Responsive. Fare un sito web responsive implica un lavoro (strategico e di progettazione) diverso perché:
Se fino ad ora hai pensato che le funzioni responsive avessero a che fare con il codice del template che stai utilizzando sei parzialmente fuori strada. Probabilmente utilizzi temi professionali, vedi che il tuo theme club ora progetta siti responsive e pensi di essere pronto… ma non è così.
Pensare al responsive in modo intelligente
Il problema principale dei siti responsive che vedo è proprio questo. Gli sviluppatori ricaricano di qualcosa il preventivo per prevedere questa funzione ma di fatto fanno poco o nulla perché pensa a tutto il framework su cui si basa il tema che stanno utilizzando come struttura.
Buono forse per guadagnare qualcosa in più ma non per i clienti e per gli utenti che di quel sito dovranno usufruire. Se il massimo del design viene raggiunto quando in un progetto non c’e’ più niente da togliere, credo proprio che con i siti web responsive i webdesigner sono spesso troppo generosi:
Non merita forse una selezione delle aree più importanti in modo che l’utente che si trova magari in viaggio arrivi subito alle informazioni che cerca? Via la slideshow iniziale, che già nella versione desktop si sa che è li più per un fine estetico che funzionale, via i moduli che contengono informazioni di contorno. Cosa puoi fare per l’utente, come contattarti, un menu navigabile per i più temerari che vogliono approfondire. Servono solo queste cose, il resto è in più… toglilo.
Quando lavorate sul responsive del vostro sito, magari utilizzando il comodissimo RESPONSIVATOR (è fighissimo perché puoi usare anche firebug) non pensate allo schermo, pensate all’utente:
- Che informazioni cerca quando visita il mio sito con un dispositivo non desktop?
- Cosa sta facendo mentre guarda il mio sito?
Se arriva al tuo sito dal cellulare, forse è in viaggio e cerca solo il numero di telefono per chiamarti, la mappa oppure l’indirizzo per raggiungerti. Se è fuori da Zara che aspetta magari legge il tuo articolo con piacere ma non arriva a leggerlo da dove pensi tu. Probabilmente ha trovato il link su qualche parte (come facebook e plus) e l’unica cosa che chiede è un bel carattere grande e leggibile che lo aiuti a trascorrere le 2 ore che lo separano dal divano. Se una volta si parlava di 3 click per arrivare alla CTA, con il mobile è raro che un utente abbia la pazienza di passare tre pagine… …e con il Tablet? Secondo me anche la navigazione da tablet merita un piccolo riassunto. Non così drastico come quello per cellulare ovviamente, ma qualcosa si può togliere anche da li. Si può sempre togliere 🙂
Come aggiungere e togliere blocchi di informazioni
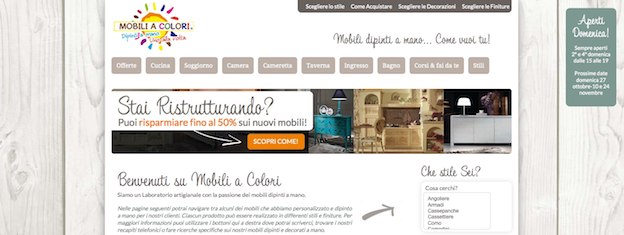
Per aiutare i nostri utenti possiamo procedere per sottrazione eliminando le informazioni meno importanti così da dare più spazio ai contenuti più utili a loro. Nei css è stato introdotto per questo motivo il fighissimo comando @media Attraverso le media queries combinate con il display potete creare, direttamente nei css, delle if che utilizzano come variabili la risoluzione dello schermo. Potete così fare in modo che alcuni blocchi vengano visualizzati solo a determinate risoluzioni oppure alternare porzioni di testo in funzione del dispositivo che viene utilizzato per navigare il sito. Potete lavorare sia per sottrazione, eliminando dettagli per le basse risoluzioni, che per aggiunta, inserendo nuovi blocchi di informazioni (ad esempio) per gli schermi super wide… è ora di riempirle quelle fasce laterali! Io ad esempio utilizzo molto l’angolo in alto a destra perpubblicare offerte, link ad aree importanti e – nel caso di negozi – le aperture straordinarie.
Più risultati vogliamo ottenere, più dobbiamo pensare all’utente ed è una operazione che possiamo svolgere direttamente nei contenuti. In genere aggiungo quattro classi per i div:
Dsk, per i desktop Mob, per i tablet Cel, per i cellulari Wide, per gli schermi grandi
Utilizzando le media queries è possibile dire al browser: Sotto questa risoluzione visualizzami il div.cell mentre sopra fai vedere il div.mob… A 1280 fai vedere solo il div.dsk (basta mettere un display:none sugli altri) e se il monitor supera i 1500 aggiungimi i moduli che ho messo in position absolute in alto a destra. Tecnicamente è molto semplice, basta inserire una stringa nei css tipo :
@media (max-width: 1023px) {
div.togli
{ display:none !important; }
}
In questo modo ad esempio, i div che hanno class=”togli” non vengono visualizzati in risoluzioni superiori a 1023 pixel di larghezza. Se volete approfondire ci sono un sacco di guide che spiegano come utilizzare questi comandi, ne ho parlato anche io qualche mese fa quando parlavo di questo trucchetto per i siti web responsive.
Se utilizzi un buon framework sei già a metà strada!
Il trucchetto del display: none funziona dal punto nel risultato finale ma tecnicamente è migliorabile. La soluzione ideale sarebbe quella di utilizzare direttamente php evitando la creazione del blocco di informazioni che non volete far visualizzare. Intervenendo sui css infatti i moduli esistono e le loro immagini, ad esempio, contribuiscono ad aumentare i tempi di caricamento del sito. Il problema è che fare queste cose in php intervendo sul layout grafico, se non scrivete codice, è complicato… ma un buon tema/template può venirvi in aiuto. Molti framework consentono dal proprio backend di definire quali blocchi vengono visualizzati in funzione della risoluzione. Il mio consiglio è quello di utilizzare sempre temi professionali