Ma come fanno i siti con stock di foto a mettere la loro texture sopra ogni fotografia caricata? Come fa Google+ a sfocare la foto che imposto come copertina del mio profilo?
Senz’altro avranno a disposizione qualche particolare tecnologia!!
E invece no. Non tutti sanno che è possibile manipolare le immagini usando “semplicemente” php. Oggi impareremo le nozioni base per elaborare l’immagine con php.
Gli strumenti necessari
Non tutti sanno che quasi ogni server mette a nostra disposizione GD imaging (Documentazione su php.net), che nelle mani giuste risulta essere davvero uno strumento potente. Per prima cosa dobbiamo verificare che sia attivo sul server che stiamo utilizzando. Per farlo andremo a creare un file index.php con al suo interno la funzione:
<?php phpinfo(); ?>
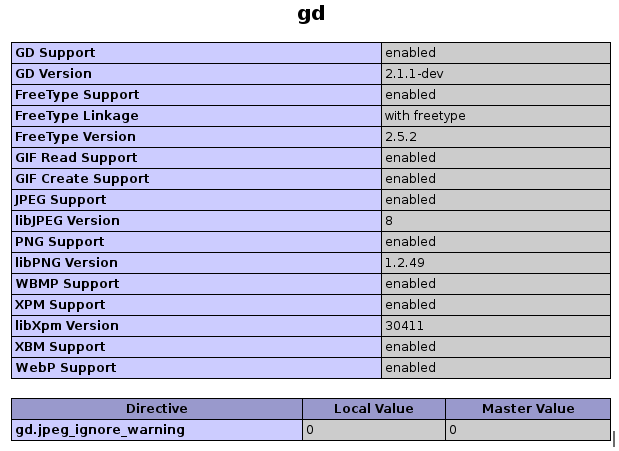
Raggiungendo con un browser la posizione del file avremo una pagina che ci elenca tutte le informazioni legate al php, compresi i servizi attivi, in questa pagina dobbiamo accertarci di trovare la seguente sezione:
Da qui possiamo verificare se GD è attivo o meno, ed anche di quali funzionalità possiamo disporre. Se non è disponibile ed abbiamo la possibilità ed i permessi per installarlo possiamo seguire la guida ufficiale su php.net: http://www.php.net/manual/en/image.installation.php
Muoviamo i primi passi
Diciamo subito che è buona norma abilitare il report degli errori (almeno in fase di sviluppo) in questo modo sarà più semplice identificare e risolvere eventuali problemi.
Per farlo basterà scrivere in cima al nostro file php:
<?php
ini_set("display_errors", "1");
error_reporting(E_ALL);
?>
Prima di iniziare la nostra opera d’arte, dovremmo sapere ancora due cose. In primo luogo è necessario definire il content-type corretto del file, se ad esempio stiamo creando un png dovremmo impostare l’header come segue:
header('content-type: image/png');
Inoltre dovremmo tenere presente che alla fine delle operazioni sulla nostra immagine dovremmo definire e stampare la stessa. Quindi continuando con l’idea di creare un file png andremo a scrivere:
imagepng($immagine);
Dove $immagine è l’oggetto contenente tutte le informazioni legate alla nostra immagine. Il nostro file somiglierà quindi a questo:
<?php
ini_set ("display_errors", "1");
error_reporting(E_ALL);
header('content-type: image/png');
/** TUTTE LE NOSTRE OPERAZIONI SULL'IMMAGINE **/
imagepng($imagine);
?>
Impariamo a disegnare
Ora che siamo pronti ad iniziare disegneremo un quadrato grigio, per prima cosa creeremo l’oggetto immagine, poi lo coloreremo di grigio:
// creo l’oggetto $immagine=imagecreate(250,250); // coloro l’immagine imagecolorallocate($immagine, 155, 155, 155);
Il risultato a questo punto sarà un quadrato grigio di 250X250px. Possiamo usare la funzione imagecolorallocate() per definire colori da usare in seguito:
// definisco il bianco ed il nero $bianco=imagecolorallocate($immagine, 255, 255, 255); $nero=imagecolorallocate($immagine, 0, 0, 0);
Altre funzioni interessanti sono imagepolygon() e imagefilledpolygon() che ci permettono di disegnare un poligono partendo da un array contenente le coordinate dei nostri punti. La funzione richiede 4 attributi:
- l’oggetto immagine
- l’array contenente le coordinate dei punti
- il numero di punti
- il colore
// definisco i punti del mio poligono $points=array( // X, Y 125, 50, 164, 90, 149, 90, 149, 108, 102, 108, 102, 90, 86, 90, 125, 50 ); // disegno il pomigono colorandolo di bianco imagepolygon($immagine, $points, 8, $bianco);
ed il risultato è il seguente:
Se invece usiamo imagefilledpolygon() otterremo un poligono riempito del colore scelto:
Divertendoci ad inserire altri punti il nostro file php potrebbe arrivare ad assomigliare a questo:
<?php
ini_set ("display_errors", "1");
error_reporting(E_ALL);
header('content-type: image/png');
// creo l’oggetto
$immagine=imagecreate(250,250);
// coloro l’immagine
imagecolorallocate($immagine, 155, 155, 155);
// definisco il bianco ed il nero
$bianco=imagecolorallocate($immagine, 255, 255, 255);
$nero=imagecolorallocate($immagine, 0, 0, 0);
// definisco i punti del mio poligono
$points=array(125,50,164,90,149,90,149,108,181,108,181,34,68, 34,68, 143,198,143,198,162,51, 162,51, 19,198,19,198,125,102,125,102,90,86, 90);
// disegno il pomigono colorandolo di bianco
imagefilledpolygon($immagine, $points, 17, $bianco);
imagepng($immagine);
?>
il cui risultato ci farà sorridere:
Impariamo a scrivere
Come i bambini, prima impariamo a disegnare poi a scrivere. Per prima cosa dobbiamo procurarci il file ttf del font che vogliamo usare. in questo caso useremo OpenSans-Regular, i cui file possiamo scaricarli direttamente da Google Fonts (http://www.google.com/fonts#UsePlace:use/Collection:Open+Sans). Nel nostro esempio andremo a posizionare il file direttamente nella root del nostro progetto, per cui imposteremo la path dei font e lo definiremo come segue:
// imposto la path
putenv('GDFONTPATH=' . realpath('.'));
// definisco il mio font
$OpenSans_Regular='OpenSans-Regular.ttf';
Ovviamente possiamo definire diversi font, l’importante è avere il relativo file ttf caricato all’interno della path impostata.
Ora useremo imagettftext() per inserire il testo “WEBHOUSE”, questa funzione richiede ben 8 attributi:
- l’oggetto immagine
- la dimenzione del carattere
- l’angolazione del testo
- la coordinata X
- la coordinata Y
- il colore
- il font
- la stringa contenente il testo da inserire
e quindi scriveremo:
// aggiungo un testo imagettftext($immagine, 28, 0, 20, 220, $bianco, $OpenSans_Regular, 'WEBHOUSE');
Ottenendo quindi:
La prossima volta impareremo a tagliare e aggiungere filtri alle nostre immagini o foto.
Puoi scaricare l’esempio completo qui: logo_webhouse