Contact Form 7 rappresenta uno strumento molto potente e completo che permette di generare in maniera semplice, ma soprattutto velocissima, i form da mettere a disposizione agli utenti dei nostri siti web.
Possiamo dire che attualmente è lo standard in ambito di form su WordPress.
Per un utilizzo più professionale, però, potremmo aver bisogno di qualche accorgimento in più, come la possibilità di valorizzare dinamicamente alcuni campi dei form o di sfruttare delle informazioni della pagina o del sito web all’interno delle mail che giungono agli amministratori o agli utenti.
Supponiamo, ad esempio, di aver creato un form generico di “richiesta informazioni” da inserire in diverse pagine per aumentare la probabilità di essere contattati dai visitatori. Come possiamo corredare la mail generata dalla compilazione dei moduli di titolo ed URL della pagina di provenienza?
E, perché no (come “tocco di classe“), precompilando, magari, il campo “oggetto” o “messaggio” con il titolo della pagina?
La risposta giunge da un semplice plugin creato ad hoc per completare Contact Form 7: Contact Form 7 Dynamic Text Extension.
Come vediamo dall’immagine, l’azione che compie, una volta installato, è quella di aggiungere due tipologie di campo a quelle già a disposizione dall’interfaccia di creazione dei form di Contact Form 7, ed in particolare “Dynamic Text field” e “Dynamic Hidden field“.
Dynamic Text Field genera un campo di testo che possiamo valorizzare a nostro piacimento, anche utilizzando dati dinamici (ed es. il titolo, l’ID, lo slug, ecc. della pagina o del post).
Dynamic Hidden field, funziona in maniera analoga, ma attraverso un campo nascosto: rappresenta, in pratica, il metodo di eseguire un “passaggio di dati” che dovranno essere inseriti sui messaggi per avere i riferimenti che ci interessano.
La vera potenza del sistema, però, risiede nel fatto che i campi di supporto possono essere valorizzati attraverso qualunque schortcode che possiamo creare ad hoc, o già a disposizione su WordPress.
Vediamo un esempio per chiarire i concetti espressi
In particolare vediamo come possa essere realizzato l’esempio della richiesta informazioni visto in precedenza. In pratica, avremo bisogno di eseguire le seguenti azioni:
- indicare il nome della pagina sul campo “oggetto” per dare una traccia di compilazione all’utente;
- indicare la pagina e l’URL di provenienza della richiesta sul messaggio che giunge all’amministratore del sito web.
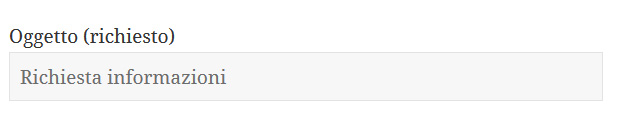
Per prima cosa, creiamo il campo di testo per l’oggetto, il quale sarà di tipo “Dynamic Text field“.
Come vediamo, l’interfaccia è abbastanza simile a quella di un normale campo di testo; la particolarità della configurazione riguarda la compilazione del campo “Dynamic value (optional)” (indicato dalla freccia), il quale determinerà il valore dinamico dell’oggetto. Nel nostro caso specifico inseriremo il seguente shortcode:
CF7_get_post_var key='title'
che va ad estrapolare il valore dell’istanza “title” dall’oggetto $post, ovvero il titolo del post o della pagina in cui il form viene inserito. Possiamo estrapolare tutte le istanze dell’oggetto, ad esempio lo slug utilizzando lo shortcode CF7_get_post_var key=’slug’, la data utilizzando CF7_get_post_var key=’post_date’, ecc..
Il risultato sul form all’interno della pagina “Richiesta informazioni” sarà il seguente:
Nel mio caso, nella fase di creazione, ho lasciato la possibilità all’utente di modificare il valore del campo (per lo scopo prefissato, avrebbe poco senso agire diversamente); come si vede dall’immagine, infatti, non è stata spuntata l’opzione “Make this field Uneditable“.
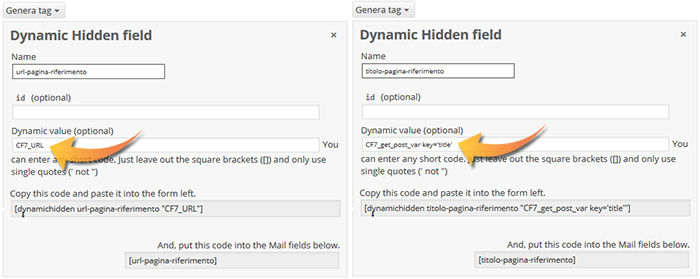
A questo punto, andiamo a creare la struttura che ci permetterà di indicare sulla mail i dati desiderati. Per farlo, creiamo due campi di tipo “Dynamic Hidden field“:
Come vediamo dall’immagine, creare i campi e i tag per le mail relativi ai campi nascosti è molto semplice. Per ricavare l’URL ho utilizzato lo shortcode “CF7_URL“. La lista degli shortcode a disposizione, insieme ad alcuni utilizzi particolari, sono disponibili sulla pagina del plugin.
A questo punto, inserendo i tag generati sul form e sulle aree relative al testo delle mail, otterremo l’obiettivo di partenza.
L’URL e il titolo della pagina, all’interno della mail, possono essere indicati come segue:
<a href="[url-pagina-riferimento]" target="_blank">[titolo-pagina-riferimento]</a>
ma solo se spuntiamo l’opzione “Utilizza contenuti in HTML“.
L’utilizzo attraverso gli shortcode di WordPress
Supponiamo di aver creato una “Option Page” sul pannello di amministrazione di WordPress, magari attraverso il plugin Advanced Custom Fields (a questo proposito consiglio la lettura del post dal titolo “Personalizzare WordPress per i clienti? Ecco come fare!“), in cui possiamo gestire i loghi del sito web, le informazioni aziendali, ecc., e di voler utilizzare tali dati all’interno delle mail… come possiamo fare?
Utilizzando i dati dinamici visti finora, ma valorizzati mediante degli shortcode personalizzati.
Facciamo un esempio pratico. Supponiamo di salvare all’interno della “Option Page” (generata con ACF) il logo del sito web attraverso variabile “logo_azienda“. Per poterlo utilizzare all’interno delle mail di Contact Form 7, dovrò creare un shortcode dedicato inserendo all’interno del file functions.php del tema il seguente snippet:
add_action('init', 'register_shortcode_logo');
function register_shortcode_logo(){
add_shortcode('LOGO_AZIENDA', 'url_logo_azienda');
}
function url_logo_azienda(){
$logo = get_field('logo_azienda','options');
return $logo;
}
A questo punto, sarà sufficiente creare un campo del form di tipo “Dynamic Hidden field” avente come “Dynamic value” lo shortcode appena creato, ovvero LOGO_AZIENDA.
Inserendo quindi il seguente tag nell’area del modulo
[dynamichidden logo-azienda "LOGO_AZIENDA"]
avremo a disposizione, nei campi relativi alle mail il tag
[logo-azienda]
contenente l’URL dell’immagine del logo dell’azienda da poter sfruttare a nostro piacimento.
Conclusioni. In quali casi risulta essere particolarmente utile?
Abbiamo visto, quindi, come “dinamicizzare” i dati delle mail derivanti dalla compilazione dei form creati con Contact Form 7. Ritengo tale funzionalità particolarmente utile per le web agency, o comunque per chi sviluppa soluzioni professionali basate su WordPress per due motivi principali:
- se forniamo al cliente un’interfaccia di amministrazione semplificata possiamo mettergli a disposizione anche un pannello che gli permette di modificare in autonomia i dati presenti sulle mail dei form (il logo, l’indirizzo aziendale, ecc.);
- per gli sviluppatori, utilizzare una configurazione di questo tipo, completa di tutti i dati presenti sulle mail, garantirebbe la creazione di form in maniera rapidissima, in quanto il codice che compone mail e form sarebbe sempre il medesimo (personalizzazioni a parte), grazie alla gestione dei dati dinamici attraverso un apposito pannello.