Dopo aver analizzato a fondo le principali caratteristiche del Flat Design qui e qui vediamo ora i suoi campi di utilizzo più comuni e le risorse che ci possono essere più utili per stare in linea con questo trend.
Flat Ui Kit
La prima cosa che ci può servire nella realizzazione dei nostri progetti in flat design sono degli Ui Kits o User Interface Kits. A seconda della tipologia questi kit presentano una serie di elementi grafici come bottoni, menù, caselle di input di testo, select, checkbox, barre di caricamento, sliders, pannelli per il login o per i social network e molto altro.
Avendo uno stile unico e una palette di colori specifica questi kits possono velocizzare il nostro lavoro di creazione di un sito o possono essere la base da cui partire per creare un nostro kit personalizzato.
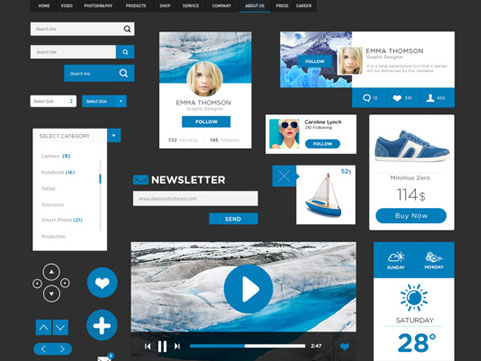
Free Flat UI Kit by Enes Danış
Il primo kit che voglio proporvi è stato realizzato da Enes Danış e si può scaricare dal suo profilo su Behance. E’ davvero ben fatto e ricchissimo di elementi che vanno da semplici menù a box per la presentazione di prodotti e per la ricerca di hotel, il tutto caratterizzato da bellissime tonalità di blu.
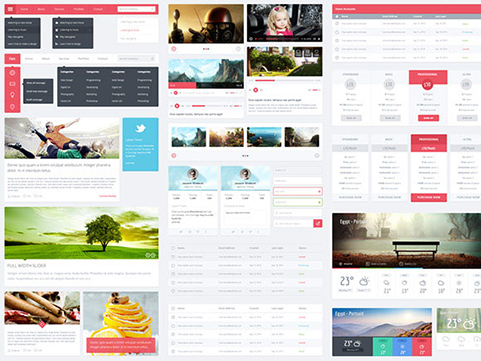
Flatic UserInterface Kit by M-Elgendy
Flatic è invece un kit enorme che contiene praticamente di tutto. La palette si basa principalmente sul contrasto tra il rosso ed il grigio con l’aggiunta di qualche altro colore per i bottoni e per i social network.
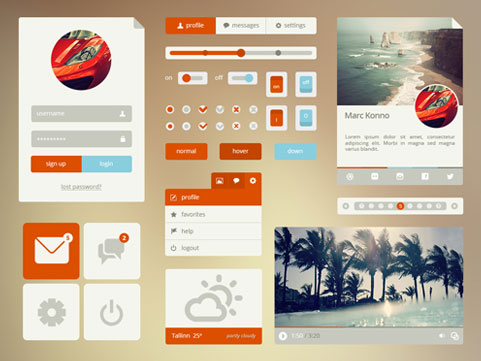
Orange/Cyan UI by Marc Konno
Questo kit realizzato da Marc Konno, presenta una palette con colori più vintage basata sul contrasto tra l’azzurro e l’arancio e si può scaricare sul suo profilo Dribbble.
Web UI Kit by Bluroon
Molto bello è anche il Free Minimal Ui Kit di Bluroon, scaricabile sempre su Dribbble, che presenta invece un contrasto tra il viola e il blu.
Long Shadow Flat UI Kit by Revolge
E per rimanere al passo con le ultime novità un kit con long shadow.
Non dimenticate inoltre di visitare il sito Designmodo dove sono disponibili due kit: Flat UI Free che si può scaricare sia come psd che come file html e Square UI Free.
Entrambi hanno anche una versione premium con più elementi a disposizione.
Mobile Flat Ui Kit
I kit visti fin ora possono essere utili per creare sia siti web che mobile, adesso però vediamo nello specifico dei kit progettati esclusivamente per il mobile che possono essere utili anche per creare delle app.
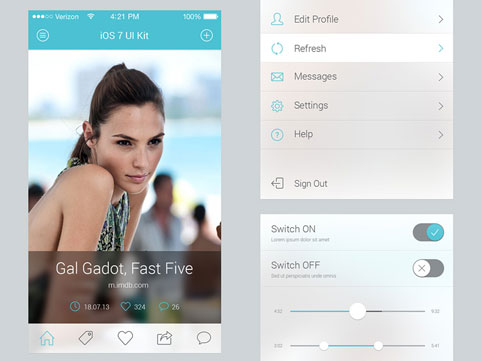
iOS 7 UI Components by Graphic Burger
Sicuramente per iniziare ci può essere utile un kit ricco di elementi basato sul nuovo Ios 7, creato da Graphic Burger.
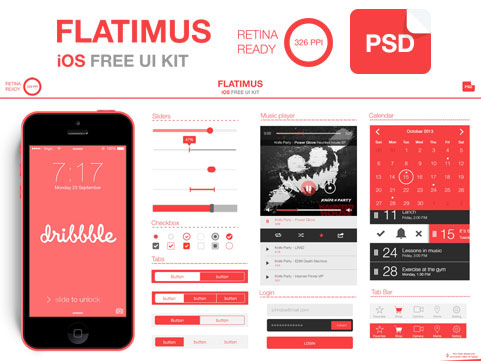
Flatimus iOS Free UI Kit by Satys
Flatimus è un kit creato da Satys per display retina 326 ppi caratterizzato dal contrasto tra il rosso e il nero. Potete scaricarlo sul suo profilo Dribbble.
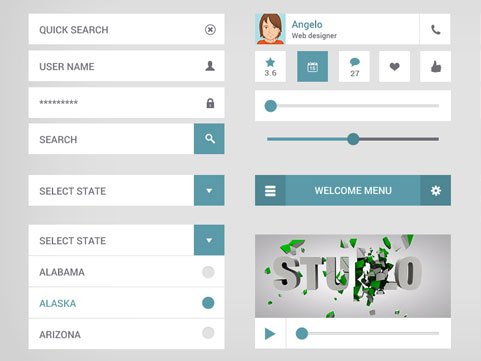
touch50px UI Kit by Angelo
Touch50px presenta una grafica molto elegante ed è ricco di funzioni, come ad esempio un sistema di classificazione a stelle, switches e check boxes.
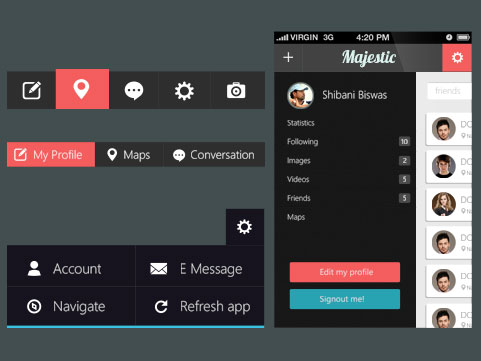
Free Mobile Application UI Kit PSD by CSS Author
Questo kit, realizzato da Css Author, è caratterizzato da colori molto scuri e una grafica minimale, presenta dei menù e un pannello per il profilo utente.
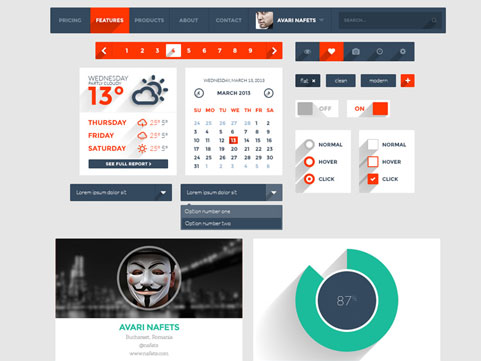
Flat UI Kit by Sebastiaan Scheer
L’ultimo kit è stato realizzato da Sebastiaan Scheer è monocromatico e tra gli elementi troviamo grafici con percentuali, ora e previsioni meteo ed un menu con effetto di sfumatura, molto usato nel mobile design.
Icone Flat
Le icone sono molto utili in un progetto di flat design perchè riescono a rafforzare il concetto che vogliamo esprimere senza compromettere il look minimale.
Flat Icons by Andrew McKay
Il primo set proposto, è costituito da 12 icone legate al mondo del web e della tecnologia, presenta una palette con toni vintage.
Ballicons by Gimpo Studio
Ballicons è un set di 80 icone circolari molto belle, di ogni genere, di cui 20 sono gratis.
IMPICONS by Css Author
IMPICONS è un set di 30 icone di genere vario realizzate da Css Author, con il download si ha a disposizione sia il file psd che il file vettoriale.
Free 12 Flat Hotel Icons by Menderes Mertoglu
Free 12 Flat Hotel Icons è un set di 12 icone realizzato da Menderes Mertoglu con tema viaggi e hotel, scaricabile sul suo profilo behance.
Free CSS3 Icons Kit by Bloom Web Design
Per finire un kit di icone realizzato in CSS3 con diversi stili e effetti di hover
Template Flat Design
Concludiamo la nostra raccolta con una serie di template in psd o in html.
Motion template by Mahmoud Baghagho
Motion è un Template PSD a una pagina sola molto curato nei dettagli e nell’uso dei font, realizzato da Mahmoud Baghagho.
Blueasy by Djordje Vanjek
Blueasy è un Template PSD quasi monocromatico, con tonalità fredde e immagini in bianco e nero ideale per siti di aziende o portfolio.
Flat Web Template by Egrappler
FlatWEB è un Template HTML one page e responsive, molto facile da personalizzare e utilizzare per i nostri progetti.
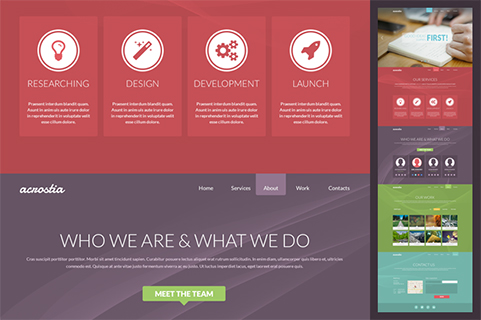
Acrostia – free one page PSD by Dimitar Tsankov
Acrostia è un Template PSD a una pagina sola realizzato da Dimitar Tsankov ottimo per siti web personali e aziendali.
CSS-ONLY RESPONSIVE LAYOUT by Codrops
Più che una risorsa è un tutorial realizzato da Codrops per creare un layout con larghezza e altezza 100% con scorrimento fluido solo utilizzando i CSS. Dalla pagina potete seguire il tutorial oppure scaricare direttamente la risorsa.
Conclusioni
A questo punto avete moltissimi strumenti di ottima qualità per iniziare il vostro progetto.
Se avete bisogno di altre risorse date un’occhiata anche a The ultimate guide to flat design by Carrie Cousins su Web Designer Depot , dove potrete trovare anche una raccolta di font, temi wordpress e altri elementi premium e free.