Le aspettative dei clienti sul Responsive Web Design (RWD) sono illimitate.
Avere un sito web responsive è la prima richiesta fondamentale nel preventivo di un cliente più del prezzo stesso. Per presentare un progetto responsive di buona qualità è necessaria una buona base di progettazione. ll processo di RWD è lungo e spesso anche difficile perché dobbiamo tener conto di diversi aspetti. In questa pagina web realizzata da Republic of Quality è spiegato perfettamente tutto il flusso di lavoro necessario per ottenere un sito web responsive: analisi, disegno, sviluppo e fase finale; ognuno di questi punti prevede altri sotto-step altrettanto importanti. Ti renderai conto che per poter realizzare un sito web responsive perfetto non c’è assolutamente nulla da improvvisare.
Fase 1 – Analisi e confronto con il cliente
Coinvolgere i clienti sin dall’inizio del processo è importante per farli partecipare alla fase di progettazione e per ottenere il maggior numero di informazioni, idee e reali bisogni sul sito web che stai realizzando. Spesso è necessario anche mettere il cliente nella condizione di capire cosa è il responsive web design perché spesso sono confusi sul suo significato.
La fase iniziale è quella che ci permette di individuare gli elementi fondamentali del processo responsive come per esempio i breakpoints definiti in base al target, e come trattare alcuni elementi chiave di un sito che a risoluzioni più piccole non possono essere realizzate come nelle risoluzioni più grandi come per es. il menù di navigazione. Questo elemento va trattato diversamente nei dispositivi mobili touch che non prevedono la possibilità di realizzare l’evento di mousehover.
In tal caso bisogna pensare a diverse soluzioni come quella di creare il cosiddetto menù che viene mostrato solo quando clicchiamo sull’icona che di solito è rappresentata da 3 linee orizzontali attraverso l’evento mouse click oppure possiamo realizzare un menù come quello di Facebook che scorre lateralmente su tutto il contenuto.
Fase 2 – Wireframes
A questo punto è necessario cominciare a definire e buttare giù la struttura del sito web responsive in base agli elementi raccolti dal cliente. Grazie ai wireframe viene implementata la parte visuale del progetto disegnando colonne, box, ed alcuni contenuti chiave del sito web.
Per cominciare possiamo schizzare su carta e successivamente usare strumenti di disegno oppure sfruttare alcuni tools molto potenti. Uno di questi è Balsamiq, applicazione che puoi anche scaricare ed installare sul tuo computer per lavorare da desktop, ti permette di creare wireframe in modo facile e veloce per riprodurre i tuoi schizzi su carta su un computer. È possibile per esempio impostare la pagina del browser con larghezza ed altezza, cambiare colore aggiungere bordi e box e tanto altro. È diviso in più sezioni che ti permettono di creare menù accordion, alert box, pulsanti, finestre browser, calendari, diagrammi ecc. Insomma uno strumento completo, facile ed intuitivo.

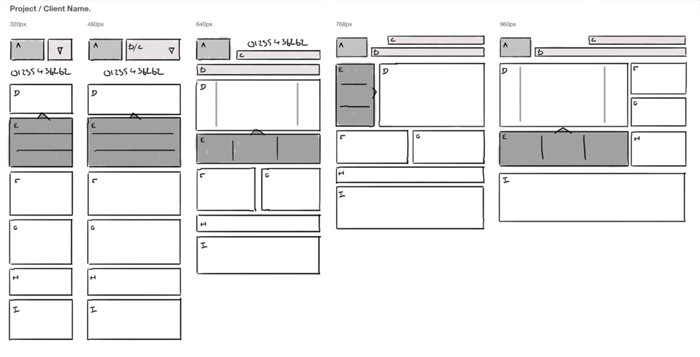
Esempio di Wireframe con Balsamiq
- interagisci con il cliente trasformando il processo di progettazione in un confronto plurimo;
- trasmetti chiarezza al cliente ed al progetto stesso, potendo lavorare sui reali bisogni del cliente;
- definiscono i reali obiettivi e gli elementi chiave del sito web;
- mostrano con chiarezza come il sito sarà visualizzato a più risoluzioni;
- aiutano a raccogliere feedback prima di sprecare troppo tempo e lavoro sulle cose sbagliate danno un’immagine chiara degli elementi che hanno bisogno di essere programmati;
- è una fedele guida nel momento in cui cominci a programmare;
Dopo aver creato questi eccellenti wireframes puoi facilmente condividerli con un altro potente strumento chiamato chalkmark. Come funziona? Semplicissimo! Dopo esserti registrato puoi creare il tuo primo sondaggio; ogni sondaggio ha un suo indirizzo web che devi fornire al tuo cliente per poter farlo partecipare.
Puoi scegliere se il sondaggio è pubblico oppure se restringerlo solo ad alcune categorie di persone. Infine puoi inserire le immagini che vuoi mostrare al tuo cliente, commenti, domande ecc e confrontarti direttamente con il cliente in modo velocissimo. Ottimo strumento anche questo per comunicare con il cliente e coinvolgerlo in prima persona sin dall’inizio del processo di progettazione.
Sin dalla fase di progettazione dei framework però dobbiamo decidere quale tipo di approccio utilizzare: mobile first o desktop first. Questo punto è abbastanza discusso perché siamo abituati a ragionare secondo il principio desktop firt. Ethan Marcotte invece, pionere del RWD non raccomanda altro che utilizzare il primo approccio secondo cui cominciando a lavorare con schermi più piccoli e avendo a disposizione pochi pixel il concetto di priorità dei contenuti diventano più chiaro e facile da applicare.
Tutte queste discussioni con il cliente prese prima di arrivare alla versione desktop possono portare a risultati più efficaci. Questo determina subito una gerarchia dei contenuti e diventa più semplice aggiungere progressivamente elementi man mano che lo schermo diventa più grande.
But just because desktop users can sift through more content, does that mean they need do? In other words, why is easy access to key tasks only the domain of mobile users? Why can’t all users of our sites enjoy the same level of focused, curated content?
Non è facile realizzare il principio di mobile first perché siamo abituati a realizzare siti web sottraendo contenuti per adattare le risoluzioni più piccole e ci risulta più difficile ragionare in senso opposto e cioè cominciare dalle risoluzioni più piccole ed aggiungendo via via contenuti per gli schermi più grandi. In tal caso è fondamentale capire quali sono gli elementi fondamentali da implementare a qualsiasi risoluzione e quali sono quelli invece che possiamo eliminare e visualizzare solo a risoluzioni più grandi. Con una buona base di progettazione possiamo riuscirci.
Utilizzare l’approccio mobile first ha il vantaggio di costruire pagine per i dispositivi più piccoli più adatte a questi schermi perché non sono molto complesse. Inoltre cominciando dai dispositivi touch screen sei maggiormente in grado di creare soluzioni più adatte a questi dispositivi e più efficienti. Ma dall’altra parte c’è lo svantaggio di vedere alla fine realizzati siti web desktop molto semplici, piatti e vuoti e poco creativi.
Utilizzando l’approccio desktop first, al contrario di prima avrai la possibilità di creare siti web più creativi e pagine con maggior funzionalità ma realizzare layout per schermi più piccoli con interazioni touch non adatte agli stessi. Spesso inoltre vengono fuori tantissimi problemi dovuti al fatto che il codice non si adatta correttamente a schermi più piccoli richiedendo una manipolazione extra del codice per raggiungere gli effetti desiderati. Inoltre molte componenti non funzioneranno sui piccoli schermi e se non hai già considerato come modificarle nella fase di pianificazione questo ti porterà via tantissimo tempo. Come al solito il giusto approccio sta nel tipo di progetto che devi realizzare e la soluzione ibrida è sempre quella migliore da usare.

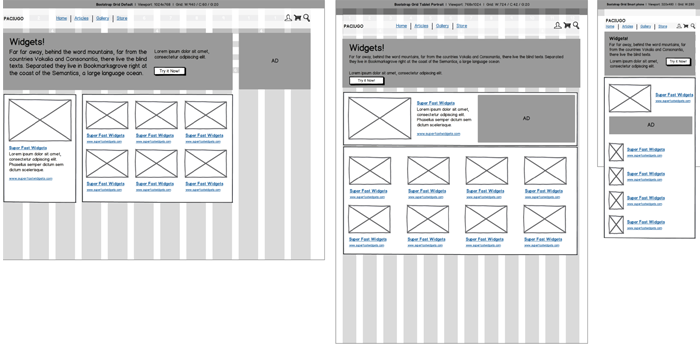
Esempio di wireframe mobile first
Fase 3 – Mock-up su griglia
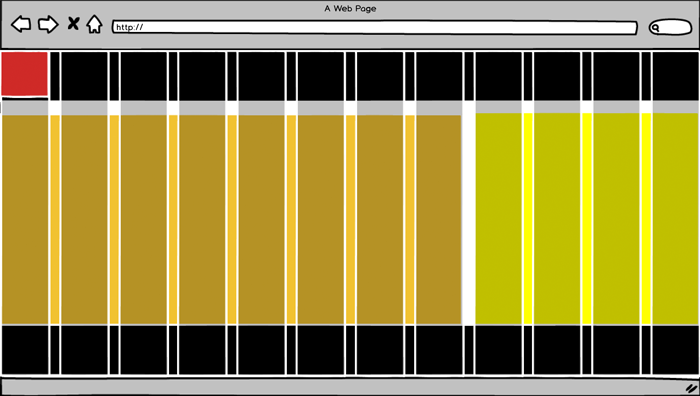
Adesso possiamo passare al design del mock-up cominciando a realizzare le griglie flessibili che ci permette di essere più precisi e realizzare siti web responsive perfetti. Progettarli su strumenti di design come photoshop o Balsamiq ci permette di definire perfettamente la larghezza delle colonne, il numero delle colonne, la distanza da una colonna all’altra e adattarle ai diversi layout. Quando andremo a realizzare il codice sarà tutto già stabilito e sarà come copiare dalla brutta copia alla bella copia. Qui sotto ho realizzato un layout di 960px che si poggia su una griglia di 12 colonne ciascuna di 69px separate da uno spazio di 12 px.
In questo modo abbiamo fissato la nostra griglia base fondamentale per posizionare i contenuti in maniera precisa. Ho inserito l’header, il footer, il logo, la sidebar destra e sidebar sinistra. Sappiamo in pixel quanto sono larghi e nel momento in cui andremo a scrivere il codice non dobbiamo far altro che applicare la regola target/contenuto = risultato per trasformare i pixel in em e rendere il tutto adattabile.
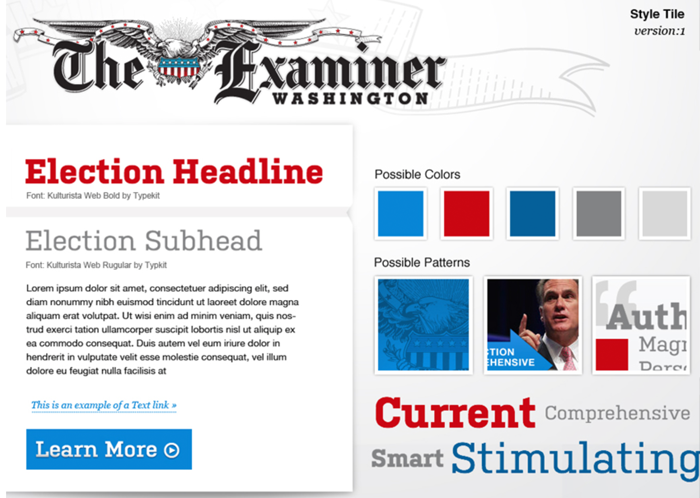
Fase 4 – Style tiles
Lo “stile til“, introdotto da Samantha Warren, designer americana che lavora per Twitter, è una sorta brief che mostra l’aspetto visuale del sito web e che mostrano al cliente una fase più avanzata di come sarà il sito web. Lei stessa ha creato un templare sul suo sito web che è possibile scaricare ed utilizzare.
Come puoi notare è un insieme di elementi visuali che vanno dal colore, texture, tipi di pulsanti, font ecc. molto utile da presentare al cliente. Per poter implementare un style file è però necessario:
1) ascoltare il cliente, perché ha una quantità di informazioni importanti che può trasmetterti e comunicarti con un incontro vis a vis oppure con un questionario;
2) interpretare le informazioni del tuo cliente sia in termini di elementi di design che di principi di design diventando una sorta di psicologo che ascolta ed interpreta i suoi bisogni;
3) presentare diversi tyles in modo da poter mettere il cliente nella posizione di sceglierne uno tra quelli presentati.
Solo dopo aver seguito questi step fondamentali del processo di pianificazione del RWD puoi cominciare a programmare il codice con molto meno tempo rispetto a quello che richiede se hai saltato questo step importante.
La progettazione è il punto di partenza ottimale per ottenere un ottimo risultato in qualsiasi progetto di design ed in particolar modo nel RWD. Spesso siamo costretti a saltare la progettazione perché spinti da tanta fretta ma se pensiamo di recuperare tempo, ci sbagliamo, perché il tempo che salviamo per la progettazione lo perdiamo di sicuro successivamente ed anche in misura maggiore quando andiamo a programmare direttamente sul browser.
Con il responsive web design la progettazione e pianificazione è diventata ancora più importante perché dobbiamo far si che il cliente ottenga un’esperienza unica visibile su diversi dispositivi accessibili dall’utente con un risparmio di soldi rispetto alla possibilità di avere due versioni di sito web.
Tu come ti comporti nella progettazione del sito web responsive? Segui attentamente tutte le fasi di pianificazione e progettazione del processo del RWD o preferisci passare direttamente alla programmazione del sito?
Dillo nei commenti!