Tutti noi conosciamo i famosi mattoncini della LEGO che da sempre affascinano piccoli e grandi nel costruire qualcosa sempre nuovo ed accattivante. Sono certa che vi starete chiedendo “ma cosa c’entra Photoshop con i Lego “… vedo già le vostre facce sbiancate davanti al monitor non vi preoccupate, ho soltanto deciso di “giocare” con questo effetto per rendere le nostre grafiche ancora una volta più creative 🙂
Prima di tutto iniziamo a creare un nuovo file 1000 x 400 pixel; vedrete che nel mio caso giocherò con la scritta di Webhouse utilizzando dei colori dal forte contrasto, poiché solo così potrete vedere l’effetto più accentuato. Poi, ognuno di voi potrà dare sfogo come sempre alla sua creatività.
Una volta realizzata la prima tavola applichiamo un nuovo livello, e con lo strumento secchiello diamo un colore #e80000 (tavola 1). Successivamente ho importato il logo di Webhouse, ma ovviamente potete anche scrivere il vostro nome con un font corposo, ricordandovi comunque di dare sempre una spaziatura del carattere al 50% e un colore che contrasta con il nostro sfondo (tavola 2). Nel mio caso il logo ha un colore giallo/ocra #ffb62a
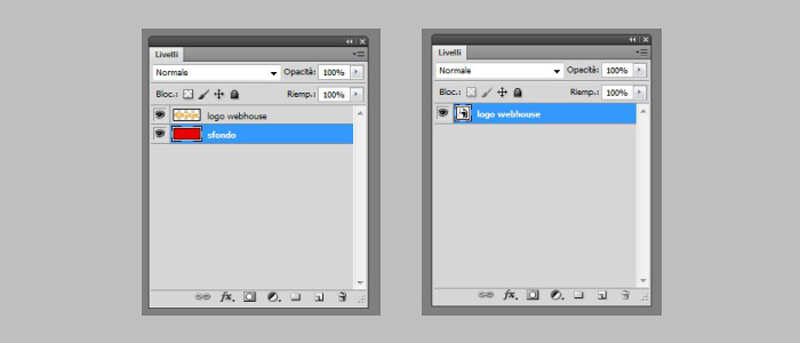
Una volta inserito il logo (o scritta), non dobbiamo fare altro che unire i due i livelli creati finora. Selezioniamo lo sfondo scuro e il logo e convertiamoli in oggetto avanzato, (smart object); ci accorgeremo subito che qualcosa è cambiato nella palette dei livelli. Adesso i nostri elementi sono pronti per essere elaborati nella fase successiva.
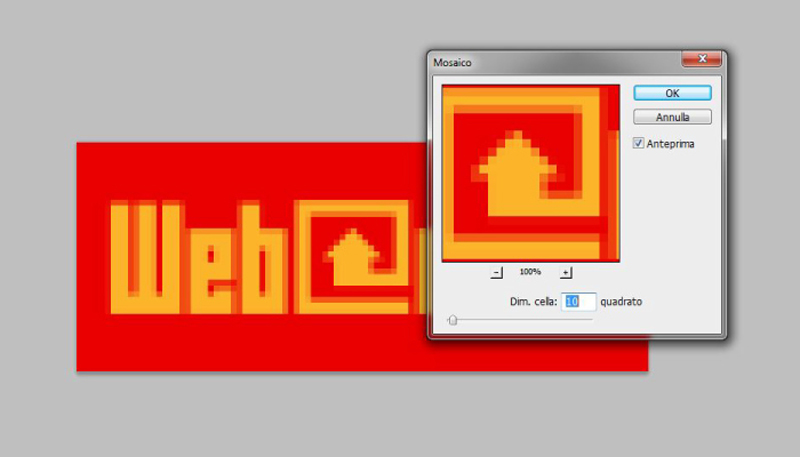
Per rendere al meglio l’effetto Lego non dobbiamo fare altro che applicare un filtro mosaico, selezionando il livello dell’oggetto avanzato. Andiamo su: Filtro> Effetto pixel > Mosaico e impostiamo le dimensioni della cella in modo che l’elemento grafico sia ancora leggibile, nel mio caso l’ho messo a 10 pixel.
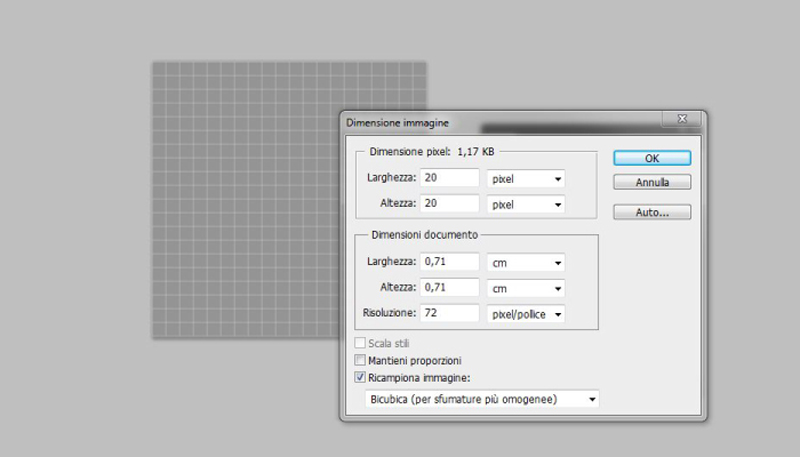
Ci siamo quasi. L’effetto Lego sta prendendo forma, ma per farlo dobbiamo andare a realizzare il cuore del nostro mattoncino, ovvero quel piccolo cerchietto con l’effetto rilievo che poi adatteremo a tutta la nostra scritta (o oggetto) che vogliamo. Realizzarlo è semplice: dobbiamo prima di tutto creare un nuovo file PSD di 20×20 pixel e riempire lo sfondo con questa tonalità di colore: #949494
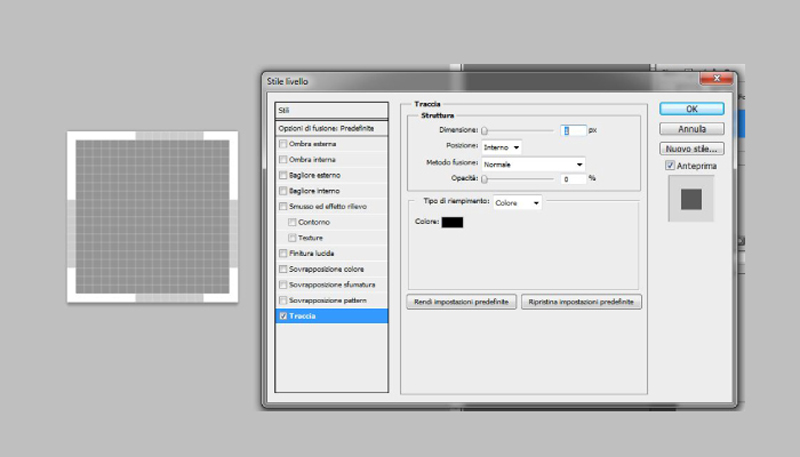
Al nostro livello iniziale aggiungiamo anche qui una traccia seguendo i parametri esatti della tavola 6
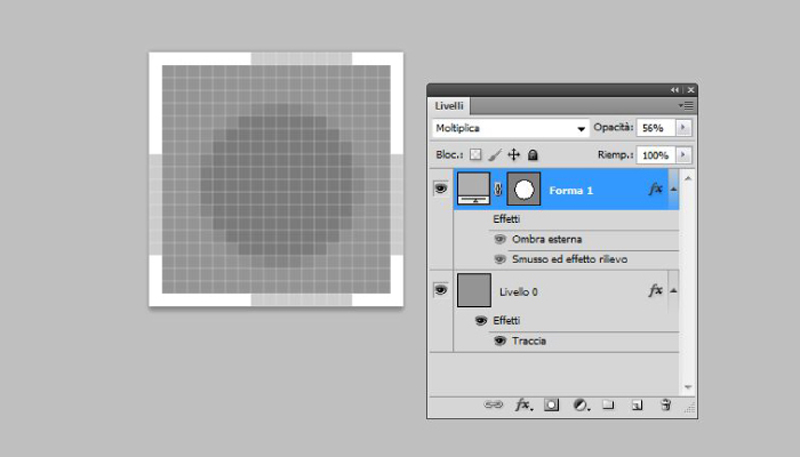
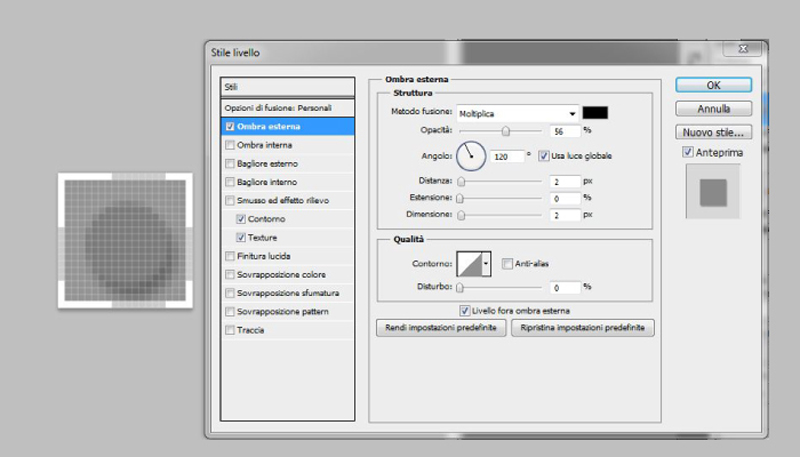
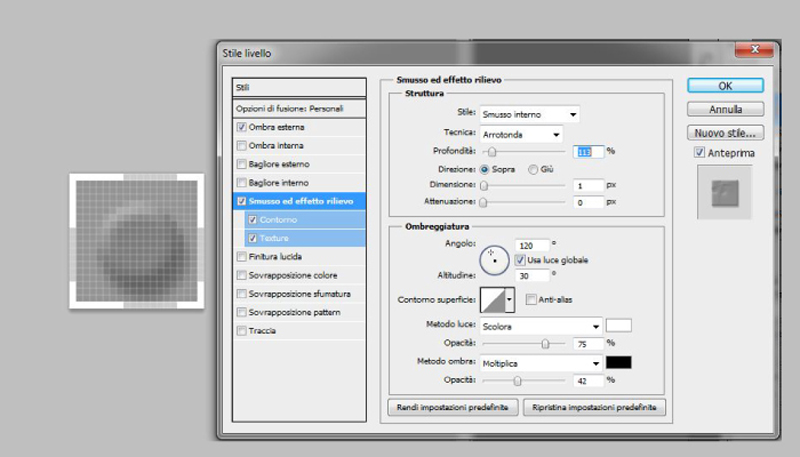
A questo punto aggiungiamo un cerchio al centro della tela con il colore #afafaf e diamo a quest’ultimo degli effetti di ombra esterna e smusso effetto rilievo, così come mostrati nelle tavole successive.
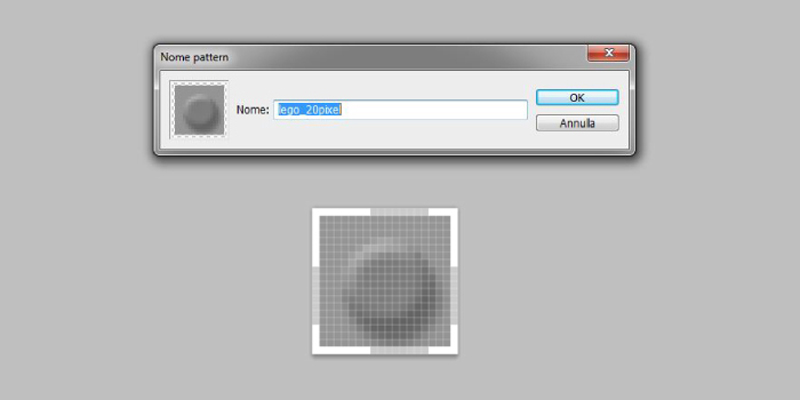
Vi starete sicuramente chiedendo “e ora come facciamo ad applicare questo semplice quadratino a tutta la nostra scritta?”. Niente di più semplice: non faremo altro che creare un nuovo pattern di Photoshop che, una volta memorizzato nei parametri generali, avremo sempre nel nostro programma e potremo applicarlo su qualsiasi forma che noi vorremo. Andiamo quindi su : Modifica> Definisci Pattern > e diamo un nome al nostro nuovo elemento.
Ora sì che siamo davvero quasi arrivati al traguardo; ritorniamo sul nostro primo file di Photoshop e andiamo ad applicare il nostro nuovo pattern sull’oggetto avanzato. Selezioniamo tra le opzioni di fusione proprio sovrapposizione pattern, seguiamo i parametri della tavola 11 e procedete.
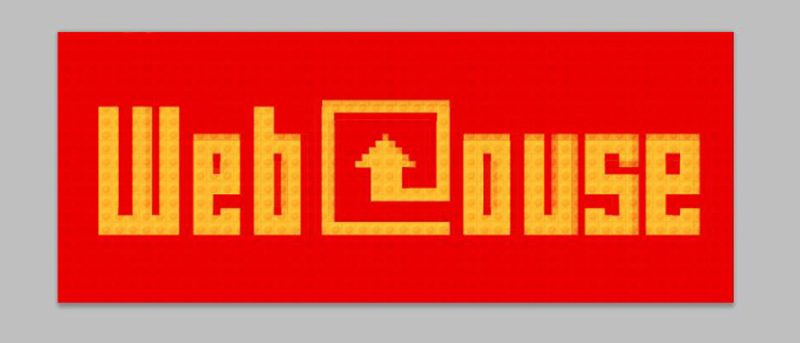
Ecco finalmente ottenuto l’effetto Lego. Davvero simpatico, non trovate? Ma ci ritroviamo qualche leggera sbavatura nel nostro logo; esso infatti non è ben definito … niente paura risolveremo anche questo andando a coprire con lo strumento secchiello proprio queste imperfezioni. Non vi resta che utilizzare sia il contagocce (per prendere la stessa tonalità dello sfondo) e andare su ogni quadratino per rendere i contorni più netti e chiari. Vi ricordo che Photoshop vi chiederà di rasterizzare l’elemento oggetto avanzato, quindi fatelo nella massima tranquillità e procedete. In questa maniera otterrete l’effetto così come vedete nella tavola finale.
Adesso tocca a voi fare il vostro effetto Lego da applicare sulle vostre grafiche 🙂