Nell’epoca della transazione dal web 2.0 al web 3.0 i siti web sono sempre più interattivi, per attrarre la curiosità dei visitatori e farli rimanere più tempo possibile online. Per riuscire ad intrattenere i vostri potenziali clienti abbiamo a disposizione molti trend del web design che vedranno il loro apice nel 2023. Abbiamo stilato quindi una lista di 10 trend nel web design per il 2023 da cui potrai prendere ispirazione per il tuo sito web.
1. Minimalismo
Chi lavora nel mondo del web design avrà sentito almeno una volta questa frase: “mantieni il design semplice.”
Una regola che mai come nel 2023 sarà cruciale. Gli utenti non hanno più il tempo (o la pazienza) di districarsi in un sito Web complicato, con una navigazione poco chiara o un caricamento lento delle pagine a causa della grafica di grandi dimensioni. Il futuro del web design è semplice e quando diciamo semplice lo intendiamo in tutti i sensi.
Pochi colori per un design elegante, spesso accompagnato da font puliti, con sfumature tono su tono.
2. Serif fonts
Quando si pensa ai font serif ci viene in mente l’eleganza senza tempo, i testi stampati e la loro sofisticatezza. Il Times New Roman, il Garamond e il Georgia sono solo alcuni dei font serif più famosi, che ben si adattano al trend minimale descritto in precedenza.
Da usare con colori eccentrici, come quelli fosforescenti o da usare su una singola parola per riempire l’intero schermo. Potrai anche giocare con i contrasti, utilizzando uno stile classico dato dal font convenzionale ed abbinarlo a elementi fotografici moderni.
3. Dark Mode, trend web design 2023
Il web design in modalità oscura o dark mode ha diverse funzioni sia estetiche che pratiche. Nel primo caso ci aiuta a ridurre l’affaticamento degli occhi, una preoccupazione per molti poiché passiamo sempre più tempo di fronte agli schermi. Dal punto di vista estetico, invece, la modalità oscura ricrea un aspetto ultramoderno per il tuo sito web, dandoti la possibilità di evidenziare gli elementi di design o i colori che preferisci risaltare semplicemente oscurando gli elementi che lo circondano. Non ci stupisce quindi che questo possa diventare uno dei maggiori trend del 2023.
Dai uno sguardo anche a questo articolo di weHUB in cui si parla dei 10 trend nel mondo del graphic design.
4. Mini interazioni
Su un sito Web, le mini interazioni sono delle piccole animazioni che offrono un’esperienza più divertente all’utente aiutandoli di conseguenza a prestare maggiore attenzione.
Degli esempi possono essere dei pulsanti di collegamento che cambiano colore quando ci si passa sopra con il mouse oppure un’immagine che cambia lentamente tonalità mentre si scorre verso il basso della pagina. Lo stesso naturalmente vale per i suoni, come quelli dei pop up.
Più le mini interazioni sono sorprendenti e più il tuo utente sarà incentivato a visitare il sito.
5. Caricamento veloce dei contenuti
Ammettiamolo, tutti noi vorremmo un sito ricco di elementi grafici o integrazioni di terze parti che però potrebbero inevitabilmente rallentarlo.
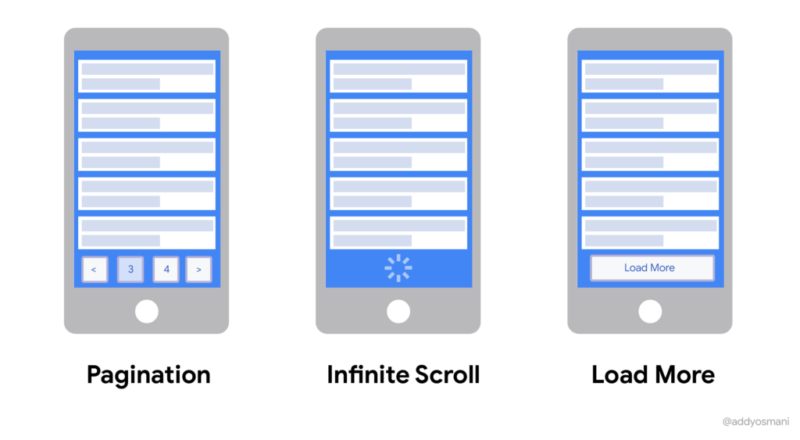
Un modo facile per velocizzare il caricamento è lo scorrimento infinito, utilizzato soprattutto sui social network. Molti utenti infatti non raggiungono mai la parte inferiore di una pagina Web. Allora perché caricare quel contenuto aumentandone così i tempi di caricamento? Un approccio migliore è caricare il contenuto quando iniziano a scorrere la pagina e ad avvicinarsi ad essa.
Assicurati di prendere in considerazione l’implementazione di questa opzione sul tuo sito Web per ottenere un vantaggio sulla concorrenza e ottenere un punteggio più alto sul ranking di Google.

https://addyosmani.com/blog/infinite-scroll-without-layout-shifts/
6. Scrollytelling
Tutti sappiamo cosa sia lo storytelling, una tecnica di marketing sempre più rilevante nelle dinamiche aziendali. Da questa potenzialità nasce lo scrollytelling, ovvero l’incorporare al web design le stesse regole dello storytelling.
I web designer avranno l’obiettivo di creare pagine web lineari, attraverso un percorso che comunica loro un messaggio ben preciso. Lo scrollytelling è spesso utilizzato nelle pagine ‘Chi siamo’ o ‘La nostra storia’ proprio perché nascono per raccontare come è nato il brand e quali sono stati gli eventi principali che li hanno caratterizzati, in una sorta di racconto.
7. Navigazione mobile facile da usare tra i trend del web design 2023
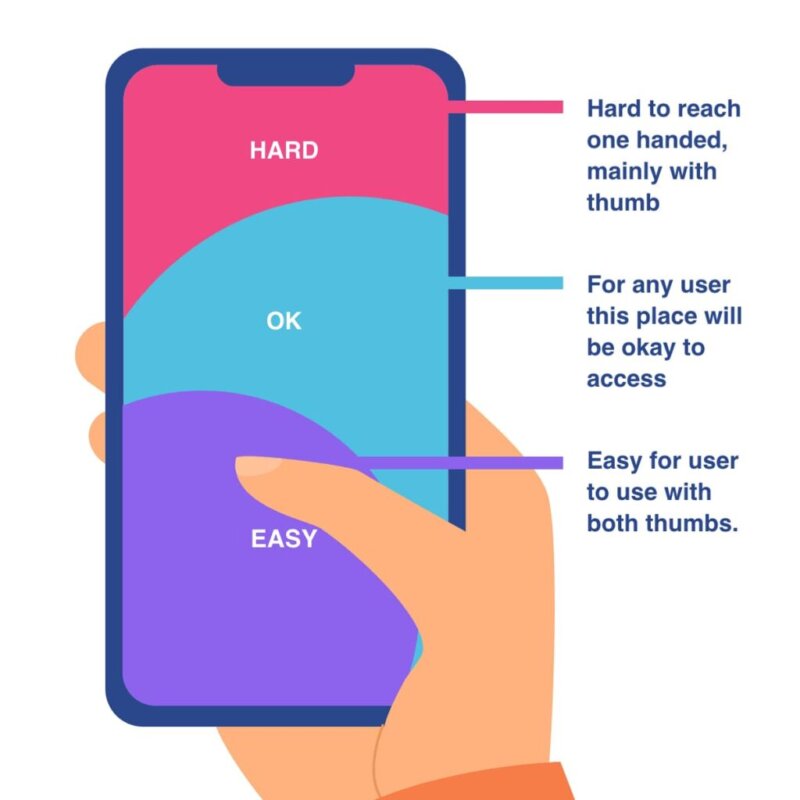
Il responsive design non è più sufficiente. È ormai assodato che i siti web debbano funzionare bene su tutti i dispositivi mobili, indipendentemente dalle dimensioni, ma nel 2023, il web design avrà come priorità quella di creare interfacce che siano a misura di pollice.
Naturalmente parliamo del modo in cui utilizziamo i nostri telefoni, nella maggior parte delle volte manteniamo il nostro smartphone con una mano e lasciamo al pollice tutto il lavoro. Proprio per questo la navigazione a misura di pollice è essenziale. Mettere la barra di navigazione, il menu e persino i pulsanti di contatto nello spazio che il tuo pollice può raggiungere (al centro dello schermo) rende il tuo sito più comodo da usare e migliora la tua UX.

https://twitter.com/goprotoz/status/1340528137252216839/photo/1
8. Extended Reality
Un’altra area che si svilupperà ulteriormente e lascerà un segno tangibile nel 2023 è la extended reality o realtà estesa. Quando si parla di extended reality, ci riferiamo ad un mix tra realtà aumentata e realtà virtuale, nella quale componenti digitali vengono inseriti nella nostra realtà anche attraverso l’audio.
9. Use of Art Deco
Ciò che ha da sempre caratterizzato l’Art Deco sono le sue forme simmetriche e geometriche. Uno stile spesso decorativo ed ornamentale compensato dalle linee geometriche.
Questa sua peculiarità consente di poterlo associare a diverse tipologie di brand.
10. Design inclusivo
L’inclusività è un argomento molto importante che nasce per far fronte al problema di discriminazione tra razza, genere e disabilità. Ecco perché nella maggior parte dei siti web sarà sempre più comune affrontare questo tema caldo, diventando un vero trend di web design nel 2023.
Negli esempi di siti web che abbracciano questo tema troviamo quelli i cui ci sono modelli di etnie diverse oppure in cui si mostrano solo contorni umani per includere tutte le tipologie di persone. Per inclusività si intende anche un testo in cui si usano termini appropriati, soprattutto se si tratta di specifiche comunità di genere come LGBTQ+, persone con disabilità o con diversi tipi di corporatura.
Come hai potuto vedere questi 10 trend del web design nel 2023 sono molto chiari e semplici da eseguire. Adesso sta a te svilupparli secondo le dinamiche del tuo brand, dai un’occhiata a questo articolo che abbiamo dedicato ai più bei siti di sempre.
Buon lavoro!