Prendo spunto dall’Articolo di Antonio Ficai del mese scorso in cui scriveva delle nuove tendenze del 2013 (Tendenze e speranze nel webdesign per il 2013) per parlarvi di nuove idee applicate ai layout web.
Siamo abituati ad una progettazione che per mantenere una simmetria si basa principalmente su forme quadrate e rettangolari, ma non è da molto tempo che a queste forme si sono affiancate altre figure come il cerchio, il rombo e il triangolo che si innestano nella pagina creando layout inusuali.
È questa una tendenza riscontrata già nel 2012, che promette però un maggiore sviluppo in questo 2013.
Sono le attuali tecniche a disposizione che rendono possibile tutto ciò, lo sviluppo del CSS3 ha trasformato gli ordinari quadrati in forme atte a dare nuovo movimento e nuova veste alla pagina web.
Elementi organizzati con la stessa attenzione riservata alle griglie e ai box. Ma è proprio in questo caso che l’accuratezza data all’organizzazione delle informazioni deve essere maggiore, la ricerca è quella dell’equilibrio, di un giusto bilanciamento tra forme e contenuti. Nulla è lasciato al caso, ogni dettaglio è responsabile del flusso visivo.
Parola d’ordine: organizzazione!
La necessità per un web designer così come per un grafico che progetta una brochure è quella di dare un’organizzazione razionale e ordinata ai contenuti. Cercare il giusto equilibrio favorendo la facilità di comprensione. Non a caso nasce proprio per queste ragioni il layout a griglia. Per poterlo comprendere meglio bisogna risalire al 1920 quando artisti come Le Corbusier basavano la loro progettazione sulla ricerca della razionalità e dell’ordine. Il layout a griglia venne successivamente sviluppato in svizzera dopo la seconda guerra mondiale comparendo negli anni 40 nei primi progetti da stampa.
Nel suo libro “The Grid: A Modular System for the Design and Production of Newspaper, Magazine, and Books” (1982), Allen Hurlburt afferma: “La griglia, come ogni altro strumento nel processo progettuale, non ha un valore assoluto. Deve essere usata con flessibilità, e se necessario modificata o abbandonata del tutto per una soluzione più praticabile”.
Le tecnologie disponibili ai giorni nostri ci permettono di tenere conto della griglia o di scegliere di abbandonarla quasi completamente. Il suggerimento è quello di pensare oltre, progettare layout usabili che risultino nuovi nel loro genere e diversi da ciò che siamo abituati a trovare sul web.
Elaborare nuove forme, integrare quelle esistenti con altre sempre diverse, per creare risultati di forte impatto. Nell’ultimo anno è capitato di imbattermi in diversi progetti web dove la forma dominante era quella del cerchio.
Non a caso essa è sinonimo di ottimismo, è spesso associata al sole, allo smile o comunque ad elementi riconducibili a un sentimento positivo.
Ecco alcuni esempi:
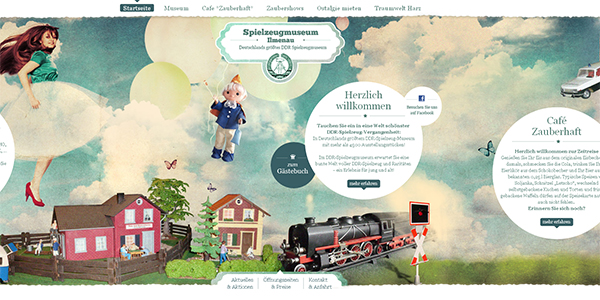
Spielzeugmuseum-ilmenau.de
Link: http://spielzeugmuseum-ilmenau.de/index.php
Werbungrockt.de
Link: http://www.werbungrockt.de/
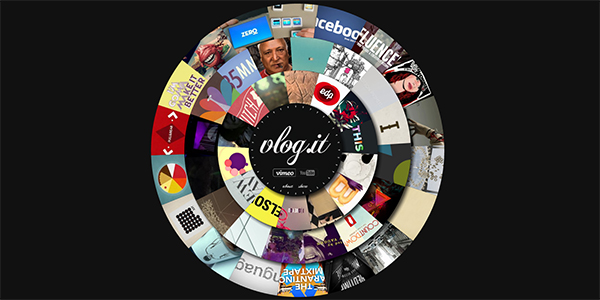
Vlog.it
Link: http://www.vlog.it/
In questo filone si affiancano triangoli, trapezi, rombi che innestandosi nel contesto progettuale servono a creare un movimento diverso. Ad un primo sguardo le informazioni sembrano sfuggire, ma nel contesto generale trovano il loro ordine. La ricerca dell’equilibrio è la sfida maggiore riscontrata nella progettazioni di simili layout. Una sfida non semplice, per chi deve organizzare le diverse informazioni, il risultato però è quasi sempre lo stesso: forte impatto visivo e una suggestione che incanta l’occhio.
Una piccola gallery di lavori:
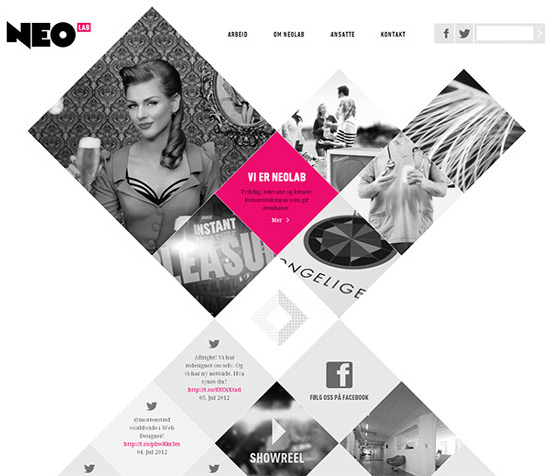
Neolab.no
Link: http://neolab.no/
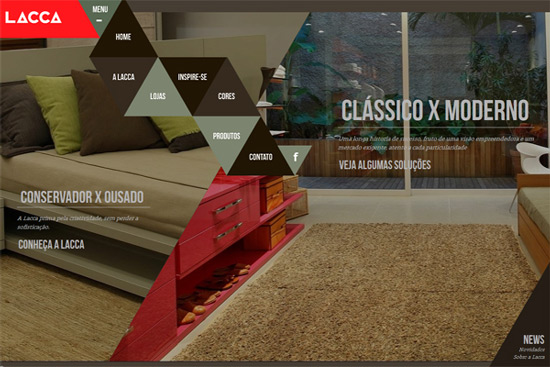
Lacca.com.br
Link: http://www.lacca.com.br/lacca/
Gonzalves.fr
Link: http://www.gonzalves.fr/
Webey.eu
Link: http://webey.eu/
Gorohov.name
Link: http://gorohov.name/
Cosa ne pensi di questi progetti? Li trovi anche tu originali e unici?