In questi giorni Adobe ha presentato un nuovo software che sarà sicuramente apprezzato da molti web designer e sviluppatori: Adobe Edge Reflow.
Attualmente è in fase Preview ed in lingua inglese, ma puoi provarlo scaricandolo da qui con un account Adobe Creative Cloud.
Cos’è Adobe Edge Reflow?
Adobe Edge Reflow è un programma per la creazione di layout web responsive, dotato di un’interfaccia user-friendly con sistema WYSIWYG (What You See Is What You Get) che ti permette di realizzare velocemente il template, html e css, per il tuo sito o la tua pagina web.
Le caratteristiche principale di Adobe Edge Reflow sono:
- HTML5 Boilerplate: il codice generato si basa sul template HTML5 Boilerplate, uno standard per i progetti Responsive molto utilizzato nel web;
- Grid System: puoi impostare il sistema a griglia per aiutarti a posizionare gli elementi all’interno della pagina;
- Interfaccia basata su Webkit: Edge Reflow è costruito sul motore webkit, lo stesso utilizzato dai browser Google Chrome e Safari;
- Ottimizzazione e pulizia del CSS: gli stili CSS sono organizzati in due file distinti (reflow.css e boilerplate.css) ed hanno un codice pulito ed ordinato;
- Breakpoints: lo stile timeline permette di definire velocemente i punti di break, per i dispositivi mobile, tablet e desktop.
In questo articolo ti mostrerò tutte le funzionalità per creare un layout web responsive con il nuovo Edge Reflow.
Avvio di Edge Reflow e impostazione della griglia
All’apertura di Edge Reflow noterai la semplicità dell’ambiente di lavoro: a sinistra i comandi relativi a layout e stile, a destra l’anteprima della pagina.
La prima cosa da fare è definire le caratteristiche del sistema a griglia del sito.
Di default avremo un layout a 12 colonne (fra i più utilizzati): per modificare la griglia vai nel pannello a sinistra, alla voce Grid Options presente sotto la scheda Layout.
Qui, oltre al numero di colonne, puoi modificare anche la spaziatura (o gutters), la trasparenza della griglia e la visualizzazione (o meno) del margine laterale.
Regioni e Breakpoints
A questo punto dobbiamo impostare le Regioni, conosciute anche come breakpoints in ambiente responsive: queste determineranno il punto in cui il sito attiverà una differente visualizzazione, ottimizzata per un certo dispositivo o per le dimensioni della finestra del browser con il quale stai navigando.
I breakpoints più frequenti nel responsive web design sono:
- Tablet: 768px;
- Mobile: 320px.
Edge Reflow usa le Media Query CSS per questa funzionalità. Per impostare una regione, clicca sul segno + in alto a destra e trascina il marker in base alla larghezza (in pixel) dei punti di break desiderati.
La timeline si colorerà evidenzionando le varie regioni ed accanto al segno +, facendo click con il tasto destro, puoi anche assegnare un nome per riconoscerle più facilmente.
Puoi passare da una regione all’altra rapidamente facendo doppio-click su di essa nella timeline: vedrai l’ambiente di lavoro adattarsi in base alla visualizzazione scelta.
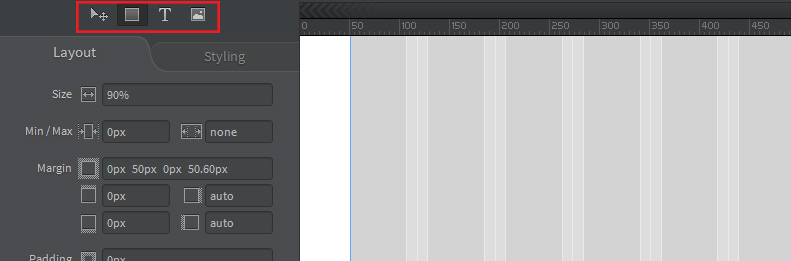
Inserire gli elementi: div, testi e immagini
Adesso dobbiamo inserire gli oggetti che definiranno la struttura del sito, come lo spazio per la sidebar, i contenuti, il footer o l’header. Ciascun elemento viene inserito tramite il pulsante Box, che si trova a sinistra, sopra Layout e Styling insieme a quelli per l’inserimento di testi ed immagini.
I Box diventeranno DIV all’interno del codice HTML e quindi potrai disegnare il layout del sito direttamente nella pagina stabilendo dimensioni (in percentuale), margin, padding, la posizione e le opzioni di visibilità attraverso la scheda Layout. Dalla scheda Styling, invece, imposti l’aspetto grafico che sarà inserito nel CSS: ombre, background, sfumature, opacità, bordi.
Per inserire testi e immagini usa i pulsanti relativi accanto a quello del Box. Sotto la scheda Styling, puoi cambiare diverse opzioni: in particolare per i testi, puoi scegliere i web font sfogliandoli dalla libreria Edge Web Fonts, compatibili su tutti i browser.
Nel responsive web design può nascere la necessità di nascondere o mostrare determinati elementi per le varie visualizzazioni: per questo Edge Reflow ha incluso anche la proprietà CSS Display. Potrai così decidere cosa mostrare su un tablet e, magari, nascondere su uno smartphone: seleziona un elemento qualsiasi all’interno della pagina e imposta Display->None per nasconderlo nella regione attiva.
Sempre dalla scheda Layout, puoi anche impostare altre proprietà CSS come: float, clear, overflow.
Funzionalità avanzate
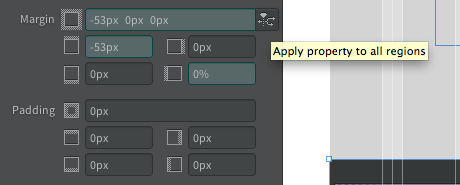
Attraverso le schede Layout e Styling puoi decidere di applicare le modifiche a tutte le regioni con un solo click: noterai la presenza del simbolo in figura a fianco al campo che stai personalizzando, cliccandoci estenderai quella modifica a tutte le regioni del progetto.
Se hai bisogno di visualizzare il codice CSS di un elemento all’interno della pagina, puoi selezionarlo e cliccare su <>, presente nella barra inferiori di Edge Reflow: vedrai il CSS diviso per regione e potrai copiarlo per inserirlo sul tuo editor html/css cliccando sul pulsante a destra. Fantastico!
Anteprima ed esportazione
Puoi visualizzare l’anteprima della progetto sul browser, dal menu View->Preview in Chrome.
Dal menu File->Save, scegli il nome da assegnare al progetto: Edge Reflow creerà il file di progetto con estensione .rflw e la cartella assets, che conterrà tutti i file html e css generati.
Conclusioni
Ritengo Adobe Edge Reflow uno strumento veramente innovativo che apre le porte ad un nuovo modo di creare siti web responsive.
In effetti Adobe ha introdotto tanti nuovi strumenti per alleggerire e migliorare il lavoro del web designer, come dimostrano i nuovi prodotti della serie Edge ed il nuovo Adobe Muse.
Non finisce qui: Edge Reflow è compatibile con gli altri prodotti Adobe e prevede l’integrazione diretta con Edge Inspect, utile per fare testing direttamente sui dispositivi mobile. Per scoprire tutte le funzionalità di Edge Reflow, visita questo sito e guarda il video di presentazione:
Ti consiglio di provare Adobe Edge Reflow. Tu cosa ne pensi di questo nuovo strumento? Lo utilizzerai nei tuoi prossimi progetti web responsive?