Se non hai ancora avuto l’occasione di conoscerli te lo spiego subito, i CSS Reset sono dei piccoli file CSS che aiutano noi Designer a resettare gli stili CSS superflui impostati da ogni browser, evitando così tutte le differenze cross-browser, al limite del possibile.
Praticamente annullano tutti gli stili preimpostati, così da avere una tela bianca su cui creare il nostro Design.
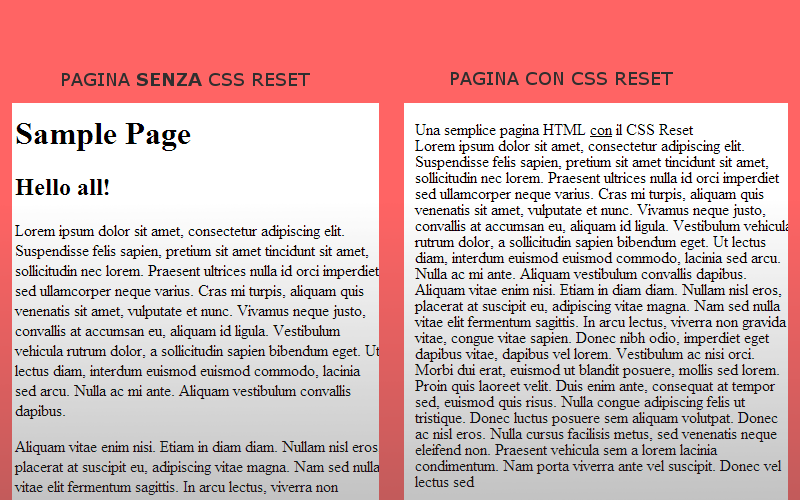
In questa immagine puoi vedere a sinistra una pagina html senza css reset, a destra trovi la stessa pagina dove è stato aggiunto il CSS reset. La pagina con css reset è la stessa su ogni browser a differenza di quella a sinistra che verrà visualizzata in modo leggermente diverso su ogni browser.
I CSS Reset sono quindi necessari nella creazione di un sito web, e non utilizzarli comporterebbe delle frustranti differenze di visualizzazione nei vari browser.
Questi reset però hanno dei grossi limiti:
- Non correggono i più comuni bug dei browser.
- Non aggiungono il supporto agli elementi HTML5
- Ti costringono a riscrivere tutti gli stili da capo(compresi gli h1,h2…)
- Hanno una scarsa documentazione e sono poco personalizzabili
Ma esiste una soluzione a tutto questo? Certo! Si chiama normalize.css frutto di oltre 100 ore di ricerche dettagliate fra le differenze di stile nei browser condotte da @jon_neal e @necolas.
Esistono anche altri progetti che cercano di andare oltre a un normale Reset del CSS, oggi però vi voglio parlare di quello che secondo me è il migliore.
Cos’è Normalize.css?
Normalize.css è un piccolo file CSS, un alternativa ai CSS Reset, che provvede a una migliore consistenza cross-browser nei stili di default dei vari elementi HTML oltre a correggere vari bug ed a essere documentato perfettamente.
Panoramica
- Normalize.css mantiene le più utili definizioni di stile preimpostate dal browser senza eliminarle, garantendo anche il supporto cross-browser.
- Normalize.css corregge i più comuni bug, un obbiettivo fuori dalla portata dei più comuni CSS Reset. Questo include il supporto agli elementi HTML5, corregge il font-size nei testi preformattati, SVG overflow in IE9, e molti altri bug conosciuti nei browser.
- Normalize.css non crea confusione nei tuoi debugging tools. Cosa che invece nei Reset avviene per colpa della catene di ereditarietà.
- Normalize è modulare, ciò significa che è diviso in comode sezioni indipendenti che ti permettono di modificarlo a piacimento con poca esperienza.
- Normalize.css ha una grande documentazione del tutto assente nei normali Reset. Significa che puoi capire riga per riga come agisce e perchè agisce. Qui trovi la documentazione completa su GitHub.
Come puoi notare normalize.css va molto oltre il normale CSS Reset ed è per questo motivo che dovresti iniziare ad utilizzarlo da subito.
Come usare normalize.css
Usarlo è semplicissimo, devi seguire solo due passaggi:
- Scarica l’ultima versione qui: http://necolas.github.io/normalize.css/
- Inserisci il file css nella pagina su cui vuoi lavorare.
<link rel=”stylesheet” type=”text/css” href=”/normalize.css” />
Ora non ti resta che provarlo e fammi sapere cosa ne pensi, ti consiglio anche di dare un’occhiata al file CSS e magari provare a modificarlo secondo le tue esigenze.
Ti stupirai della semplicità e chiarezza che caratterizza normalize.css
E se non sei ancora convinto sappi che è usato da Twitter Bootstrap, HTML5 Boilerplate, YUI 3,TweetDeck, Soundcloud, NASA, GOV.UK, Digg, iA, CSS Tricks e molti altri siti web…