L’infografica è la rappresentazione grafica di una serie di contenuti, dati o statistiche, che ha lo scopo di tradurre informazioni complesse in informazioni comprensibili e attraenti per un pubblico più vasto.
Grazie al particolare dono della sintesi e al design originale e accattivante, l’infografica è diventato un oggetto da collezionare. Da qualche anno a questa parte ne sono apparse di tutti i tipi sui social network, in particolare su pinterest, twitter e google+. Molto diffusa è la prassi del curriculum infografico, ottimo modo per distinguersi dalla massa e proporre la propria originalità e creatività.
L’infografica è di solito progettata con software di disegno come illustrator o photoshop ma grazie ai nuovi standard dei Css possiamo realizzare l’infografica direttamente sul browser, senza dover utilizzare alcuna immagine.
Il potere dei Css3
Il potere dei Css3 è ormai noto a tutti (o quasi). Una delle caratteristiche principali è la possibilità di progettare e realizzare pagine semantiche e leggere. Grazie alle proprietà del border-width/style/color usate con l’ausilio delle nuove proprietà dei Css3, siamo in grado di realizzare forme geometriche di tutti i tipi. Per avere una chiara idea di come utilizzare questi elementi di stile del css, vi consiglio di leggere una guida di John Rohan in cui è spiegato molto bene come ottenere le forme con i Css3. Variando le proprietà del colore, della larghezza e dello stile del bordo otteniamo diversi effetti come nella figura qui sotto.
Ogni quadrato è creato assegnando ai bordi (border-top, border-right, border-bottom e border-left) un colore diverso ed uno stile diverso. Se rendiamo gli altri bordi trasparenti mantenendo il colore di un solo bordo otteniamo la forma del triangolo utile per la creazione dei ribbons e dei speech-bubble. Se i bordi hanno la stessa dimensione si crea il quadrato perfetto. Per modificare la forma del triangolo è necessario dare un valore differente per ogni bordo.
Realizzare l’infografica
Il mio consiglio è di dividere il lavoro in 3 fasi, tutte importanti.
- Prima di incominciare il lavoro sul computer, è importante schizzare e disegnare a mano su un foglio le prime forme che poi saranno perfezionate nella seconda fase. Insomma un vero e proprio brainstorming che ci serve a stimolare la nostra creatività;
- La seconda fase consiste nel selezionare le idee migliori e realizzarle su un software di disegno come photoshop o illustrator per definire i dettagli, come la dimensione, la palette colori ed il layout della pagina. Queste immagini non saranno utilizzate nel progetto, ma avranno una sola funzione consultiva nel momento in cui andremo a programmare il codice. Grazie a questo lavoro, creare gli elementi vettoriali con il codice, sarà semplice, avendo tutti i dettagli ben definiti.
- La terza fase consiste nel realizzare le forme di base che ci servono per realizzare l’infografica con il codice Css3 e nel combinarle utilizzando altre proprietà. Nell’esempio che ho creato ho utilizzato il cuore, il trapezio, il triangolo, il cerchio, il rettangolo, ma se ne possono realizzare tantissime altre con diverse opportunità di creare un set di infografica molto originale. Combinando le forme tra di loro otteniamo elementi infografici come i ribbons, le pie-chart e bar-chart, termini inglesi oramai entrati a far parte del nostro vocabolario tecnico italiano e perderebbero di significato se li traducessimo in italiano con nastri, torte e grafici a barre.
Realizzare speech-bubble o fumetti
Per realizzare le nostre forme introduciamo una proprietà importante dei Css3: il pseudo-elemento. Secondo la definizione del W3cSchool “Pseudo-elements are used to add special effects to some selectors”. Traducendo la frase, gli pseudo-elementi sono usati per aggiungere effetti speciali ad alcuni selettori, cioè elementi specifici al quale applicare uno stile. Per generare i pseudo-elementi :before e :after è necessario dichiarare la proprietà del contenuto che può prendere solo tre tipi di stringhe: url(), per inserire un’immagine, attr(), per inserire il valore dell’attributo specificato, counter() e counters() lo per visualizzare il valore di un qualsiasi contatore del Css.
Per creare gli speech-bubble però dobbiamo dichiarare la proprietà con una stringa vuota in modo che il risultato generato sarà dato dagli elementi e gli stili dichiarati con il selettore che ci servono per creare il triangolo. È importante specificare il valore vuoto della stringa, altrimenti non visualizzeremo nulla a video. Fondamentale è definire lo stile del bordo, la larghezza, il colore ed il tipo di bordo.
Procedura:
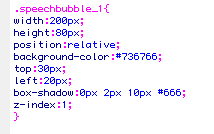
Creiamo la forma base che può essere un rettangolo o un quadrato. Inseriamo il contenuto nell’html e lo stile nel foglio di stile . Variando la dimensione o inserendo la proprietà border-radius otteniamo forme diverse.
Assegniamo al contenuto il pseudo-elemento :after per posizione il triangolino dopo il contenuto;
Utilizziamo la trasparenza di 3 bordi e lasciamo il colore ad un bordo per ottenere il triangolo;
Posizioniamolo con la proprietà background:relative/absolute per ottenere la forma desiderata.
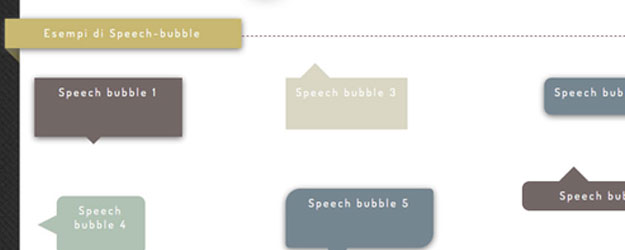
Ecco il risultato finale:
Realizzare i ribbons o nastri
Prendendo spunto da un articolo molto interessante di Rob Palmer ” Create a wraparound ribbon” pubblicato sulla rivista Web Design Essentials spieghiamo ora come realizzare questi elementi infografici.
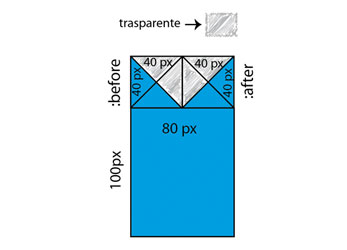
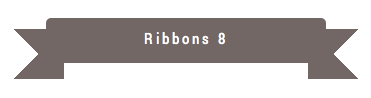
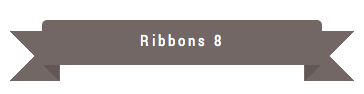
Il ribbon è una forma molto utilizzata dai web designers per la presentazione del proprio sito portfolio. Ci sono tante raccolte, tra cui quella di 1webdesigner che dimostra quanto il ribbon sia molto utilizzato sia per rendere la pagina più accattivante sia per evidenziare determinate notizie; in particolare è utilizzato come background per il menù di navigazione. Anche per i ribbons utilizziamo lo stesso procedimento usato per gli speech-bubble ma con un codice più elaborato trattandosi di una forma più elaborata. Nell’immagine ho illustrato il procedimento per realizzare un semplice ribbon che può essere utilizzato come partenza per crearne qualsiasi altro tipo
Procedura:
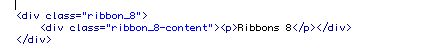
Inseriamo il contenuto nella pagina HTML;
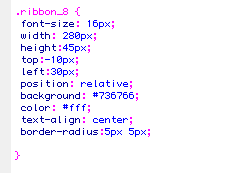
Definiamo lo stile del rettangolo centrale:
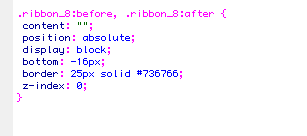
Generiamo i pseudo-elementi :before e :after per definire gli stili uguali e definire i due rettangoli posizionare al di sotto del rettangolo principale con la proprietà z-index: -1.
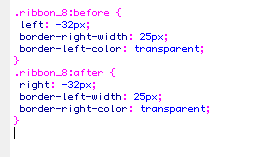
Determiniamo lo stile del secondo contenuto da porre a sinistra con il pseudo-elemento :before Assegniamo il colore al bordo destro e rendiamo trasparente il bordo sinistro. Dopo lo posizioniamo in modo da definire la figura sotto e seguiamo lo stesso procedimento per la parte destra da creare con il pseudo-elemento :after; Rendiamo trasparente il bordo sinistro e assegniamo il colore al bordo destro. Lo posizioniamo in modo da definire la figura sotto con la proprietà right; Otteniamo la seguente forma:
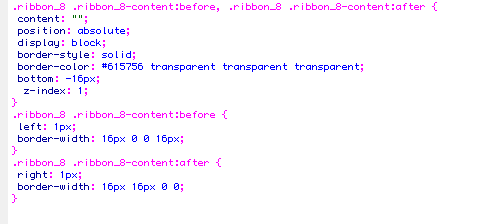
Generiamo i pseudo-elementi :before e :after alle due classi ribbon_8 e ribbon_8-content per realizzare i triangolini piccoli più scuri da posizionare sotto il rettangolo grande,; diamo la trasparenza a tutti i bordi tranne al border-top; infine assegniamo le proprietà :before alle classi ribbon_8 e ribbon_8 content per posizionare i triangolo di sinistra prima del contenuto e il pseudo-elemento :after per posizionare il triangolo di destra dopo il contenuto.
Ecco il risultato finale:
Utilizziamo lo stesso procedimento per creare gli altri ribbons variando il numero dei contenuti da creare all’interno del foglio Html a seconda della forma che dobbiamo realizzare. Ricordiamo però che i browser non hanno ancora fatto proprie le specifiche dei Css3 per cui dobbiamo stare attenti ad utilizzare questi elementi infografici nella maniera giusta ed evitare di creare problemi di leggibilità o accessibilità della pagina dove questa è essenziale soprattutto se si tratta di pagine che utilizzano dei browser vecchi. Infatti i selettori :before e :after sono stati introdotti con i Css2.1 e sono stati implementati in Firefox 3.5+, IE8+ Safari 3+, Google Chrome e Opera. IE6 e IE7 ignoreranno i pseudo-elementi :before e :after anche se possiamo superare questo problema utilizzando la libreria Javascript Modernizr 2.0.
Realizzare bar-chart originali
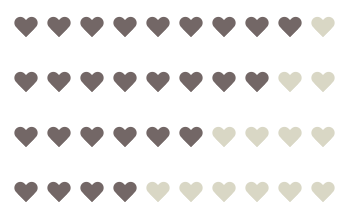
Con la forma cuore possiamo realizzare una bar-chart molto creativa giocando con i cuori di colore più scuro per determinare il livello o la percentuale raggiunta rispetto al valore totale dei cuori più chiari che rappresentano un punteggio totale.
Procedura :
Nell’html creiamo un solo contenitore che è sufficiente per creare la forma che ci interessa.
Definiamo lo stile nel foglio di stile assegnando al contenuto i pseudo-elementi :before e :after;
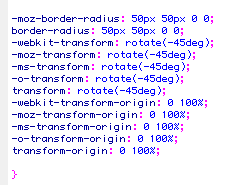
Con la proprietà rotate ruotiamo la forma di -45 gradi;
Assegniamo la proprietà :after al contenitore cuore per duplicare la forma e creare l’altro lato del cuore e posizioniamolo a 45 gradi dalla parte opposta;
Per creare l’effetto riflessione e formare il cuore usiamo la proprietà background-origin.
Realizzare grafici a torta o pie-chart
Infine vediamo come realizzare un grafico a torta o pie-chart utilizzando la forma del cerchio.
Procedura:
Creiamo un quadrato di dimensione 150px di larghezza e grandezza.
Assegniamo un border-radius dello stesso valore per realizzare il cerchio.
Utilizziamo lo stile del bordo doppio anziché quello solido.
Otteniamo la seguente forma:
Specifichiamo due colori diversi, uno per i bordi top-left-bottom e l’altro per il border-right in modo da realizzare due aree di colore diverso;
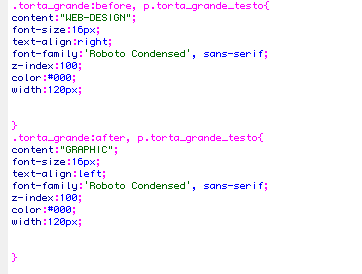
Infine ho utilizzato i pseudo-elementi :before e :after per inserire la leggenda assegnando l’attributo testo nel contenuto.
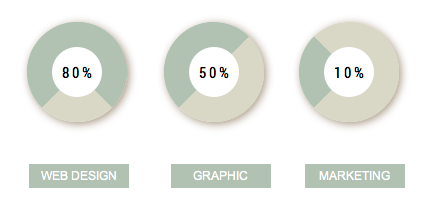
Allo stesso modo possiamo creare tanti tipi di grafici a torta per esempio come quello che ho realizzato nel set d’infografica.
Lo stesso procedimento può essere utilizzato per realizzare qualsiasi tipo di grafico come il grafico a piramide o il grafico a linee e punti. Ho realizzato solo alcuni esempi di infografica con i css3 ma è possibile realizzarne in quantità e modalità differenti a seconda delle forme e delle proprietà combinate.
E allora cosa aspetti? Provaci anche tu!