Al giorno d’oggi i designer non dovrebbero più creare grafiche esclusivamente gradevoli alla vista per i loro visitatori. Come web designer dovresti iniziare a considerare altre proprietà che tengano in considerazione l’interazione degli utenti da una parte, ed il codice dall’altra. Il design di interfacce usabili è probabilmente uno degli aspetti a cui prestare maggior attenzione al momento, specialmente per quanto riguarda il design delle form. Anche i webmasters dovrebbero cercare di capire la portata di questo messaggio.
Il tuo scopo è quello di offrire la strada più rapida affinchè i tuoi utenti passino dalla fase di compilazione di un form alla “premuta” del tasto invia. Non sono richiesti effetti speciali, sebbene con l’avvento di jQuery le possibilità di sbizzarrirsi senza sacrificare la user experience (UX) siano aumentate notevolmente. Ci sono alcune tecniche che permettono di semplificare il processo di conversione degli utenti riducendo il tasso di frustrazione degli stessi.
Concentrati sull’essenziale
Ho sentito dozzine di utenti recriminare per l’eccessiva lunghezza dei form. Se il tuo scopo è quello di incrementare il numero di registrazioni al tuo sito, il processo dovrebbe essere il più rapido possibile con una richiesta di informazioni minime. Lo stesso vale per iscrizioni alle newsletter e situazioni analoghe.
Il numero minimo di campi da utilizzare varia a seconda degli obiettivi che ti sei preposto. Una form di registrazione in media dovrebbe chiedere username, indirizzo email e 2 campi password. E’ sicuramente un numero ragionevole e preventivato dall’utente. Ma consideriamo altre form di iscrizione come, ad esempio, quella di registrazione ad un sito basilare realizzato in WordPress.
I tuoi visitatori dovranno inserire solamente username ed indirizzo email. Il sistema infatti genera in automatico la password e la invia all’indirizzo indicato. Questo sistema riduce il numero di campi da compilare e previene alla radice azioni di spam. Non dovrai verificare alcun link, ma dovrai avere accesso alla tua casella di posta per poter visualizzare la password di accesso!
Eseguire azioni previste
Ciò che è deleterio per l’esperienza di un utente, è ritrovarsi in una pagina in cui non sapere dove andare per raggiungere lo scopo prefissato. Dovrai prestare quindi massima attenzione a rendere il processo di utilizzo di un form quanto più naturale possibile, riducendo al massimo codici Javascript che potrebbero appesantire la pagina, popup, validazioni Ajax ecc… Form usabili non dovrebbero essere divise in colonne o essere sparse per la pagina.
Un altro errore che spesso si compie è quello di utilizzare male la proprietà HTML tabindex. Questo attributo sembra essere stato creato naturalmente per favorire l’usabilità dal momento che permette ai tuoi visitatori di compilare un form completo senza utilizzare il mouse. Ma se utilizzi male il sistema di ordinamento ecco che l’efficacia di tutto il lavoro crolla drasticamente. Questo vale sicuramente per le form di iscrizione, ma anche, ad esempio, per i carrelli degli e-commerce.
Sicurezza prima di tutto!
Sia che tu abbia a che fare con carte di credito che con indirizzi email, la tua priorità dovrebbe sempre essere quella di garantire la maggior sicurezza possibile. I tuoi visitatori si fidano del tuo sito, del tuo codice presente nel backend e della custodia dei loro dati.
Se possibile utilizza un certificato SSL su tutto il dominio. In questo modo tutta la sessione di navigazione, incluso il salvataggio di dati sensibili, sarà protetto via https. Potrebbe richiedere del lavoro extra, ma alcuni host come Fat Cow al momento forniscono questo tipo di supporto durante la fase di setup del tuo sito. Non è sicuramente un requisito indispensabile per tutte le tipologie di sito, ma non fa mai male investire un po’ di tempo e denaro per incrementare il livello di sicurezza. I tuoi utenti si sentiranno più sicuri, e il loro tasso di fiducia nei tuoi confronti non potrà far altro che aumentare.
Utilizza sempre una dichiarazione POST nei tuoi form. Le richieste in GET dovrebbero essere utilizzate solamente se la struttura dell’URL ne trae beneficio, ma non per mostrare dati sensibili. I dati processati in GET sono facilmente hackerabili. I dati in POST sono molto più sicuri, soprattutto se coperti da una connessione in HTTPS. Una fantastica guida di Think Vitamin ti può fornire maggiori informazioni su questa distinzione di base.
Campi di input larghi, e spaziosi
Ho sentito molti argomenti riguardo alle dimensioni da utilizzare per i campi dei forms. CMS noti come vBulletin, Joomla! e Drupal fanno utilizzo di campi di testo molto piccoli. Solitamente con dimensioni del font intorno ai 10-12px e padding ridotti. La form di iscrizione a Diigo presenta un layout molto spazioso invece: separa bene i vari input, utilizza il testo in bold per indicare quali campi sono ancora da compilare e modifica il colore di sfondo del campo su cui è attivo il focus.
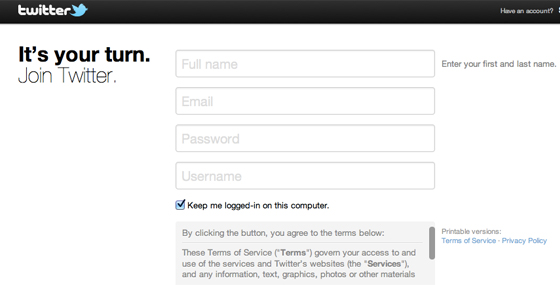
La classica form di registrazione per Digg è costruita in modo simile. Anche Twitter non è da meno in quanto a dimensioni dei campi. Non hanno paura di aggiungere spazi bianchi e dare peso agli input. Una leggera variazione di colore di permette di distinguere facilmente tra campi aggiunti dall’utente e pre-esistenti.
Conclusioni
Ci sono intere librerie che trattano dei nuovi trends nel webdesign. I CSS3 sono sempre più in crescita e presenti nei siti web. Le form non sono differenti e dovrebbero meritare la stessa attenzione per i designers.
Spero che questa guida attraverso alcuni principi di user experience possa stimolarti a costruire un web più usabile. Sviluppatori web e front-end developer dovreste trarre spunti molto interessanti da quanto detto finora ed applicarli ai vostri processi di lavoro. Ogni altra idea su come migliorare l’usabilità dei form è ben accetta, fateci sapere il vostro pensiero nei commenti!
Liberamente tratto da: Usability Design for Online Web Forms