Rieccoci al nostro appuntamento con Illustrator. Oggi vi insegnerò ad utilizzare in maniera creativa due funzioni specifiche del programma vettoriale: creeremo insieme uno sfondo con l’utilizzo dello strumento pattern ed elaboreremo delle ombre particolari su dei font alternativi, il tutto per creare una slide grafica dallo stile moderno ma con un tocco vintage 😉
È bene accertarsi di avere caricati sul proprio pc/mac i font free che vi segnalo prima di procedere con qualsiasi operazione. I font che ho scelto sul sito www.dafont.com sono:
- KGThisIsNotGoodbye
- Tinbird
Su Windows verranno caricati dentro la cartella Caratteri/Fonts dal Pannello di Controllo, mentre su Mac nella cartella di sistema Library/Fonts.
Una volta installati possiamo procedere con il nostro documento iniziale: le misure che io ho scelto sono 600×300 pixel con il profilo RGB a 72dpi. La prima cosa che faremo è creare un elemento geometrico con la stessa misura della tavola di disegno e lo riempiremo con un colore rosso – RGB: 230/51/42 e con un contorno trasparente.
A questo punto dobbiamo rendere il nostro sfondo un po’ vintage; come fare? Semplice, andiamo a selezionare nella palette dei campioni colore (con la freccia in alto a destra) la biblioteca campioni —-> pattern —-> grafici base –> texture.
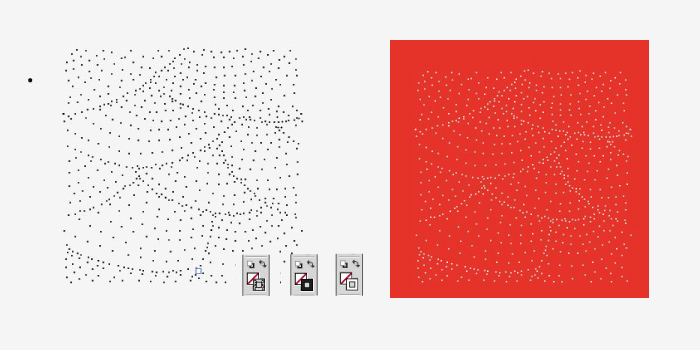
Si aprirà una piccola finestra e scegliamo in particolare il pattern “Sabbia”. Una volta selezionato, lo trasciniamo sul nostro progetto e ci accorgeremo subito che abbiamo una piccolissima porzione vettoriale. Essa però ha una struttura composta da puntini neri, mentre noi vogliamo applicare sul nostro sfondo rosso una texture con puntini bianchi.
Per modificare il tutto, clicchiamo due volte dentro l’elemento ed entriamo nella modalità isolamento, noteremo che il colore stroke nella barra degli strumenti ha il riempimento trasparente mentre il contorno con dei punti interrogativi (???). A noi non resta che cliccare sul contorno e fare questi due passaggi lasciando selezionato tutto il gruppo. Dovremo far diventare questo contorno prima nero e poi bianco. Ci accorgeremo che i puntini e il contorno del rettangolo in cui essi sono inclusi sono tutti bianchi; eliminiamo il rettangolo e usciamo ritornando alla modalità normale del nostro programma.
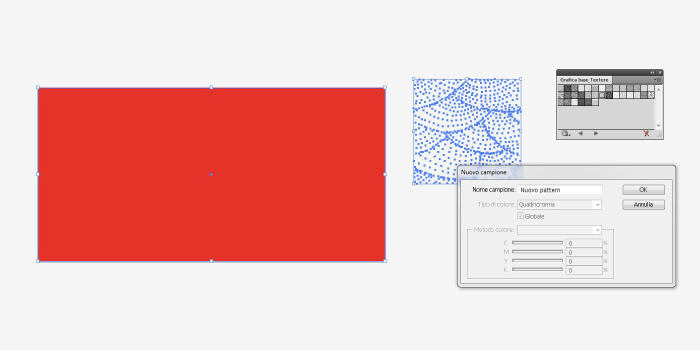
Una volta creato il modello, selezioniamolo tutto andiamo su Modifica —> definisci pattern. Diamogli un nome (ad es. patten_bianco) e procediamo. Noteremo immediatamente che nella finestra dei campioni colore si è creato il nuovo modello colore/pattern.
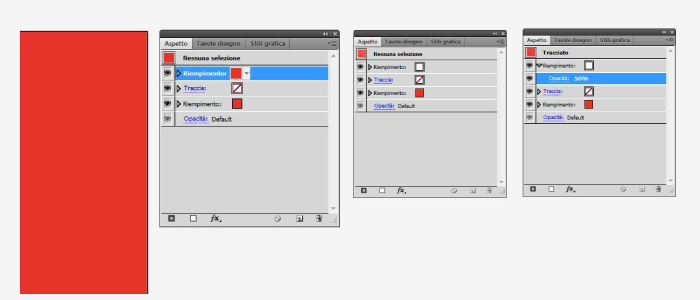
Adesso ritorniamo sul nostro sfondo rosso e apriamo la casella aspetto; come vedremo, all’interno di questo box compaiono tutti gli elementi che fanno parte del nostro progetto vettoriale. Creiamo, tenendo il nostro sfondo rosso selezionato, un nuovo riempimento con l’icona in basso a sinistra (il quadrato bianco) e modifichiamo il colore/riempimento con il pattern creato in precedenza; diamo un valore di opacità al 50% e procediamo. Finalmente il nostro sfondo ha il suo pattern ripetuto per tantissime volte.
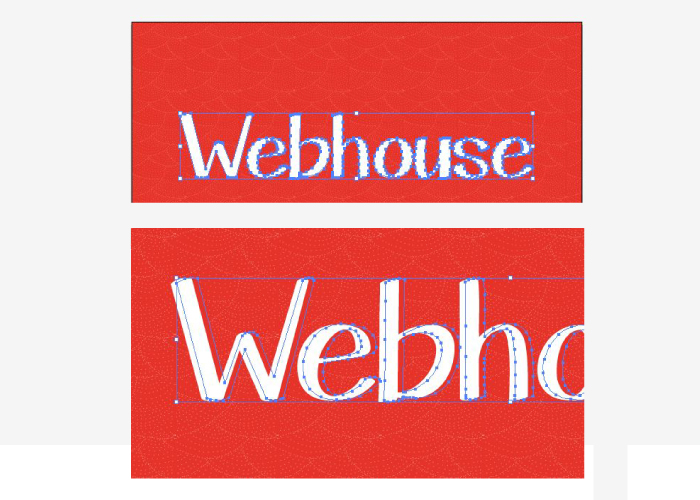
Una volta che abbiamo il nostro sfondo bello e pronto, cerchiamo di arricchirlo con delle scritte e qualche piccolo elemento grafico. Io ho pensato di realizzare una slide che richiama il sito di Webhouse e ho sfruttato la piccola casetta che appartiene al logo originale. Per prima cosa, con il nostro strumento Testo scriviamo la parola WEBHOUSE utilizzando un font morbido e corposo (font – KGThisIsNotGoodbye), mentre la scritta DOVE IL WEB E’ DI CASA la scrivo più piccola per creare un’animazione alla grafica (font – Tinbird). Una volta scritti, convertiamoli in curve e passiamo alla creazione di un piccolo effetto ombra. Dovete sapere che con Illustrator si può creare velocemente un effetto ombra, ma purtroppo a volte risulta pesante; noi invece procederemo in questa maniera:
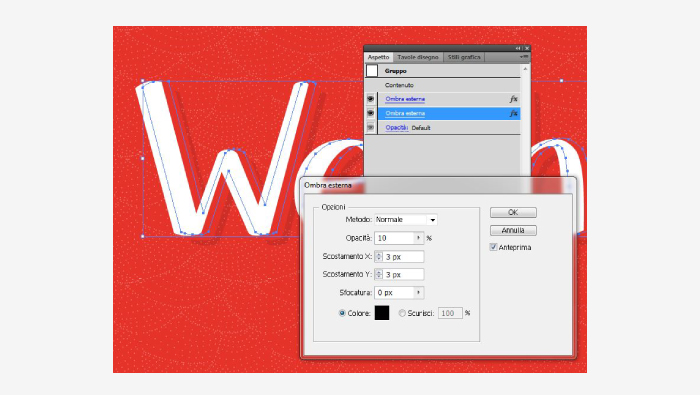
Selezioniamo la parola Webhouse e duplichiamola posizionandola leggermente sfalsata su quella precedente e la coloriamo dello stesso rosso dello sfondo applicando su essa l’effetto ombra con i parametri uguali alla slide5;
Noteremo che non esiste una vera e propria ombra ma un semplice stacco di colore. Dal box Aspetto duplichiamo il livello dell’ombra e applichiamo altri parametri come nella slide6. In anteprima vedremo subito l’effetto particolare che la nostra ombra ha creato: un effetto rilievo gradevole e molto soft.
Non mi sono accontentata solo della scritta principale, ma anche del casa/logo; alla stessa maniera ho creato due livelli di ombra come vi riporto nella slide7 Possiamo dunque procedere 🙂
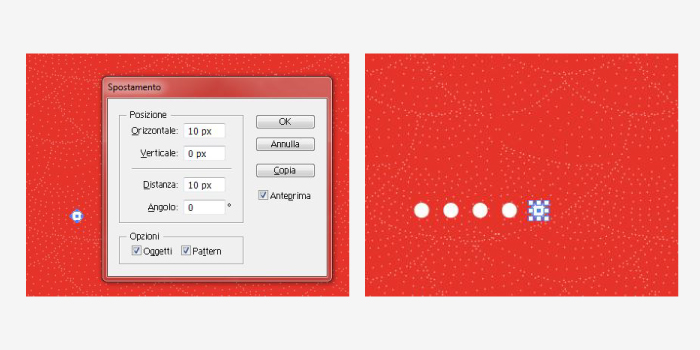
La nostra slide grafica inizia sempre di più a prendere forma, ma ci vuole qualcosa di geometrico che delimiti le scritte con gli elementi grafici. Allora perché non creare una linea fatta di pallini bianchi? Su Illustrator è facilissimo ripetere tantissimi di questi elementi tutti allineati. Basta creare il primo pallino della dimensione a scelta (nel mio caso è di 10 pixel), lo selezioniamo, premiamo Invio e comparirà una finestra, così come nella slide8
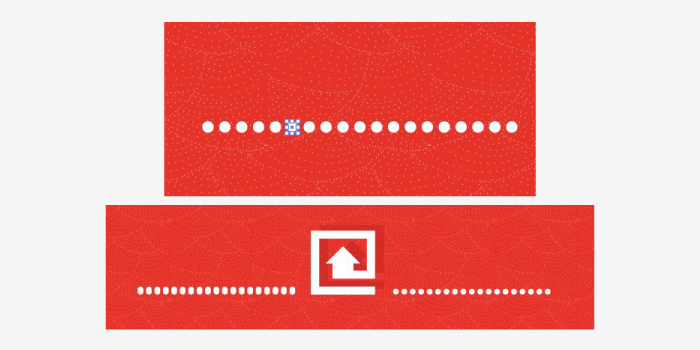
Mettiamo gli stessi parametri e procediamo. Il primo pallino/copia è stato fatto; ma come farne degli altri alla stessa identica distanza? Con il comando “SHIFT + D” in automatico Illustrator vi farà in rapida successione tanti elementi quanti sono quelli desiderati 😉 una volta raggiunto il numero ottimale, raggruppiamo e facciamo una copia per la parte opposta del logo.
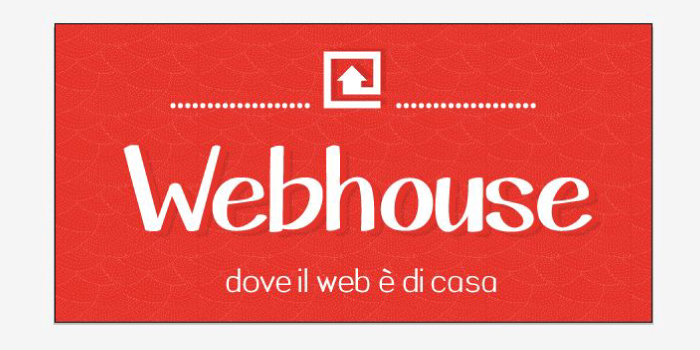
Ecco dunque il nostro lavoro terminato. Bello vero? Ma come sempre, questo è solo un esempio di ciò che possiamo fare con questi strumenti. Tocca ora a voi utilizzare la vostra fantasia per creare i soggetti più disparati 🙂