Andrea è un fotografo dilettante a cui un giorno viene in mente di vendere le sue foto in formato digitale su internet. Andrea si fa un giro sui vari siti di stock che conosce per vedere cosa hanno da proporgli, ma si rende subito conto che il suo guadagno sarebbe davvero misero, a questo punto si scoraggia. Ma Andrea ha un suo sito dove mostra al mondo intero le proprie foto, ed un nuovo pensiero affiora facendogli tornare il sorriso “Posso venderle da lì”.
Ecco cosa faremo oggi, aiuteremo Andrea a vendere le sue foto, e per farlo useremo PayPal.
Perchè PayPal?
Non sono neanche sicuro che serva spiegarlo, ma spendo giusto qualche riga per portare alla vostra attenzione solo due punti a favore di PayPal:
- Una stima, ormai già un po’ datata, ci informa che in italia il 35% degli acquirenti online, non acquista se non può farlo a mezzo Paypal.
- Le API di PayPal sono ben documentate ed estremamente semplici da utilizzare.
Introduzione e metodo
Per prima cosa dovremmo definire il metodo, Andrea vorrebbe evitare di collegarsi tutti i giorni a PayPal per controllare se qualcuno ha acquistato le sue foto e, che so, mandarle via mail.
Quindi il nostro obiettivo sarà di avere una struttura che si occupi da sola di verificare lo stato del pagamento ed abilitare al download l’utente che ha acquistato la foto.
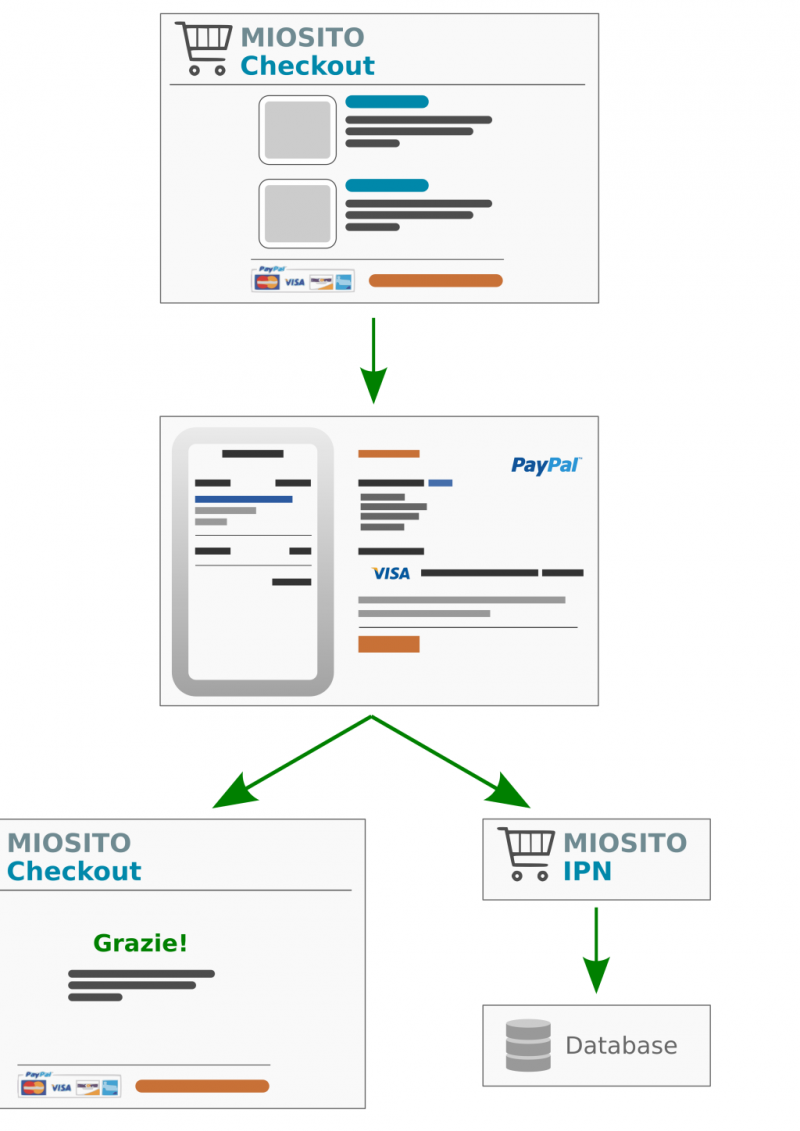
Ecco come faremo:
- Dopo aver deciso quale foto acquistare dal nostro sito il cliente verrà invitato a fare checkout e reindirizzato verso la pagina di pagamento di Paypal.
- Paypal si occuperà di tutto ciò che concerne il pagamento e reindirizzerà l’utente ad una pagina del nostro sito.
- Allo stesso tempo Paypal manderà un report ad un altro indirizzo, il quale deve essere interpretato dal nostro sito e registrato sul database.
In tutto questo dobbiamo stare attenti al fattore sicurezza cercando di non lasciare delle falle nel nostro sistema.
Iniziamo con il dire che, ovviamente, Andrea dovrà avere un account PayPal. Lo strumento basilare di vendita che PayPal mette a nostra disposizione è il bottone “Paga Ora”, tale bottone è possibile editarlo direttamente all’interno del proprio pannello PayPal.
Ci rendiamo però conto di cosa significa? Ogni volta che Andrea fa una foto poi dovrebbe caricarla sul proprio sito, accedere a PayPal e creare il relativo bottone mediante il pannello, copiare il codice ed incollarlo nella pagina della foto.
Ovviamente non possiamo permettere che il povero Andrea si stanchi così tanto.
Creare bottoni dinamicamente
Dovremmo far si che sia il sito a creare per noi i bottoni in modo dinamico. Un bottone “Paga ora” non è altro che un link (o il submit di un form) che manda ad una data url le informazioni relative al pagamento. Per creare dinamicamente un bottone dovremmo inanzi tutto sapere quali informazioni dovremmo mandare a PayPal e a quale URL.
La url ufficiale è:
https://www.paypal.com/cgi-bin/webscr
La url sandbox (vedremo nel prossimo articolo cos’è sandbox) è:
https://www.sandbox.paypal.com/cgi-bin/webscr
A tale Url possiamo inviare diversi paramentri, alcuni sono obbligatori affinchè il pagamento vada a buon fine, altri sono opzionali. Troviamo una panoramica completa dei parametri a nostra disposizione qui: https://developer.paypal.com/docs/classic/paypal-payments-standard/integration-guide/Appx_websitestandard_htmlvariables/
Ma ora vogliamo concentrarci su quelle che useremo noi:
- cmd: il comando o l’azione da fare, noi useremo _xclick che identifica il bottone “Paga adesso”
- business: l’ID Paypal o l’indirizzo mail associato all’account del beneficiario.
- lc: la localizzazione, noi useremo IT per gli altri codici supportati potete visitare la pagina lincata in precedenza (https://developer.paypal.com/docs/classic/paypal-payments-standard/integration-guide/Appx_websitestandard_htmlvariables/)
- item_name: ovviamente la denominazione del prodotto (o dell’ordine) che verrà pagato
- item_number: il codice identificativo del prodotto (o dell’ordine) che verrà pagato
- amount: l’ammontare del pagamento
- currency_code: indica la valuta da usare per il pagamento, noi useremo EUR ovviamente
- no_note: se impostato a 0 disattiva la possibilità di aggiungere una nota al pagamento
- bn: identifica chi ha costruito il codice del bottone, avendolo costruito lato codice noi useremo: PP-BuyNowBF:btn_buynowCC_LG.gif:NonHostedGuest
- notify_url: questo parametro risulta importante, Paypal manderà le notifiche con lo stato del pagamento alla url indicata qui
- return: la url a cui viene reindirizzato l’utente a pagamento effettuato
- cbt: il testo che viene inserito ne bottone di ritorno a pagamento effettuato
- rm: abbreviazione di Return Method, questo parametro deciderà il metodo di ritorno delle informazioni di pagamento:
- Impostandolo a 1 l’aquirente sarà reindirizzato al nostro sito utilizzando il metodo GET, ma le variabili di pagamento non saranno incluse.
- Impostandolo a 2 l’aquirente sarà reindirizzato al nostro sito utilizzando il metodo POST e le varaibili di pagamento saranno incluse
Per ora ci limiteremo a creare un bottone di base, potremmo farlo così.
Definiamo tutti i parametri (immaginando di avere un array $foto, contenente tutte le informazioni legate alla foto):
<?php
$cmd='_xclick';
$busisness='test-negozio@mail.it';
$lc='IT';
$currency_code='EUR';
$no_note=0;
$bn=urlencode('PP-BuyNowBF:btn_buynowCC_LG.gif:NonHostedGuest');
$return='http://miosito.it/acquisto-effettuato';
$cbt='Torna a MIO SITO';
$rm=2;
$item_name=$foto['titolo'];
$item_number=$foto['codice'];
$amount=$foto['amount'];
?>
Poi componiamo la url:
<?php $url='https://www.paypal.com/cgi-bin/webscr' .'?cmd='.$cmd .'&business='.$busisness .'&lc='.$lc .'¤cy_code='.$currency_code .'&no_note='.$no_note .'&bn='.$bn .'&return='.$return .'&cbt='.$cbt .'&rm='.$rm .'&item_name='.$item_name .'&item_number='.$item_number .'&amount='.$amount; ?>
Ed infine stampiamo il tutto:
<?php echo '<a href="'.$url.'">Paga ora</a>'; ?>
Già arrivati a questo punto Andrea sarebbe in grado di vendere le sue foto,
MA
Siamo sicuri che funzionerà? come potremmo testarlo? Ad ogni modo non c’è ancora alcun sistema che controlli automaticamente l’avvenuto pagamento… come possiamo automatizzare i controlli e allo stesso tempo migliorare la sicurezza? Il gatto di Schrödinger è vivo o morto?
Risponderemo a queste ed altre domande nei prossimi articoli, non perdetevi il prossimo:
E-commerce semplice con PayPal: sandbox e IPN