Oggi parleremo di un aspetto spesso sottovalutato: l’ottimizzazione di un e-commerce per il mobile, che non si riduce ad un semplice adattamento alla risoluzione del dispositivo da cui si visita il sito, ma uno studio di ciò che va messo in primo piano ed è di primaria importanza per un utente che visita da smartphone o da tablet l’e-commerce. Questo aspetto è divenuto sempre più rilevante visto che negli ultimi mesi c’è stato un incremento di visite e acquisti per gli e-commerce da mobile.
1. Barra di ricerca
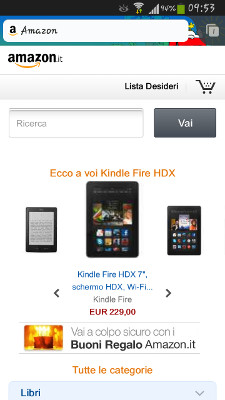
La barra di ricerca è l’elemento centrale. Spesso chi visita l’e-commerce sa già cosa vuole; si deve quindi rendere facile la ricerca del prodotto.
2. Reindirizzamento
Creare un reindirizzamento dal sito principale a quello mobile, così che anche l’utente che arriva alla pagina tramite motore di ricerca, visiterà comunque la pagina ottimizzata per il suo dispositivo.
3. Modalità di pagamento
Rendere la procedura di acquisto meno laboriosa possibile. Da mobile inserire tutti i dati della carta di credito e fatturazione può risultare difficoltoso, ecco perché è meglio proporre sistemi di pagamento come Pay Pal o GestPay di Banca Sella .
4. Ricerca avanzata
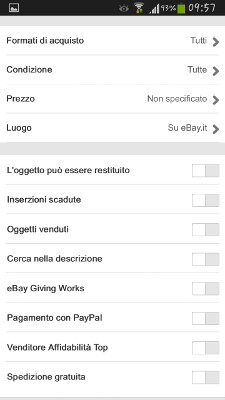
Non eliminare del tutto i filtri per affinare le ricerche, perché questo potrebbe danneggiare l’esperienza dell’utente, soprattutto in sezioni dove poter aggiungere dei filtri semplifica la ricerca del prodotto desiderato.
5. Dimensioni foto
Per ogni prodotto usare solo le foto essenziali per mostrare il prodotto e di dimensioni adeguate per non rendere eccessivo il peso della pagina, visto che se si naviga da mobile si hanno delle “soglie dati” spesso restrittive .
6. Verifica pagine in versione mobile
Verificare che tutte le pagine abbiano una controparte mobile per non rovinare l’esperienza di navigazione dell’utente, che si potrebbe ritrovare sulla pagina standard durante la navigazione.
7. Autocompletamento
Nel box ricerca e in quelli per compilare i dati di fatturazione prevedere l’auto-completamento con i suggerimenti nei campi come città o CAP per rendere più comoda la compilazione.
8. App del sito
Realizzare un’app dell’e-commerce con maggiori funzionalità rispetto alla versione mobile del sito, così da invogliare l’installazione dell’ app e fidelizzare il cliente.
9. Informazioni essenziali per il prodotto
Anche se si mostrano meno informazioni per prodotto, non bisogna eliminare troppe informazioni essenziali, come i costi di spedizione o tempi di consegna, che vanno sempre inseriti perché danno maggiore sicurezza al cliente che è più invogliato ad effettuare l’acquisto.
10. Gestione account
Poter gestire i dati del proprio account e controllare i propri ordine in modo semplice e intuitivo.
Eccoci arrivati alla fine di questa guida, tu segui questi accorgimenti durante lo sviluppo?
Hai altri suggerimenti da proporre per lo sviluppo mobile?