Questa rubrica vuole essere uno spazio dove poter raccogliere le risorse più recenti e le nuove tendenze del web design: tutorial, siti per ispirarsi e tecniche CSS.
Tanti nuovi strumenti e articoli utili per il tuo prossimo sito.
Buona condivisione 😉
Risorse gratuite
- Free download: Halftone Automator Photoshop actions
- 101 essential free fonts for web designers
- 25+ free WordPress themes fresh for May
Gestire i Breakpoint Responsive con SASS
Interessante guida su come gestire i Breakpoint in un layout responsive con SASS
Ispirazione per effetti introduttivi dei post
Codrops spiega come creare delle fantastiche animazioni nella pagina di introduzione di un articolo con immagine di sfondo in fullscreen.
Come usare i filtri per migliorare l’impatto visivo
In questo articolo viene spiegato come applicare alle proprie immagini dei filtri per migliorare l’impatto visivo del proprio sito.
Form HTML5: CSS
Ecco qua un interessante guida per conoscere tutti gli pseudo-selettori che possono essere applicati ai campi di un form.
CSS Spinners & Loaders
Ecco come creare delle icone animate per il caricamento del tuo prossimo sito.
Come creare un semplice Content Locker con WordPress
Tutorial su come sviluppare uno shortcode per wordpress per sbloccare il contenuto di un articolo attraverso la condivisione su Facebook.
Bottoni che si trasformano, concept
Tutorial per creare pulsanti animanti che si trasformano in form, blocchi di testo e tanto altro.
5 consigli per creare palette di colori divertenti e solari
Alcuni consigli per creare palette colori accattivanti.
WTF, forms?
Guida su come personalizzare al meglio le checkbox e i radio sul tuo prossimo sito
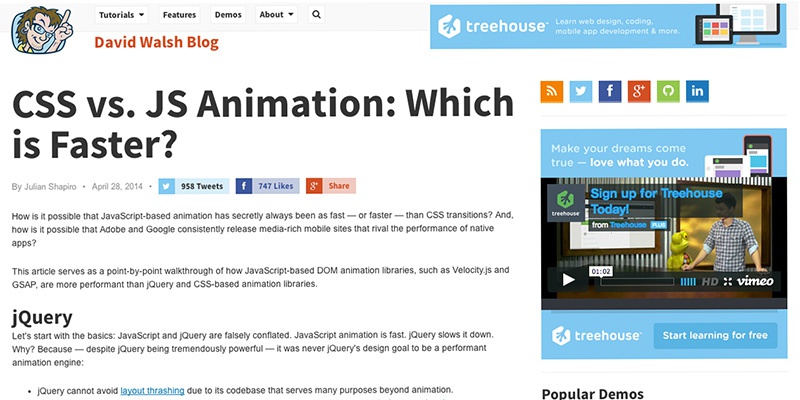
Animazioni CSS vs. JS: Chi è più veloce?
Un interessante confronto sulla velocità delle animazioni create in CSS contro quelle create in Javascript. Chi avrà la meglio? La risposta non è affatto scontata. Leggete l’articolo e lo scoprirete.
Un workflow per realizzare emai responsive usando e Grunt
Come creare email responsive? Ecco qua un workflow interessante che sfrutta le potenzialità di INK e di GRUNT.
Migliora le animazioni con Velocity.js
Migliora le tue animazione Javascript con questo fantastico plugin! Ne rimarrete davvero impressionati
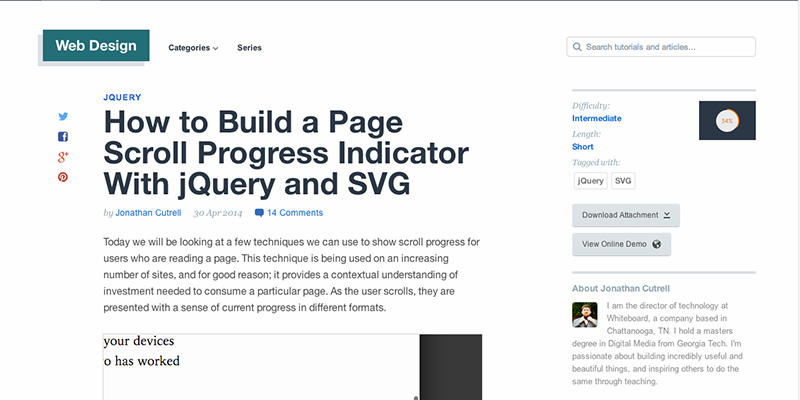
Come realizzare un indicatore di Scrollbar con jQuery e SVG
Ecco come creare un indicatore nella scrollbar utilizzando JQuery e SVG.
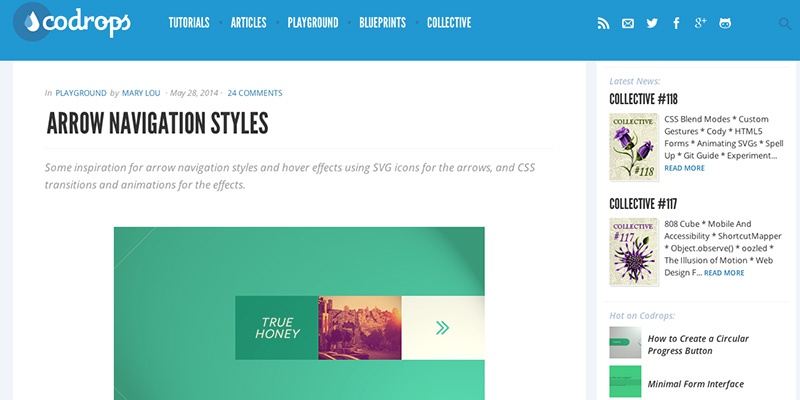
Frecce di navigazione con stile
Crea dei pulsanti di navigazione animati che faranno rimanere a bocca aperta i tuoi clienti.
Come costruire un widget per il profilo social in WordPress
Guida per sviluppare in wordpress il tuo widget dei profili social.
Il rischio di stoppare la propagazione di eventi in Javascript
Ecco cosa succede se blocchi la propagazione dell’evento in Javascript.
3 soluzioni CMS che potrebbero essere migliori di WordPress per i tuoi scopi
3 Valide alternative a WordPress.
Griddify: Un plugin Photoshop per creare Guide e Griglie rapidamente
Un plugin per Photoshop per creare guide e griglie in maniera automatica.
Intel crea un nuovo font
Intel crea un nuovo font per il suo brand.