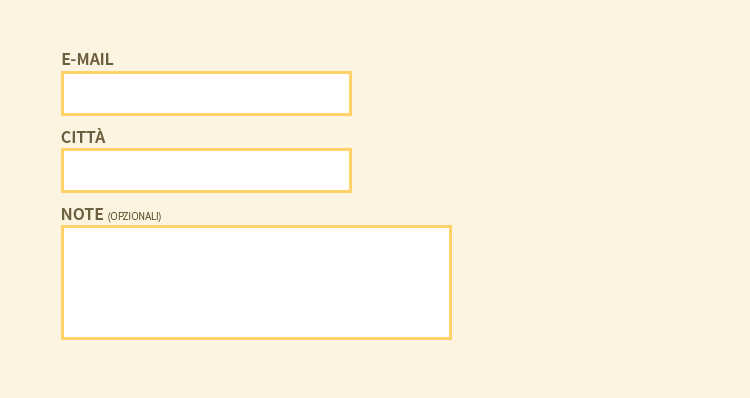
Focalizzarsi su 3 campi
Questa indicazione, supportata e portata avanti sia da Quicksprout che da HubSpot suggerisce di limitare i campi in modo significativo per incrementare il tasso di conversione degli utenti.
È bene precisare, come indicato all’inizio dell’articolo, che decontestualizzando completamente queste indicazioni si rischia di incappare in regole non sempre valide. Seppur sia noto che meno azioni vengono richieste e più facilmente (e velocemente) si porta un utente al termine della compilazione, è altresì vero che ci sono situazioni in cui la mancanza di un dato sia più controproducente della compilazione di un altro. Quindi, cercando di tenere un numero contenuto di campi, selezionate accuratamente quelli che vi permetteranno di poter entrare in contatto col vostro utente nel modo migliore e di avere elementi sufficienti utili al vostro obiettivo.
Captcha sì, captcha no?
Uno studio condotto da Moz ha rilevato che il captcha incide negativamente sul tasso di conversione, seppur in modo non troppo significativo (circa il 3%). Come ovviare senza venire sommersi dallo SPAM? La soluzione migliore esiste ed è quella di usare la tecnica dell’Honeypot, spiegata qui, che permette di nascondere dei campi alla vista i quali, se compilati da un bot, bloccano l’invio. Dateci un’occhiata.
NB: Se utilizzi WordPress e Contact Form 7 esiste un plugin apposito chiamato CF7 Honeypot
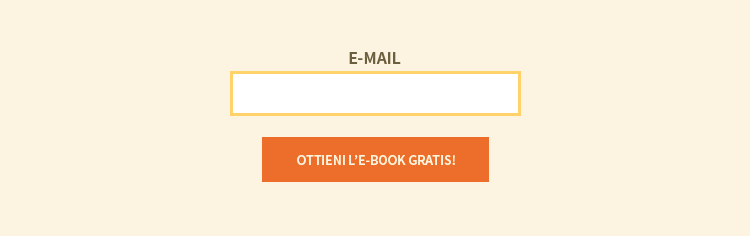
Invia non è un buon testo per invitare a cliccare
Quante form conoscete che abbiano come call-to-action la scritta “Invia”? Troppe. Da una ricerca di HubSpot infatti è emerso che coinvolgere maggiormente l’utente con un messaggio differente dal classico “Invia” migliora leggermente le conversioni (3%). Che messaggio usare quindi? Dipende dall’obiettivo della form, per esempio “Ottieni una demo gratuita” potrebbe essere efficace per chi sviluppa un software.
Non chiedere il numero di telefono
Il numero di telefono obbligatorio pare essere uno dei campi che porta al maggior numero di abbandoni nella compilazione di form. Alla luce di ciò, come emerso da uno studio di ClickTale, è bene rendere sempre facoltativo il campo, o addirittura non metterlo. Potremo eventualmente ottenerlo in un secondo momento, dopo aver fidelizzato meglio il potenziale cliente.
Articolo ispirato a 5 Research Based Tips for a Better Contact Form