Uno degli aspetti forse più difficili da imparare per un web designer è proprio la gestione dei font e l’organizzazione tipografica.
Qui di seguito un elenco di semplici ma utili consigli, per voi e per me, per migliorare la leggibilità dei testi.
Contrasti
Quando si lavora sui colori è bene fare molta attenzione ai contrasti tra sfondo e testo.
- Il contrasto massimo lo otteniamo con background bianco e testo nero. Un esempio di contrasto minimo, invece, è tra sfondo bianco e testo giallo.
- Più il colore del testo si avvicina al background più rendiamo il corpo del testo illeggibile.
- Teniamo presente che un colore risulterà più o meno intenso anche a seconda del font scelto.
- Se abbiamo a che fare con testi molto lunghi, come nei blog, allora il nostro obiettivo è scegliere dei contrasti che non stanchino la vista a lungo andare. In generale è meglio usare colori di sfondo tenui per una lettura più calma e piacevole.
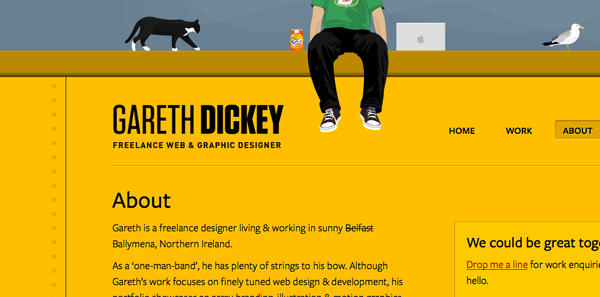
L’accordo sicuro è tra background bianco e testo sulle variazioni del grigio. Altrimenti quando si tratta di brevi contenuti si possono fare scelte più azzardate.http://garethdickey.com
- Non sempre usiamo background a tinta unita, di solito si tratta di un’immagine con trame ripetibili.
Per una buona leggibilità è bene che le trame siano abbastanza impercettibili in modo che non diano contrasto con il testo e siano in secondo piano. Inoltre dalla mia esperienza ho notato che i background a trame generalmente puntiformi rendono il testo molto più leggibile rispetto alle trame curvilinee che tendono ad aprire vie di fuga all’occhio nella lettura.
Formattazione del testo
- { text-align: }
Allineamento a destra risulta meno leggibile perché siamo abituati alla lettura da sinistra verso destra, quindi è da evitare per testi molto lunghi. - {width: ; font-size: }
Per una buona leggibilità è bene seguire una regola generale che definisce la misura (width) del corpo testo in base alla quantità di caratteri per linea che devono essere 52/78 caratteri (spazi inclusi). - { line-height: }
L’interlina deve essere calibrata in base alla misura del corpo testo, all’occhio mediano e allo spessore del carattere.
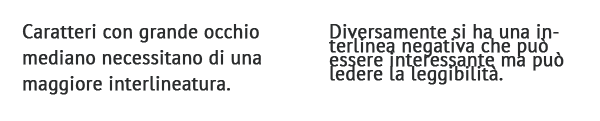
Una regola di base semplice è che l’interlinea debba essere più ampia rispetto al corpo del carattere, diversamente si ha una interlinea negativa che può essere interessante ma può ledere la leggibilità.
Quando l’equilibrio è corretto il vostro sguardo scorrerà lungo la linea senza scendere in basso lungo i tratti ascendenti e discendenti.
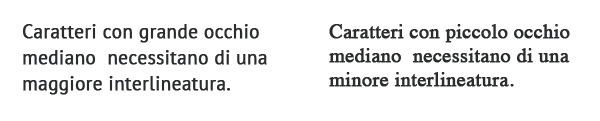
Se la misura del corpo di testo è più grande rispetto a quella ottimale una buona regola per la leggibilità è aumentare la distanza tra le righe. Al contrario, per misure piccole si diminuisce la distanza. Inoltre, caratteri con occhio mediano grande necessitano di una maggiore interlineatura rispetto ai caratteri con occhio mediano piccolo. - { letter-spacing: }
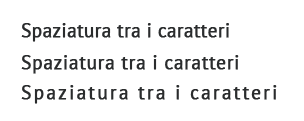
Quando si diminuisce il contrasto tra background e testo può essere utile aumentare la spaziatura tra i caratteri (track) e l’interlinea.
Conclusione
La leggibilità è uno dei pilastri che dobbiamo tenere in considerazione per la realizzazione del nostro design. A volte però è più importante la funzione della pagina in cui andrà il testo. Se è la creatività a fare da padrone, se a dover colpire è l’impatto visivo più che il contenuto, allora possiamo decidere di osare e sacrificare un po’ la leggibilità dei testi. In ogni caso è bene non esagerare, il contenuto è sempre ciò che alla fine vogliamo trasmettere.