Negli ultimi tempi, la percentuale di traffico generata dai dispositivi mobili in tutto il web è in netta crescita, ed è ipotizzabile che a breve l’utenza che genera traffico da tali dispositivi possa superare l’utenza desktop e laptop. Da ciò si deduce che sarebbe un grosso peccato ignorare l’utenza mobile sviluppando qualsiasi progetto web. Una delle cose più importanti che potete fare per creare un sito web mobile-friendly è quello di testare su smartphone e piattaforme tablet. Per fortuna gli emulatori mobili rendono facile e nettamente meno dispendioso fare questo tipo di test.
Un emulatore mobile ci permette di verificare la capacità di risposta e l’effettiva funzionalità del sito tra le diverse piattaforme mobili presenti sul mercato, ad esempio iPhone, iPad, i tablet Android e Blackberry, senza avere fra le mani il dispositivo. Gli emulatori mobili ci vengono in aiuto segnalandoci quali sono i problemi presenti sulle pagine web pubblicate e ci consentono di adottare delle misure correttive per garantire una corretta navigazione delle pagine.
Qui di seguito troverete una lista di ben 6 servizi che vi aiuteranno a scoprire la visione dei vostri progetti web sui più popolari dispositivi mobili in circolazione:
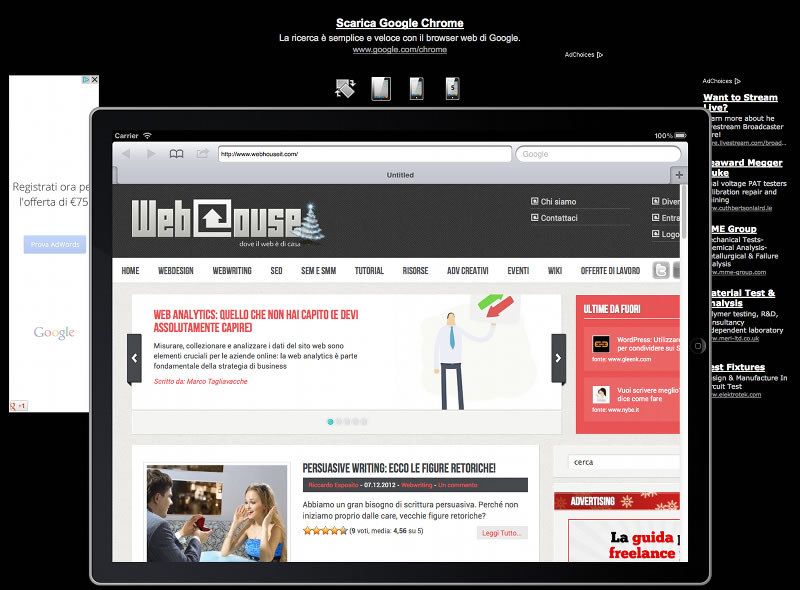
iPad Peek
http://ipadpeek.com/
Un ottimo sito per verificare la compatibilità con il tablet più famoso del mercato targato Apple.
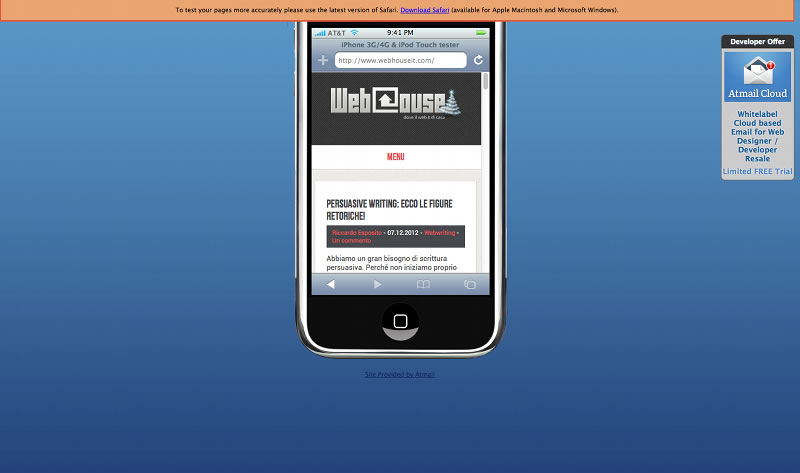
iPhone Tester
http://iphonetester.com/
Come suggerisce il nome, tester di iPhone è uno degli emulatori più popolari per iPhone. Tutto quello che dovete fare è inserire l’URL del sito web nella casella di ricerca e vedrete una anteprima in tempo reale di come appare su un 3G/4/4S iPhone.
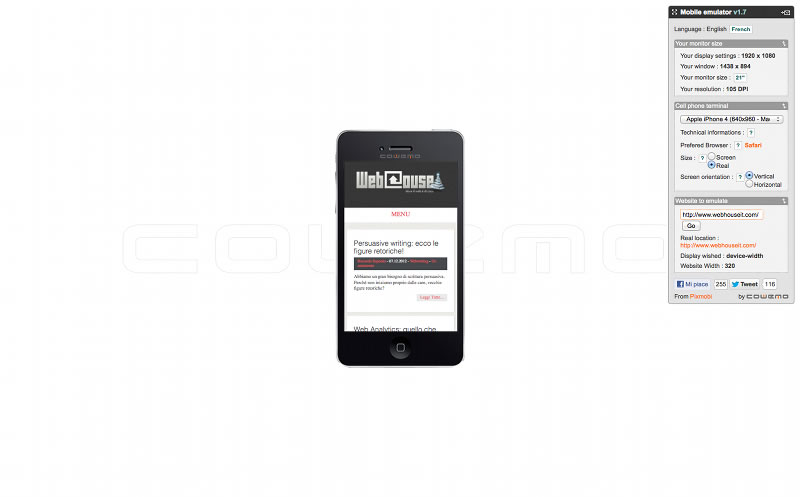
Phone Emulator mobile
http://www.mobilephoneemulator.com/
Emulator Mobile Phone è uno degli emulatori più popolari per telefoni cellulari. Il vantaggio più grande di questo strumento è che include un gran numero di piattaforme mobili, tra cui Samsung, iPhone e BlackBerry.
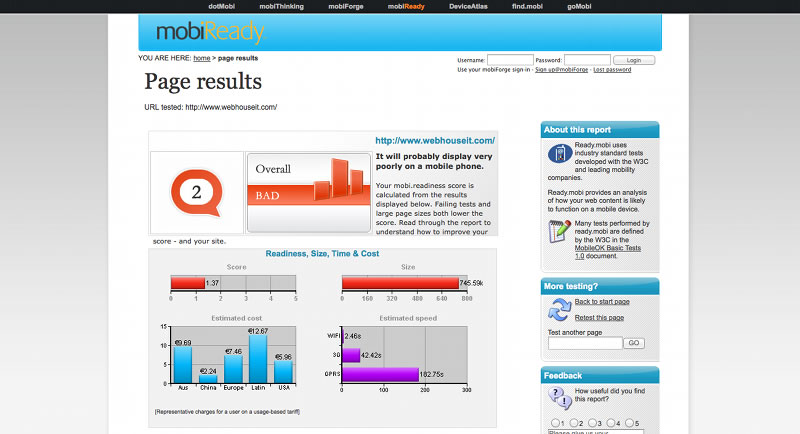
MobiReady
http://ready.mobi
Il completissimo MobiReady controlla molti parametri, come ad esempio la conformità W3C mobile, con indagini di errore dettagliate. Lo strumento ha anche un controllo completo del codice restituendo un benchmark di prestazioni di leggibilità, velocità e costi di download su banda 3G.
Responsivepx
http://responsivepx.com/
Responsivepx aiuta a verificare la capacità di visualizzazione su device mobili, attraverso dispositivi diversi e dimensioni dello schermo modificabili.
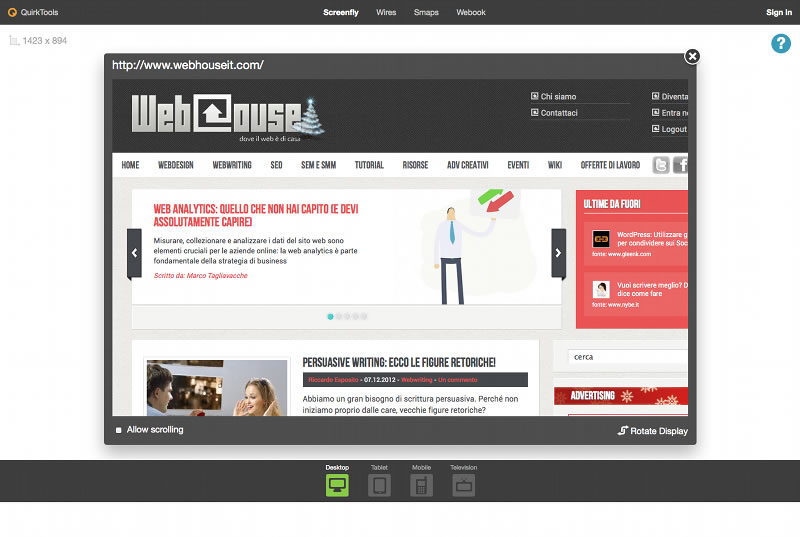
Screenfly
http://quirktools.com/screenfly/
Screenfly è un tool davvero utile, grazie alla sua ampia copertura di piattaforme messe a disposizione per l’emulazione. È possibile personalizzare il modo in cui si desidera testare il vostro sito web in varie categorie di utilizzo finale.
Tutti questi emulatori mobili forniscono un feedback gratuito, potendo così testare facilmente l’esperienza dell’utente che si avvicina al nostro sito tramite questi device. Il futuro del web è mobile, e di certo, noi sviluppatori, non possiamo trascurare tale sorgente di traffico.
E voi? Quali strumenti usate per testare i vostri progetti web su dispositivi mobili? Elencate e commentate nei commenti.