Quante volte vi è capitato di voler visitare un sito web che ha attirato la vostra attenzione e di averlo abbandonato dopo aver atteso per secondi interminabili il caricamento della homepage? Il questo caso il problema sta nella pesantezza della pagina e nella difficoltà del browser di leggere i dati e di visualizzare il sito web in modo veloce. Ci sono una serie di azioni che ci permettono di ridurre questo problema e diaumentare la performance del sito web in modo che la pagina sia caricata in un tempo relativamente breve.
#1 – IMMAGINI FORMATO WebP
Le immagini sono gli elementi che in misura maggiore appesantiscono il caricamento di una pagina e quindi è importante attuare tutte le azioni necessarie per far si che il peso delle immagini ostacoli il meno possibile il caricamento veloce di un sito web. Google ha creato un nuovo formato immagine chiamato webP che riduce notevolmente il peso delle immagini senza per questo ridurre la qualità dell’immagine stessa. In particolare le immagini vengono compresse il 26% in più rispetto al formato .png e del 34% in più rispetto alle immagini formato .jpg ed inoltre supportano anche la trasparenza dell’immagine.
Ci sono tantissimi strumenti che supportano le immagini webp come Pixelmator, Gimp, Leptonica e XnConvert per citarne alcuni ed in aggiunta sono supportate nativamente in Google Chrome grazie al Google Chrome Frame plug-in per Internet Explorer, Opera 11.10 e Android Ice Cream Sandwich. Il problema delle immagini è ancora più importante quando l’utente utilizza un dispositivo mobile per la connessione internet che si basa su una connessione di banda bassa rendendo il caricamento delle pagine ancora più lento rispetto alla versione desktop. Se utilizziamo tecnologie come il formato WebP possiamo alleviare in parte il problema per questi utenti.
Trattandosi di nuova tecnologia, attualmente l’unico inconveniente è il basso supporto dei browsers ( Chrome e Opera ) e dei sistemi operativi nativi; Solo Google che ha sviluppato il formato WepB supporta il formato per il web ma c’è un codec disponibile che aggiunge supporto per le componenti immagini di Windows. È possibile convertire le immagini in formato Wepb utilizzando delle linee di codice creato da Google e che potete scaricare qui. Ci sono inoltre strumenti creati da Google come PageSpeed Module che automaticamente convertono le immagini direttamente in formato WebP. Trovate tutte le informazioni sulla pagina di Google Developer
#2 – CODICE SEMPLICE E PULITO
Utilizzare un codice semplice e pulito è fondamentale per aumentare la performance di un sito web non soltanto in termini di peso ma anche di organizzazione e di efficienza del lavoro. Spesso tendiamo a sovraccaricare i nostri file con righe di codice inutili appesantendo il foglio di stile stesso. Seguendo alcune regole semplici siamo in grado di ottimizzare il codice Css e di essere dei web designer migliori.
- Utilizzare un codice breve per evitare di scriverlo due volte quando non occorre.
Per es. il codice scritto nel modo sotto:
#div{
margin-top:10px;
margin-right:20px;
margin-bottom:5px;
margin-left:10px;
}
può essere scritto in questo modo:
#div{
margin:10px 20px 5px 10px;
}
In questo caso abbiamo alleggerito il codice di 3 righe. Questo principio vale anche quando inseriamo le proprietà del font:
font: normal Uppercase bold 100%1.2 Serif;
Questa tecnica può essere applicata a qualsiasi tag di codice. Se non ricordate come scrivere il codice in maniera breve per tutti gli stili css, ci sono alcune guide utili che possono aiutarvi in questo come CSS Shortland Guide e Efficient CSS with shorthand properties.
- utilizzare gli spazi bianchi con accortezza;
Gli spazi bianchi, gli accapo, i tabs sono importanti per la leggibilità di un sito web ma se usati eccessivamente possono appesantire la pagina. Lo spazio bianco in particolare è pericoloso proprio perché non è visibile ma in realtà appesantisce la pagina inconsapevolmente equivale a scrivere un carattere.
Il codice può essere scritto in questo modo con una serie di accapo e spazi bianchi favorendo la leggibilità del codice ma appesantiamo notevolmente la pagina;
body{
background:#f00;
overflow:hidden;
font-size:100%;
line-height: 1.5;
}
oppure in questo modo:
body {background:#f00; overflow:hidden; font-size:100%; line-height: 1.5;}
nel secondo caso invece scriviamo un codice più pulito a discapito della leggibilità. A voi la scelta!
- usa gli strumenti di compressione:
Una volta che hai terminato di scrivere il tuo codice è possibile comprimere ulteriormente il css utilizzando strumenti ed applicazioni create appositamente per questo motivo come YUI Compressor che ha lo scopo di comprimere lo spazio bianco e che corregge anche le proprietà Css che hanno sovrascritto gli stessi tag; inoltre è un ottimo aiuto per la scrittura del codice breve.
#3 – ICON FONT
Un metodo molto efficace per ridurre le immagini all’interno di un sito web è quello di usare gli icon font, cioè font che utilizzano simboli grafici con il vantaggio di poter essere modificato come un testo e con un peso notevolmente minore rispetto alle immagini. Mesi fa è apparso un articolo su A list apart che spiega i vantaggi di utilizzare gli icon font o symbol font per migliorare la performance di un sito web perché possiamo utilizzare immagini vettoriali senza nessun problema di risoluzione grazie alla loro infinita scalabilità e con la possibilità di applicare qualsiasi stile previsto per un font.
Negli ultimi tempi tantissimi strumenti sono stati sviluppati dai web designer per aiutare nella creazione degli icon font.
ICOMOON
Tra questi meritano una citazione Icomoon, che consente anche di usare una propria immagine svg creata con un software di disegno come illustrator, e la trasforma in un icon font, mappandoli in caratteri unicode e con la possibilità di esportarlo come font per usarlo online.
FONT AWESOME
Font Awesome è un’altro strumento molto utilizzato nel web soprattutto per il design molto gradevole e per le icone ad altissima risoluzione create dal gruppo di Bootstrap con la possibilità di un’alta personalizzazione degli icon font. Inoltre sono compatibili con IE7 e Twitter Bootstrap.
Ricordiamo anche altri strumenti meno diffusi come Fontello e Symbolset altrettanto utili per poter essere utilizzati nei tuoi progetti. Tra tutti questi che ho citato, sicuramente Icomoon è il più completo proprio perché permette di creare grazie all’applicazione IcoMoon App di utilizzare le proprie immagini vettoriali formato svg per creare degli icon font personalizzati.
#4 – RIDURRE LE RICHIESTE HTTP
Ridurre al minimo le richieste al browser è un altro aspetto importante per migliorare la performance di una pagina web. Ogni file (css, javascript, immagini ecc) incluso nella root del nostro sito rappresenta una richiesta al browser; di conseguenza se riduciamo queste richieste la pagina aumenta la velocità di caricamento. Per far si che questo avvenga per esempio è opportuno scrivere il codice css tutto in un foglio di stile, piuttosto che includere file separati di fogli di stile.
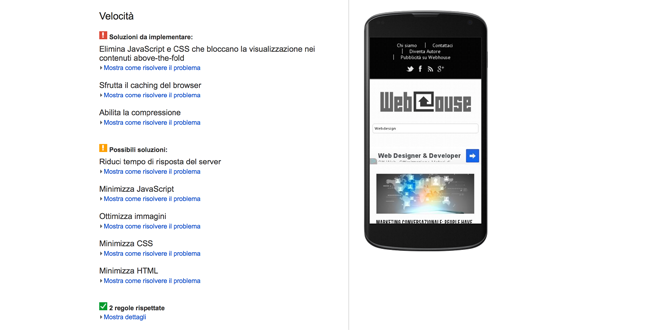
#5 – PAGESPEED
Quando terminate un progetto è utile verificare la performance del vostro sito web, con lo strumento di Google PageSpeed che vi informerà sulla percentuale di velocità di caricamento del vostro sito web che va da un minimo di 0 ad un massimo di 100 sia per i dispositivi mobili che per la versione desktop. PageSpeed Insight è un ottimo strumento perché oltre a questo indica tutte quelle che possono essere le soluzioni da implementare per migliorare la percentuale di velocità di caricamento.
Questi sono alcuni dei principi fondamentali che servono a raggiungere una buona performance del tuo sito web; se cominci ad applicarli nei tuoi prossimi progetti riuscirai ad aumentare la familiarità e l’abitudine ad utilizzarli e a migliorare sempre di più per diventare un web designer migliore. Cosa ne pensi? Hai familiarità con questi principi? Ne conosci altri altrettanto importanti? Scrivilo nei commenti!