Sin dalla fase di progettazione ma soprattutto in quella di implementazione del sito web è fondamentale utilizzare tutti gli strumenti ed ingredienti chiave, indispensabili per ottenere un sito web responsive ed adattabile a tutte le risoluzioni dello schermo.
Nei miei precedenti articoli ti ho mostrato come realizzare una griglia fluida ed un layout fluido come base di partenza per realizzare un sito web responsive. Un layout per una buona base di partenza, non significa sito responsive perché come puoi notare dagli esempi che ho creato, ad un certo punto man mano che il layout si restringe, tutto si rompe e si dispone sul layout in maniera non corretta. Nessun design, fluido o fisso scala correttamente al di là del contesto per il quale è stato originariamente disegnato.
Ed è in questo momento che dobbiamo intervenire con la individuazione dei break point ( appunto punti di rottura del testo, immagini, sovrapposizione, sbagliata disposizione sul layout ecc) cioè dobbiamo individuare il punto (la risoluzione) in cui si verificano queste rotture dei contenuti per effettuare le modifiche che permettono al sito web di essere correttamente visualizzato a quella risoluzione.
Queste modifiche sono inserite all’interno delle media query e rappresentano uno stile aggiuntivo che si sovrappone a quello di default e che ci permettono di aggiustare quegli elementi che non sono visualizzati in maniera corretta.
Media Query
Le media query sono dei moduli css3 che ci permettono di creare stili che si adattano alle diverse condizioni ambientali, limitando lo scopo e le regole delle regole css settate di default. Prima del 2010 le media query erano utilizzate solo per fornire versioni di stampa ideali del sito web inserite all’interno di un foglio di stile separato, efficace solo per la pagina web stampata. Nel Maggio 2010 Ethan Marcotte ha introdotto il Responsive Web design descrivendo nel suo articolo come realizzare un progetto responsive che si adatti a tutti i browser grazie all’utilizzo delle media query.
Fino ad allora si era sentito parlare di media types introdotte con gli standard css2.1 per specificare il tipo di mezzo utilizzato. Di tutte quelle introdotte dal W3C, solo due sono realmente utilizzate: screen e print. Queste infatti sono quelle che poi sono state ereditate dalle media query degli standard CSS3 e sono tutt’ora le più utilizzate come spiegato in questo articolo, in cui il W3c spiega bene cosa sono le media query, come sono utilizzate e le principali caratteristiche e funzionalità.
Oggi le media query sono principalmente utilizzate per :
- per trasformare un sito web adattabile a tutte le risoluzioni del browser.
- per ottenere una versione di stampa ideale del sito web con uno stile differente rispetto a quello utilizzato per i video;
Tutti conosciamo il primo punto e per questo voglio soffermarmi soprattutto per il secondo, poco utilizzato ma molto utile.
Media Query per la stampa
Le media query per la stampa sono utilizzate proprio per stampare il sito web; grazie alle media query possiamo specificare uno stile per la stampa del sito web.
@media screen and( min-width:1024px)
{
body{
font-size:100%;
}
}
Come interpretiamo questa media query? Come un test per il browser che se incontra queste due richieste:
– appartiene ad un tipo di media per es. screen,
– la dimensione del browser ( viewport ) è almeno 1024px
visualizza lo stile racchiuso tra le parentesi graffe.
Prima di vedere come realizzare una stampa ottimale di un sito web dobbiamo introdurre la proprietà del “viewport” senza del quale le media queries verrebbero ignorate dal browser.
Il viewport è l’area di visualizzazione del dispositivo che visualizza un sito web che invece prende il nome di superficie di visualizzazione. Per esempio considerando il computer portatile o laptop, questo è composto dal browser che è l’area di visualizzazione e tutto lo schermo rappresenta la superficie.
Il viewport stabilisce la dimensione in larghezza del contenuto in base alla larghezza del dispositivo che stiamo utilizzando per visualizzare il sito web. Per esempio nel caso di Safari browser, non facciamo altro che stabilire la larghezza del contenuto alla larghezza dell’iphone poiché di default sulla maggior parte dei cellulari la larghezza del contenuto è più larga del dispositivo stesso per cui dobbiamo scrollare avanti e indietro per vedere il contenuto. Mentre fissando la larghezza del contenuto = alla larghezza del dispositivo :
width=device-width
e impostando la proprietà initial-scale=1 risolviamo tanti problemi che possiamo incontrare nei browser utilizzati dai cellulari.
Inseriamo il tag viewport all’interno dell’head:
<meta name="viewport" content="width=device-width; initial-scale=1 >
Con la proprietà user-scalable possiamo decidere se consentire o meno all’utente di ridimensionare/zoomare la pagina. La proprietà initial-scale imposta il fattore di zoom iniziale, relativo al momento in cui la pagina viene caricata. Con minimum-scale e maximum-scale possiamo invece stabilire di quanto l’utente può zoomare la pagina.
Tornando alle nostre media query per la stampa di un sito web dobbiamo tener conto che nella stampa vanno inserite solo le informazioni essenziali poiché ci sono elementi, fondamentali per il video che nella stampa non servono come il menù di navigazione, la pubblicità ecc.
Prendendo come esempio il layout fluido realizzato nel mio precedente articolo provate a cliccare sulla funzione stampa e avrete questa immagine.
Vediamo come ottimizzare la versione stampa della pagina in 3 modi differenti:
- Inseriamo la media query direttamente nel link della pagina html al fogliodi stile separato
<link href="css/print.css" rel="stylesheet" type="text/css" media="print">
Con questo codice diciamo al nostro browser che quando la pagina web sarà stampata applicheremo lo stile print.css.
Nel nostro esempio le modifiche riguardano:
- il menù che eliminiamo;
.menu{
display:none;
}
- la pubblicità della sidebar è tagliata quindi conviene toglierla anche perché non è un informazione essenziale;
#sidebar
{
display:none;
}
- eliminando la sidebar possiamo adattare il contenuto al 100% del viewport;
.post{
width:100%;
}
Possiamo anche cancellare il colore di background, ma visto che esiste l’opzione stampa sfondo in questo caso possiamo non farlo, ma possiamo fare questa modifica anche all’interno del css.
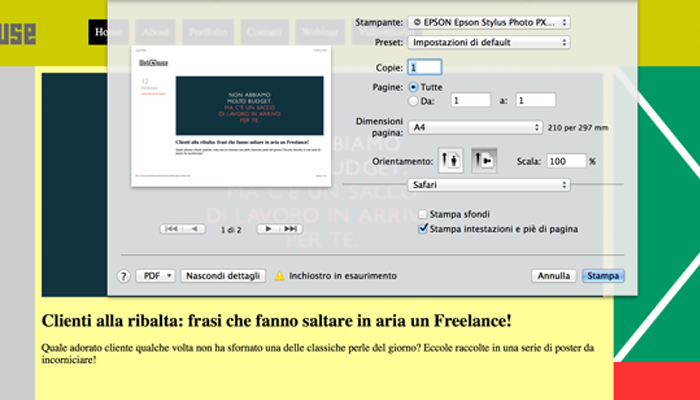
Applicate queste modifiche non facciamo che aggiornare il browser ed ecco la stampa ottimata della pagina web:
Ecco il risultato ottimale della stampa di una pagina del sito web grazie alle nostre media query questa funzione importante oltre a quella di riadattare e rendere responsive il nostro sito web.
2) Inserire la nostra media query all’interno del foglio di stile css.
In primo luogo dobbiamo eliminare il link al foglio di stile separato oppure commentarlo; in secondo luogo inseriamo la nostra media query all’interno del foglio stile.css tra le parentesi graffe e all’interno del quale inseriremo le nostre modifiche.
@media print{
.....
}
All’interno delle parentesi graffe inseriamo le modifiche effettuate prima
@media print{
.menu{
display:none
}
#sidebar{
display:none
}
.post{
width:100%
}
}
Aggiornate il browser e noterete che il risultato non cambia.
3) Importiamo il foglio di stile print.css all’interno del foglio di stile principale:
Dopo aver commentato o eliminato le modifiche inserite all’interno del foglio di stile principale (stile.css) inseriamo all’interno dello stesso questo codice:
@import url(“print.css”);
Inseriamo la media query dopo la parentesi tonda prima del punto e virgola:
@import url(“print.css”) print;
Altre funzioni delle media query
Vediamo altre funzioni importanti delle media query come quella che utilizza le Media queries per realizzare un sito responsive controllando anche le caratteristiche fisiche dei dispositivi e dei browser che visualizzano il nostro contenuto utilizzando queste funzionalità:
- risoluzione;
- orientamento;
- aspect ratio;
Risoluzione
Da quando la Apple ha introdotto i retina display sia per i cellulari che per i computer la risoluzione delle immagini è diventato un elemento importante poiché i retina display raddoppiano la risoluzione di questi dispositivi per la presenza di una maggiore densità di pixel ratio. Se mettiamo vicino due display, uno retina ed uno normale e mostriamo la stessa immagine, quella dei display retina appare più piccola. Per cui quando realizziamo un sito web è importante che le immagini siano ben visualizzate su un retina display con immagini ad alta risoluzione, e al contrario invece, nel caso di utilizzo di vecchi computer siano visualizzate immagini a normale densità di pixel. Grazie alle media query siamo in grado di fare questa distinzione importante.
Supponiamo di avere una sezione con l’immagine in background.
.sezione
{
background-image:url (‘immagine-esempio.jpg')
{
Dobbiamo creare una versione grande per i retina display ed una a bassa risoluzione per i display normali. Utilizziamo in tal caso una media query specifica per i browser webkit chiamata “min device pixel ratio” che di default è uguale ad 1, mentre per i retina display è invece raddoppiata. Il codice sarà quindi questo:
@media
(-webkit-min-device-pixel-ratio: 2)
{
Poiché è supportata solo dai browser webkit, dobbiamo usare un’ altro codice ed esprimere la risoluzione in termini di DPI che vada bene per tutti i browser. Invece di specificare una particolare risoluzione vogliamo utilizzare una minima risoluzione per gli iphone e utilizziamo una risoluzione di 192dpi che copre i retina display degli Iphone. All’interno di questa media query possiamo includere qualsiasi tipo di stile e in questo caso quello dell’immagine del background:
@media
(-webkit-min-device-pixel-ratio: 2),
(min-resolution:192dpi) {
.sezione
{
background-image:url (‘immagine-esempio.jpg')
{
}
In questo caso non facciamo altro che caricare immagini differenti a seconda della risoluzione del dispositivo che la visualizza.
Orientamento del dispositivo
L’orientamento può essere di due tipi: panorama(landscape) e ritratto ( portrait). Quando parliamo di questi tipi di orientamento spesso pensiamo solo a quella dei dispositivi mobili o tablet, ma come vedremo ora in realtà riguarda anche anche i desktop browser. La caratteristica dell’orientamento ci permette di fornire uno stile alternativo basato sul fatto che il dispositivo che si usa è in versione panorama o ritratto. Quando parliamo di desktop, l’orientamento è di tipo panorama poiché la larghezza è superiore all’altezza. Per mostrare come utilizzare le media query per un particolare orientamento di un dispositivo o computer facciamo un esempio.
ORIENTAMENTO PANORAMA
Ho creato una pagina di esempio con un box con la scritta panorama e ritratto. Facciamo in modo che il box panorama sia visibile quando l’orientamento è panorama e il box ritratto quando abbiamo un orientamento di tipo ritratto. Partendo dal presupposto che nel browser di default è landscape ( larghezza superiore all’altezza) nascondiamo la versione ritratto.
.ritratto{
display:none;
}
ORIENTAMENTO RITRATTO
Ora utilizzando la caratteristica orientation specifichiamo cosa deve succedere nel momento in cui lo schermo raggiunge un orientation di tipo ritratto in cui l’altezza è superiore alla larghezza del dispositivo; di conseguenza l’orientamento panorama diventa invisibile. Inseriamo la nostra media query:
@media (orientation:ritratto){
.panorama{
display:none;
}
}
Questo non è sufficiente poiché di default abbiamo impostato l’orientamento ritratto invisibile e per sovrascrivere questa dichiarazione la inseriamo all’interno delle media query:
@media (orientation:portrait)
{
.panorama{
display:none;
}
.ritratto{
display:block
}
}
Cosa succede? Quando il browser è in versione panorama è visibile la versione panorama, quando invece restringiamo il browser e si trasforma in orientamento ritratto allora la versione ritratto diventa visible. Questa regola ha però bisogno di un altra caratteristica per funzionare correttamente.
Visualizziamo l’esempio e nota come i break-point non funzionano correttamente perché ci sono dei punti in cui il browser visualizza l’orientamento panorama ma è già in versione ritratto. Però se riduciamo l’altezza l’orientamento diventa nuovamente panorama. È quindi soprattutto una questione di proporzione e di aspect ratio del browser, non è solo una questione di larghezza ma di combinazioni di altezza e larghezza e di specifiche altezze scritte.
Aspect Ratio
Commentiamo ciò che abbiamo fatto con la caratteristica dell’orientamento ed utilizziamo questa nuova caratteristica personalizzando i break point per l’orientamento panorama e ritratto. Utilizzando proprio la funzionalità “aspect ratio” nello stile. Inseriamo la media query con il valore di un quadrato rappresentato dal rapporto 1/1 con la larghezza della stessa misura dell’altezza: il primo valore rappresenta la larghezza il secondo l’altezza. Per cui se inseriamo delle dimensioni precise di altezza e larghezza visualizzeremo la versione ritratto:
@media ( aspect-ratio: 1/1 ){
.ritratto{
display:block
}
}
Facciamo una prova e restringendo il browser quando l’altezza e la larghezza raggiungeranno un valore di 1/1 cioè sara un quadrato perfetto ( es. 400x400px) allora la versione ritratto verrà visualizzata. In questi casi è utile utilizzare la funzione di Chrome strumenti/strumenti per sviluppatori per visualizzare le dimensioni in larghezza ed altezza. Notiamo però che appena siamo al di fuori dell’aspect ratio di 1 solo pixel o con un valore in meno o in più ritorna visibile la versione panorama. Per evitare questo inconveniente dobbiamo utilizzare un minimo o massimo della proporzione tra larghezza ed altezza:
@media (max-aspect-ratio: 1/1 ){
.ritratto{
display:block
}
}
Dobbiamo impostare la massima dimensione dell’aspect ratio.
@media (max-aspect-ratio: 1/1 ){
.ritratto{
display:block
}
}
Dopo aver inserito il prefisso max aggiornate la pagina e noterete come ora raggiunto l’orientamento ritratto con la proporzione 1/1 appare la versione ritratto, ma se continuiamo a restringere rimane visibile la versione ritratto perché quel valore rappresenta la misura massima.
L’orientamento dei break point panorama/ritratto è già definita con la funzionalità di orientamento, ma l’aspect ratio ti permette di definire meglio le dimensioni in altezza/larghezza.
Ci sono diverse possibilità di creare diversi layout e strutture utilizzando le caratteristiche delle media query. Questo è importante soprattutto se conosciamo bene i nostri utenti, quali dispositivi utilizzando e quindi quali browser preferiscono.