Uno dei più importanti aspetti di design per ogni sito web è la tipografia. Dalla selezione della font alla sua dimensione, dal colore agli effetti, una buona tipografia è ciò che rende un buon sito eccellente. Iniziare non è così facile come sembra. La comprensione delle basi della tipografia – e delle norme che ne regolano l’impatto estetico – è la chiave per una leggibilità, fluidità e armonia del design. Di seguito 10 rapidi consigli che ogni designer dovrebbe seguire lungo il percorso che porta alla realizzazione di una tipografia web ottimale.
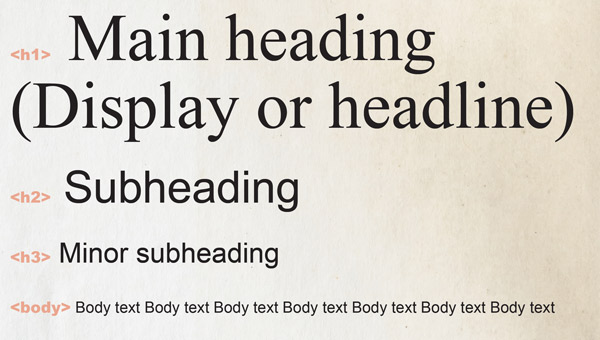
1. Conoscenza delle basi di tipografia
C’è un vocabolario pressoché illimitato che riguarda la tipografia.
Non c’è bisogno di conoscerne tutto il gergo per averci a che fare. È fondamentale però conoscerne le basi. Il primo passo è l’identificazione di un font serif rispetto ad un sans-serif. I serif hanno dei leggeri abbellimenti al termine delle lettere (ad esempio Times New Roman o Rockwell), mentre i sans-serif hanno gli abbellimenti troncati (ad esempio Arial o Helvetica). Le parti di ogni lettera sono ugualmente importanti.
Tutti i designer dovrebbero essere in grado di identificare l’altezza dell’occhio (stem), la linea intermedia (x-height), l’ascendente (ascender) e il discendente (discender). Lo stem è l’ingombro principale della lettera in verticale,con x-height si identifica quanto è alta una lettera minuscola dal rigo su cui poggia, gli ascendenti sono tratti che si estendono al di sopra della x-height mentre i discendenti si trovano al di sotto della x-height.
2. Limitare il numero dei font
Troppi font possono rovinare il vostro sito
Due o tre tipi di famiglie di font sono in generale abbastanza per gran parte dei progetti. Normalmente nel web design, il principale font del body è un sans-serif. Scelta dovuta al fatto che risultano generalmente facili da leggere a diverse dimensioni e si abbinano maggiormente ad altri font. I font serif sono meno utilizzati per caratteri con dimensione minore ma possono essere una buona opzione per titoli e sottotitoli. Non sentitevi però limitati. È corretto mischiare e coordinare serif e sans-serif.
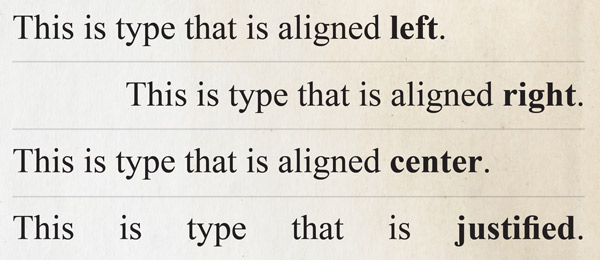
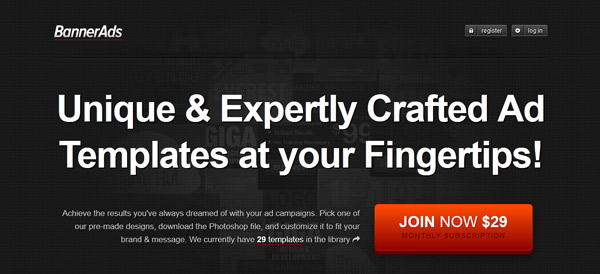
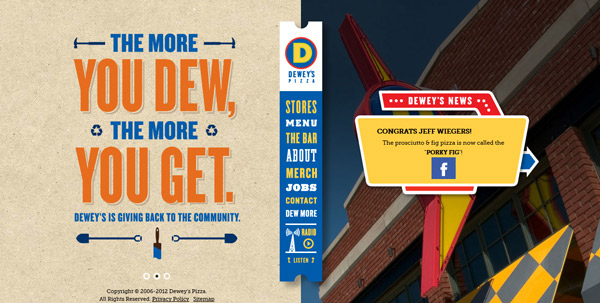
3. Considerate l’allineamento
Pensate a come i font sono disposti all’interno della pagina – si allineano a sinistra o a destra, vanno centrati o giustificati?
Pensate a schemi di allineamento semplici per ampi blocchi di testo – l’allineamento a sinistra risulta più semplice da leggere perché crea punti naturali di partenza e fine. Il testo centrato può creare un senso di bilanciamento ma può risultare difficile alla lettura se si estende per molte linee. Il testo allineato a destra è il più complesso da leggere e dovrebbe essere riservato ai titoli.
4. Attenzione ai tratti d’unione e interruzioni sbagliate
I tratti d’unione non sono solitamente usati nel web, diversamente dalla stampa. Cercate di evitarli. Possono provocare una cattiva lettura o una errata comprensione delle parole. Non utilizzate i tratti d’unione nei titoli a meno che il tratto non abbia uno scopo specifico. Cercate di evitarli anche nel body. Lo stesso vale per parole che vanno insieme – pensate ad esempio a Babbo Natale o New York. Cercate di evitare che saltino da una linea all’altra.
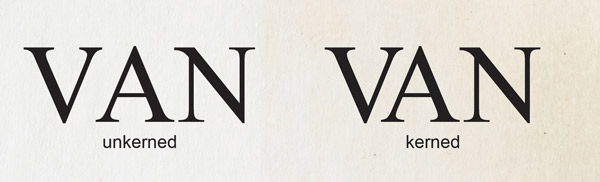
5. Kern – quello che fa la differenza
La tipografia non è una scienza esatta e a volte le lettere hanno bisogno di un piccolo aiuto. Fate attenzione al kerning, specialmente nei titoli, alla presenza di continuità tra combinazioni di lettere particolari. Pensate ad esempio alle lettere AV. Se lo spazio tra le lettere non è ristretto o non le riunisce il vuoto può distrarre.
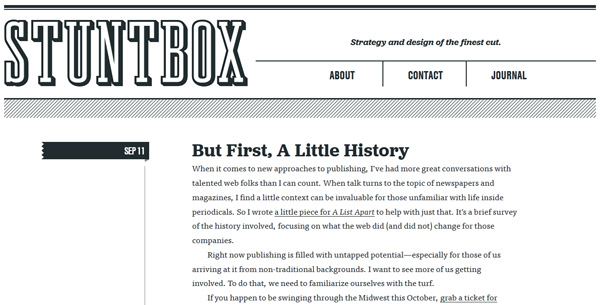
6. Ricordate di tenere in considerazione dimensione e contrasto
La dimensione è davvero importante quando si lavora con la tipografia
Una buona tipografia crea un senso di gerarchia e di scala, aiutando i lettori a muoversi attraverso il sito in un certo ordine. Selezionate dimensioni di font che varino considerevolmente. Se il vostro titolo è settato a 55 pt, i sottotitoli non dovrebbero essere impostati a 50 perché sarebbe difficile creare una distinzione. Stabilite un set di dimensioni e attenetevi a queste piuttosto che utilizzare dimensioni variabili per ogni nuovo elemento del progetto.
Tenete a mente questo concetto quando penserete di utilizzare il grassetto o altri effetti. Queste scelte devono perseguire uno scopo – guidando l’occhio – e devono avere un peso chiaramente efficace piuttosto che il solo abbellimento del testo. I lettori vengono immediatamente guidati verso un testo che è grassetto, colorato in un modo diverso o evidentemente più grande o più piccolo.
Quanto dev’essere grande un testo? Dipende tutto dal suo utilizzo. Per blocchi di testo di un sito web un buon margine per la leggibilità è tra 60 e 75 caratteri per linea. Valore che si abbassa notevolmente (dai 35 ai 50 caratteri per linea) per applicazioni tablet e mobile.
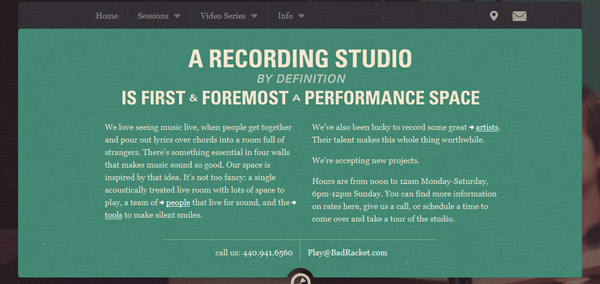
7. L’importanza dell’interlinea
Così come è importante la dimensione del testo lo è l’interlinea.
Purtroppo, non esiste una formula perfetta. Lo scopo dell’interlinea dovrebbe essere quello di rendere facile agli utenti e ai lettori di muoversi attraverso il testo. Gli ascenders e i discenders non dovrebbero arrivare a toccarsi nei grossi blocchi di testo. Lo spazio tra una linea e l’altra risulta più piacevole quando sono notevolmente distanziate.
Per i caratteri del body, molti sviluppatori e designer scelgono un’interlinea che è più o meno tra i 2 e i 5 punti in più della dimensione del carattere, dando spazio ad ogni linea per respirare ma da non sembrare esageratamente distanziata. Aumentare lo spazio tra le linee può rendere il testo più facile da leggere qualora questo fosse ristretto o causasse stanchezza agli occhi. Come logica conseguenza, tenete in considerazione di aggiungere una doppia spaziatura tra i paragrafi in modo che il testo abbia il giusto spazio.
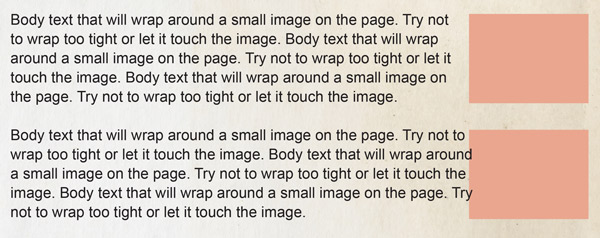
8. Considerate lo spazio bianco
Il testo ed altri elementi hanno bisogno di spazio
Fate attenzione a come il testo circonda le immagini o altri elementi di design. Un testo che si accavalli o tocchi questi segmenti può risultare fuori posto e difficile da leggere. Dategli spazio aggiungendo padding a questi elementi – partite da 7 punti ed aumentate o diminuite in base alla dimensione del testo.
9. Limitate gli effetti sul testo
Bold, italic, ombre e animazioni. Non utilizzate tutto allo stesso tempo. Gli effetti speciali – tutti quelli che non siano bold o italic – è meglio lasciarli alle titolazioni. Il loro utilizzo può spesso rendere i caratteri più piccoli o difficili da leggere. Troppi effetti sul testo possono distrarre ed allontanare la user experience. Usate più effetti con cautela e se in dubbio, non usateli affatto.
10. La leggibilità è sovrana
La considerazione più grande in tipografia riguarda la leggibilità.
Una buona tipografia passa spesso inosservata, perché l’utente si muove attraverso il vostro sito con leggerezza.
Una tipografia debole invece, fatica a suscitare una reazione e sebbene si integri nel sito risulterà solo confusa. La maggior parte dei siti leggibili sono semplici. Create un set di stili per aiutarvi a stabilire delle precise regole tipografiche per il vostro progetto ed attenetevi a queste.
La tipografia può essere difficile da padroneggiare e per questo sono disponibili molteplici strumenti per aiutarvi ad iniziare il cammino. Allo stesso modo è importante un momento di riflessione – come si integrerà la tipografia con il design? Si presterà alla visualizzazione del prodotto e del messaggio?
Articolo tratto da: 10 TIPS FOR GREAT WEB TYPOGRAPHY