Grazie all’introduzione dei Css3 che prevedono alcune proprietà interessanti come traslare, ruotare o inclinare gli elementi, abbiamo la possibilità di realizzare layout più creativi. È piacevole per i nostri occhi osservare questi layout diagonali perché danno un senso di dinamismo e di creatività in più e sono realizzati con una tecnica semplice che è ben spiegata nel tutorial di Codrops nell’articolo “Slopy elements with css3”.
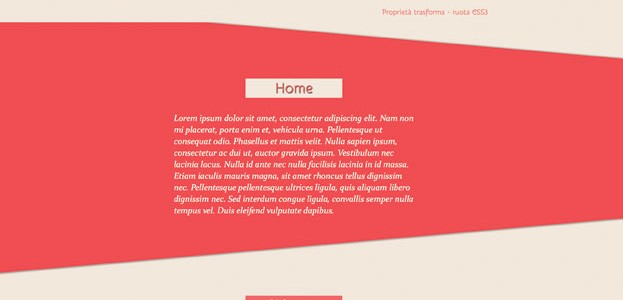
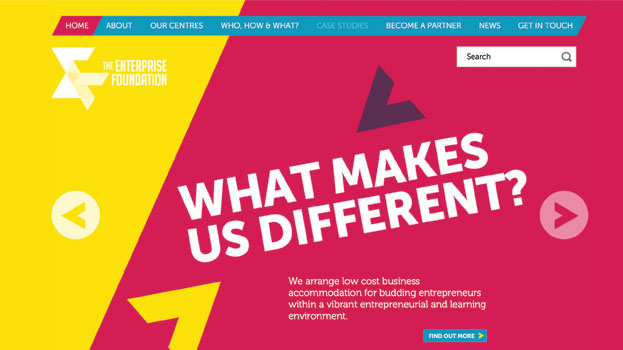
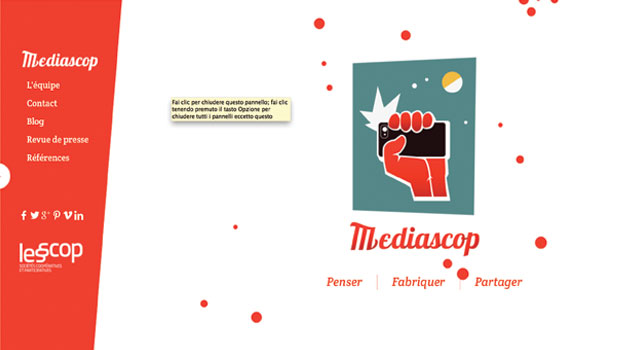
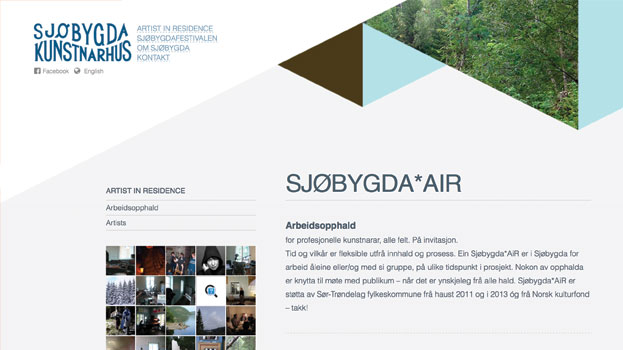
In questo tutorial, seguendo la tecnica di Codrops, vedremo come realizzare un layout con separazione diagonale delle sezioni. Vediamo alcuni esempi ben riusciti per capire di cosa stiamo parlando:
Questi siti web si scostano dal web design tradizionale e provano a dare una ventata di novità proprio grazie alla presenza di angoli acuti, separazioni verticali o oblique, creando maggiori spazi per i contenuti. Vediamo subito come realizzare il nostro tutorial che dividiamo in 3 fasi importanti:
#1 – STRUTTURA DEL LAYOUT
La struttura della pagina del layout diagonale è costituita dal contenitore generale, dal contenitore da ruotare e dal tag article che rappresenta l’insieme degli elementi da ruotare in senso contrario a quella della rispettiva sezione per posizionarli in maniera orizzontale rispetto alla linea diagonale. Ecco il codice di un solo contenitore che corrisponde alla sezione home e che sarà uguale per le altre sezioni:
<section class="contenitore_generale">
<div class="diagonale">
<article class="elementi">
<h3>Home</h3>
<p>Lorem ipsum...</p>
</article>
</div>
...........
</div>
</section>
Dopo aver fatto questa operazione non spaventatevi sarà tutto in disordine, ma con le prossime azioni tutto si riaggiusta!
#2 – ROTAZIONE DEL CONTENITORE
La tecnica consiste nel ruotare le vare sezioni con la proprietà trasforma -ruota dei css3, alternando una rotazione in senso orario per le sezioni dispari ( 1,3) e una rotazione in senso anti-orario per le sezioni pari (2,4). Queste sezioni sono selezionate con i selettori nth-child che prevedono la possibilità di selezionare elementi predefiniti come elemento pari o dispari. Prima di tutto impostiamo il tipo di rotazione (sinistra, centro) e poi effettuiamo la rotazione:
.asimmetrico:nth-child(odd){
background: rgb(242,76,81);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
margin-top: -200px;
box-shadow: 0px -1px 3px rgba(0,0,0,0.4);
}
.asimmetrico:nth-child(even){
background:rgb(242,232,220);
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
box-shadow: 0px 2px 3px rgba(0,0,0,0.4) inset;
}
#3 – ROTAZIONE CONTENUTO
Adesso dobbiamo ruotare in senso contrario gli elementi contenuti ( h3, p) per posizionarli in maniera orizzontale.
.asimmetrico:nth-child(odd) .elementi{
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
padding: 100px 100px 200px 100px;
}
.asimmetrico:nth-child(even) .elementi{
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
color: #000;
padding: 100px 100px 120px 100px;
}
.asimmetrico:nth-child(odd) .elementi h3{
color: rgb(255,102,102);
background:rgb(242,232,220);
height:40px;
text-align:center;
}
.asimmetrico:nth-child(even) .elementi h3{
background: rgb(255,102,102);
color:rgb(242,232,220);
height:40px;
text-align:center;
}
Ultimo elemento importante è il colore: a causa della rotazione dei contenitori vengono a crearsi dei triangoli di diverso colore. Se si vogliono eliminare queste differenze di colore è necessario settare il colore del body uguale al colore di uno delle due sezioni.
Vi piace questo tipo di layout? Lo avete mai realizzato? Conoscete altre tecniche per realizzarlo? Scrivetelo nei commenti.